MySQLデータベースの体操のチュートリアル(35グラフィカルバージョン)
カスタムビューチュートリアルシリーズ(10) - と、自分の過去を転覆
森から出て考えると、道路上のセットの足は、洗練された高度な本質レコードを開発--Android
フロントチュートリアルシリーズ(40話の無料ビデオチュートリアル+ソースコード)を伝えるために探してAndroidのプログラマー
著作権
- この記事原作者:コロンビア・ヴァレーの弟
- ブログのアドレスにします。http://blog.csdn.net/lfdfhl
アウトライン
次のようにjQueryオブジェクトの元のスタイルの要素を変更するためにCSS()メソッドを呼び出すことができ、構文は次のとおりです。
jQuery对象.css({"属性1": "值1","属性2": "值2","属性3": "值3",....});
単一のセットの属性は、コンマ区切りの属性と値とのブレースを取り外し、そのために使用することができる場合、構文は次のとおりです。
jQuery对象css("background-color","yellow");
例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery样式控制</title>
<!--引入jquery文件 -->
<script src="js/jquery-1.11.3.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function() {
$("#author").css({"background-color":"yellow"});
$("#blog").css("background-color","yellow");
$("#welcome").css({"width": "400px","height": "200px","font-size": "60px","color": "green"});
});
</script>
</head>
<body>
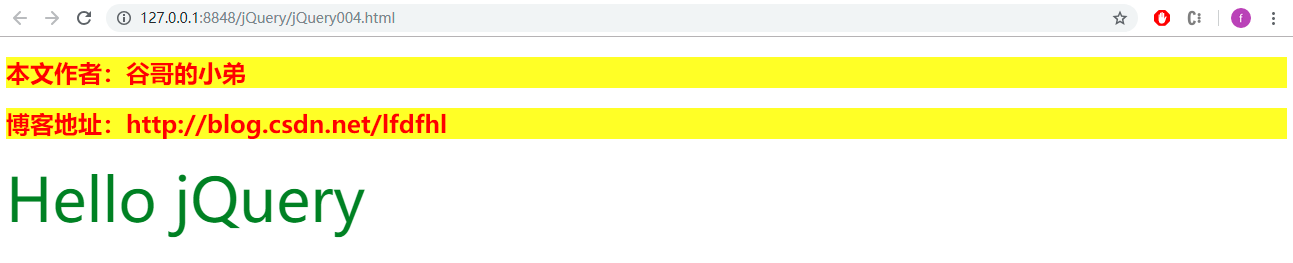
<h2 id="author" style="color: red;">本文作者:谷哥的小弟</h2>
<h2 id="blog" style="color: red;">博客地址:http://blog.csdn.net/lfdfhl</h2>
<div id="welcome">Hello jQuery</div>
</body>
</html>