Passo ambiente de desenvolvimento vue para construir
Acredito que muitas pessoas no início de aprender vue Neste quadro, inicialmente configurar o ambiente de desenvolvimento, que eles vão encontrar alguns buracos grandes e pequenas, quando o angular aprender antes de eu construir uma vez, um mês após o segundo edifício vezes, quando até mesmo alguma confusão, por isso hoje gostaria de classificar para fora;
vue agora na extremidade dianteira, engenheiros de front-end é um dos quadro mais comumente usado, ele tem algumas semelhanças e, parceiros angulares angulares tão usados que vêm para aprender vue não deve se sentir muito difícil;
A: Antes de construir ambiente de desenvolvimento vue, temos de ter a certeza de baixar node.js ,, operação vue é dependente de ferramentas de gestão npm do nó para a implementação, o nó pode ser baixado do site oficial ou no interior da rede chinesa, de acordo com o seu próprio computador escolher 32 ou 64, URL: http: //nodejs.cn;

Dois: Após o download é bom nó, ferramentas de gerenciamento de documentos abertos, dê uma olhada instalação do nó foi bem sucedida ou não a entrada de nó -v, retorno de carro, ele irá imprimir o número da versão do nó,

Esta instalação foi bem sucedida, devido à NPM uso doméstico é muito lento, por isso aqui recomendamos o uso de imagem npm Taobao, o uso
ferramenta de gestão de comando Taobao CNPM pode substituir as ferramentas de gerenciamento padrão NPM: $ npm instalar - G CNPM - Registro = HTTPS : //registry.npm.taobao.org;
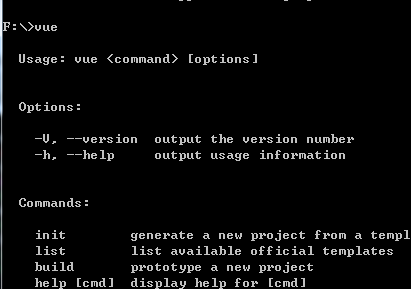
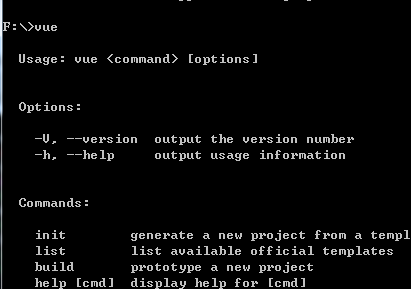
Três: imagem Após Taobao é instalado com sucesso, podemos usar andaimes globalmente vue-cli, digite o comando: instalar CNPM - , Ltd. Livre Aderir vue - CLI Enter; verificar se a instalação for bem sucedida, o vue entrada de comando, vue a informações e instruções de instalação sucesso;

Quatro: Após a conclusão da construção de andaimes, queremos começar a construir um novo projeto, desta vez eu sugiro, tente não instalado na unidade C, uma vez vue arquivos baixados são grandes, se você quiser mudar o disco, em seguida, entrar diretamente D: Enter no você pode alterar diretamente o disco,
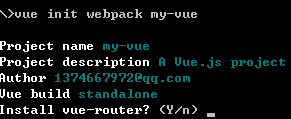
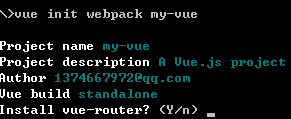
Então nós começamos a criar novos projetos digite o comando: vue init Webpack My - Projeto Enter, my-project é o nome da minha própria pasta, é baseado projeto Webpack, após a entrada tem sido entrar, se você deseja instalar vue aparecer até -router,
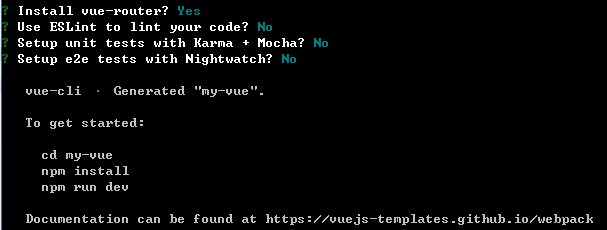
Neste projeto nós temos que usar, então entramos y Enter

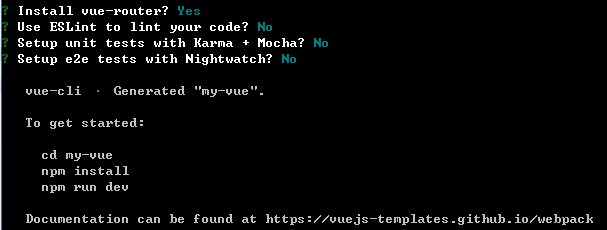
Aqui não vai ser a necessidade js sintaxe verificação, nós menos do que isso, você pode entrar diretamente não, você pode entrar em nenhuma parte traseira direta, estamos sendo menos do que o

