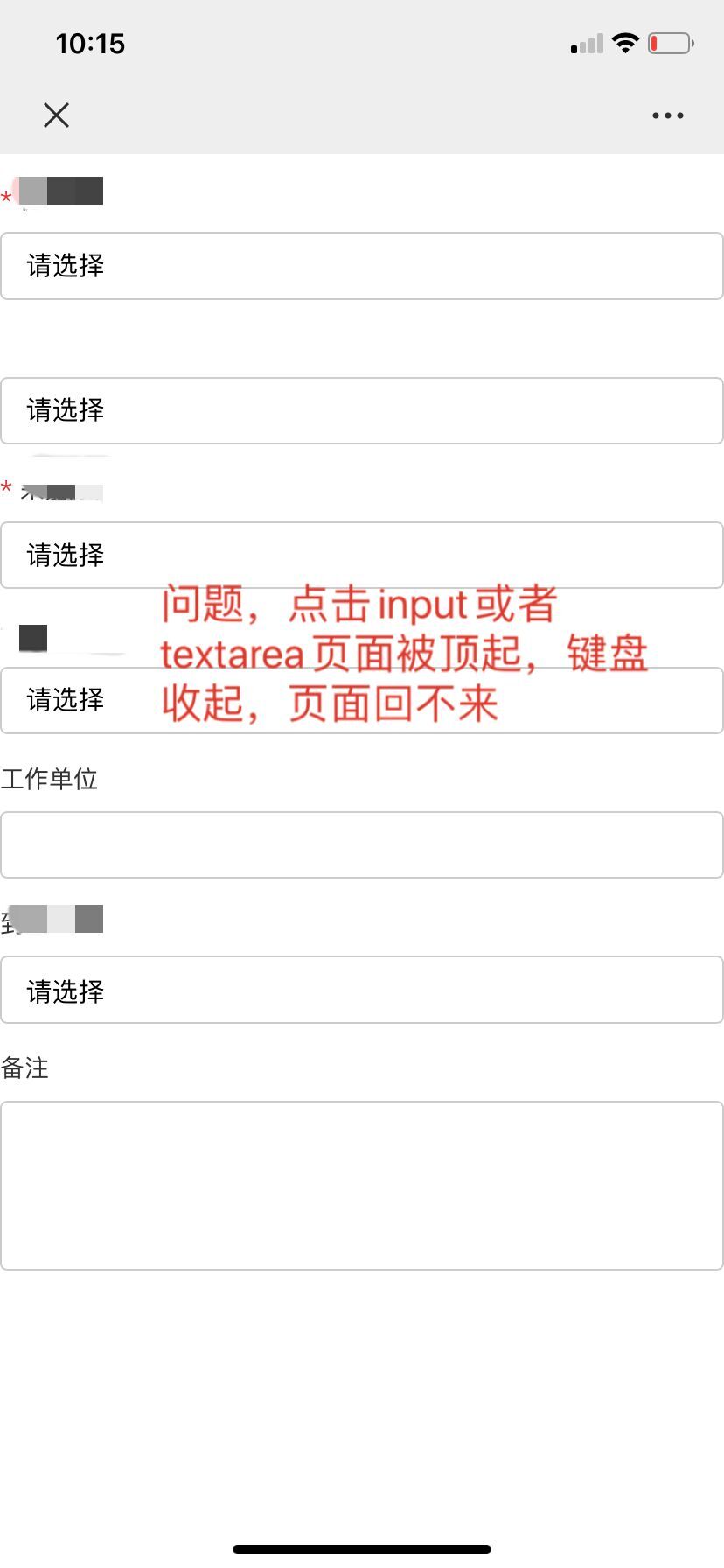
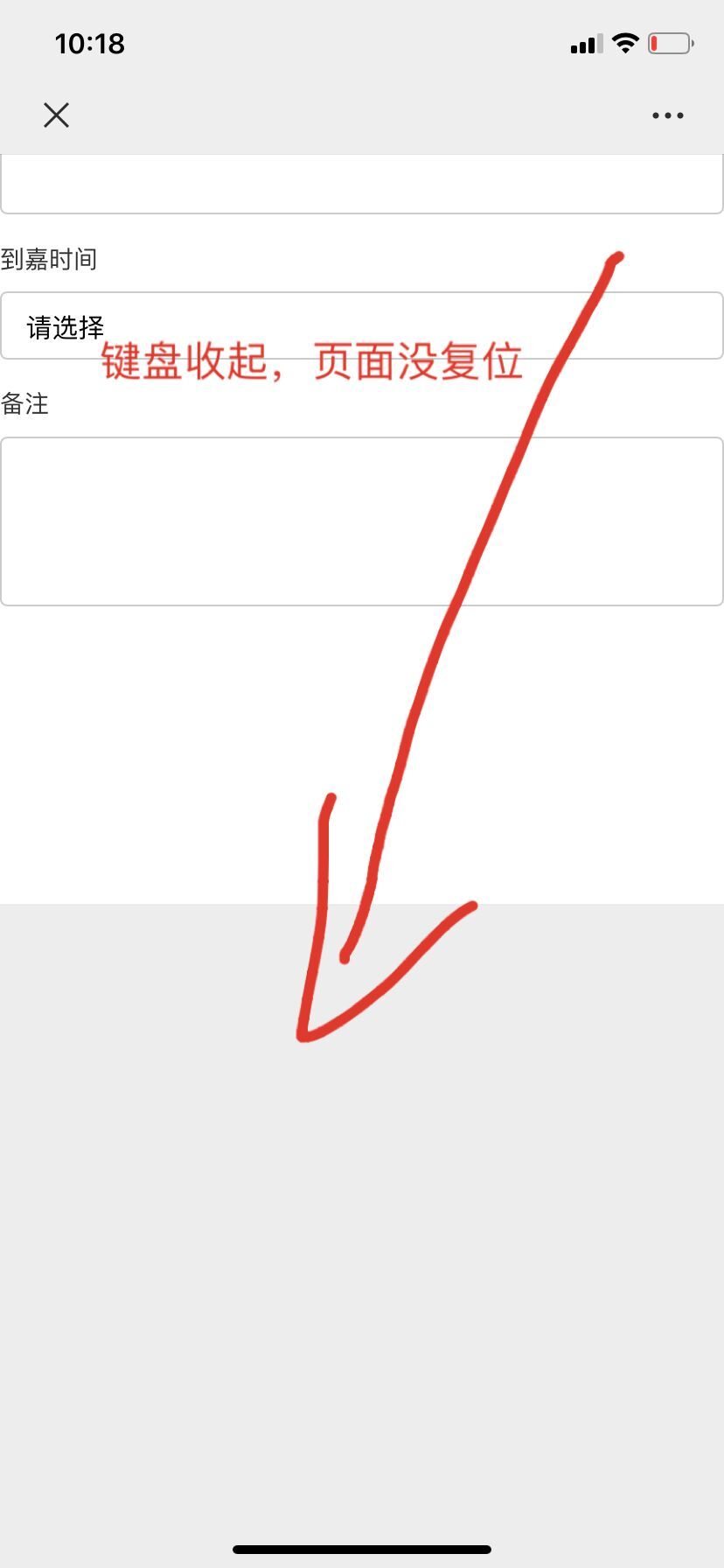
私たちは通常、ページで問題が回復しない、この問題が発生したエンド入力にカーソルを移動したり、ページ全体がトップアップで取得TEXTAREA、キーボードを片付けますと信じて
 ==== >>>>
==== >>>> 
私はここで2つのソリューションが提供しています:
vue.js 1.
HTML: < INPUTのV-モデル= "workWhere" @blur = "changBlur" > JS: メソッド:{ changBlur(){ window.scroll(0,0); //から作られたページを作るJiaohou江ホーミング } }
ネイティブまたはJQ 2.
< のdiv クラス= "ボックス" > < INPUTのプレースホルダ= "選択" > </ DIV > ( "ぼかし" ON $( "INPUTボックス")、関数(){。 Window.scroll(0,0); / /損失Jiaohou江は、ページのホーミングを作るために作られました )};