Persistência de dados
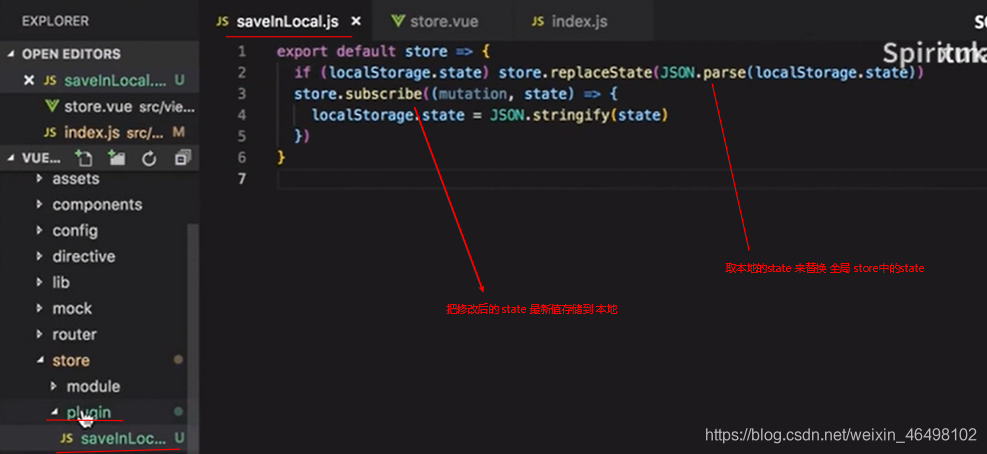
Para evitar o desaparecimento dos dados atualizados, use o plugin para obter
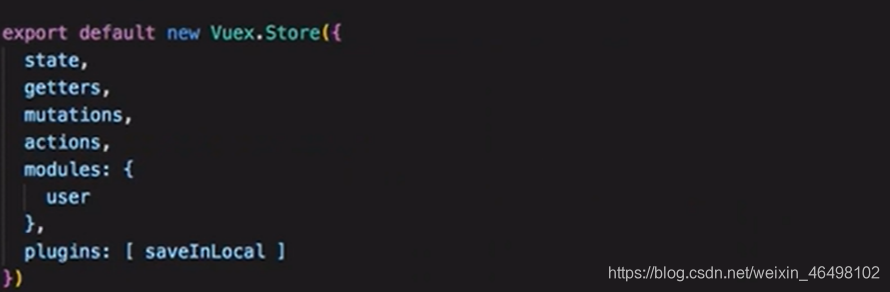
Registre o plugin globalmente
Em seguida, defina este js

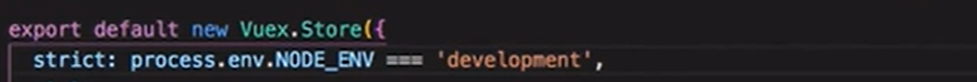
Modo estrito
Adicionar na instância global da loja
strict: true
A modificação do valor no estado por atribuição dará um erro .
Se o modo estrito estiver ativado e você não desejar relatar um erro no ambiente de produção, poderá julgar o ambiente para executar a inspeção no modo estrito.

problema de ligação bidirecional vue (modelo v)
如果在 vue 中用 v-modell 绑定 全局 store中 的state 值 会报错。
A primeira maneira
所以我们需要 把 语法塘 拆分成 绑定属性 与 监听事件 两个 函数 , 通过 store 规定的 mutations 来修改state 中 的值就不会报错
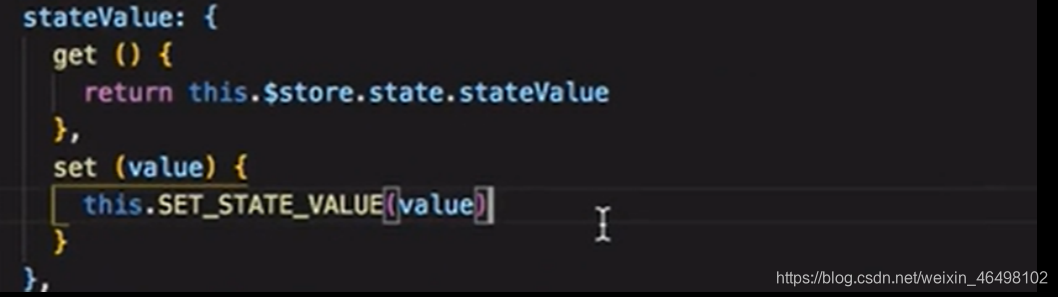
O segundo caminho
v-model 绑定一个 计算属性, 属性中如下定义, 这也是 语法糖的 是实现原理