Quatro: pasta já baixado Bem, agora você pode entrar na pasta, digite: cd My - Projeto Enter, porque entre os vários modelos são interdependentes, de modo que agora queremos instalar as dependências,
Digite o comando: CNPM instalar

Cinco: Tendo instalado, agora queremos testar o modelo baixado não pode funcionar normalmente, na linha de comando: RUN npm dev pressione Enter,

8080 é a porta padrão, para acessá-lo, digite localhost diretamente no navegador: 8080 pode abrir o modelo padrão;

Desta forma, nossos projetos de infraestrutura vue já instalado e em funcionamento, entrou em uma porta vue; Sahua, fim;
https://www.cnblogs.com/winter92/p/7117057.html
https://blog.csdn.net/qq_41402200/article/details/84785353
https://segmentfault.com/a/1190000012692321
https://www.cnblogs.com/keepfool/p/5619070.html
Acredito que muitas pessoas no início de aprender vue Neste quadro, inicialmente configurar o ambiente de desenvolvimento, que eles vão encontrar alguns buracos grandes e pequenas, quando o angular aprender antes de eu construir uma vez, um mês após o segundo edifício vezes, quando até mesmo alguma confusão, por isso hoje gostaria de classificar para fora;
vue agora na extremidade dianteira, engenheiros de front-end é um dos quadro mais comumente usado, ele tem algumas semelhanças e, parceiros angulares angulares tão usados que vêm para aprender vue não deve se sentir muito difícil;
A: Antes de construir ambiente de desenvolvimento vue, temos de ter a certeza de baixar node.js ,, operação vue é dependente de ferramentas de gestão npm do nó para a implementação, o nó pode ser baixado do site oficial ou no interior da rede chinesa, de acordo com o seu próprio computador escolher 32 ou 64, URL: http: //nodejs.cn;

Dois: Após o download é bom nó, ferramentas de gerenciamento de documentos abertos, dê uma olhada instalação do nó foi bem sucedida ou não a entrada de nó -v, retorno de carro, ele irá imprimir o número da versão do nó,

Esta instalação foi bem sucedida, devido à NPM uso doméstico é muito lento, por isso aqui recomendamos o uso de imagem npm Taobao, o uso
ferramenta de gestão de comando Taobao CNPM pode substituir as ferramentas de gerenciamento padrão NPM: $ npm instalar - G CNPM - Registro = HTTPS : //registry.npm.taobao.org;
Três: imagem Após Taobao é instalado com sucesso, podemos usar andaimes globalmente vue-cli, digite o comando: instalar CNPM - , Ltd. Livre Aderir vue - CLI Enter; verificar se a instalação for bem sucedida, o vue entrada de comando, vue a informações e instruções de instalação sucesso;

Quatro: Após a conclusão da construção de andaimes, queremos começar a construir um novo projeto, desta vez eu sugiro, tente não instalado na unidade C, uma vez vue arquivos baixados são grandes, se você quiser mudar o disco, em seguida, entrar diretamente D: Enter no você pode alterar diretamente o disco,
Então nós começamos a criar novos projetos digite o comando: vue init Webpack My - Projeto Enter, my-project é o nome da minha própria pasta, é baseado projeto Webpack, após a entrada tem sido entrar, se você deseja instalar vue aparecer até -router,
Neste projeto nós temos que usar, então entramos y Enter

Aqui não vai ser a necessidade js sintaxe verificação, nós menos do que isso, você pode entrar diretamente não, você pode entrar em nenhuma parte traseira direta, estamos sendo menos do que o

Quatro: pasta já baixado Bem, agora você pode entrar na pasta, digite: cd My - Projeto Enter, porque entre os vários modelos são interdependentes, de modo que agora queremos instalar as dependências,
Digite o comando: CNPM instalar

Cinco: Tendo instalado, agora queremos testar o modelo baixado não pode funcionar normalmente, na linha de comando: RUN npm dev pressione Enter,

8080 é a porta padrão, para acessá-lo, digite localhost diretamente no navegador: 8080 pode abrir o modelo padrão;

Desta forma, nossos projetos de infraestrutura vue já instalado e em funcionamento, entrou em uma porta vue; Sahua, fim;
https://www.cnblogs.com/winter92/p/7117057.html
https://blog.csdn.net/qq_41402200/article/details/84785353
https://segmentfault.com/a/1190000012692321
https://www.cnblogs.com/keepfool/p/5619070.html