内容:
A、SpringBoot構成マルチパート
第二に、パッケージファイルの操作 FileHelper.java
第三に、アップロードとダウンロードの APIの開発FileController.java
四、試験ユニット FileControllerTest.javaを
V. 拡張
六、一般的な問題と解決策
オープンソースプロジェクト:https://github.com/jextop/StarterApi
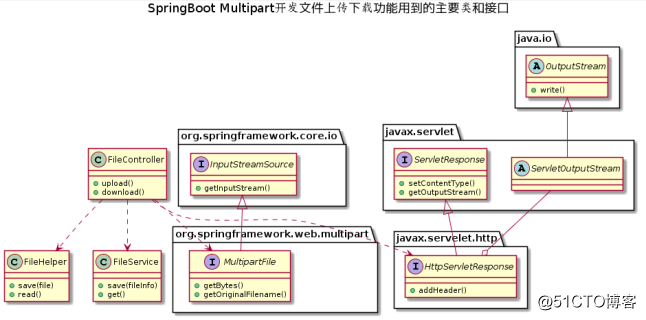
Java開発フレームワークSpringBootが一般的に使用され、部品や使用機能の容易さの非常に豊富なセットを持っています。マルチパートがサーバーにファイルをアップロードするクライアントをサポートするために使用され、サーバーは、ローカルまたはクラウドに保存されたファイルストリームの内容からの要求を、取得します。システムアーキテクチャ図で次のように

次のように関連する主要なクラスおよびインタフェース。

開発段階:
コードファイル |
ファンクションポイント |
|
SpringBoot構成マルチパート |
application.yml |
SpringBootウェブ依存性は、マルチパートapplication.ymlに配置され、導入されました |
ServerConfig.java |
サービスのアドレスを読み込み、URLのスプライシング |
|
MultipartConfig.java |
ファイル保存、ローカルストレージ・アドレスを読み込み |
|
ファイル操作 |
FileHelper の.java |
読み取りと書き込みのファイルだけでなく、補助機能 |
APIの開発 |
ファイルコントローラの.java |
增加REST接口POST /upload/{file}, GET /download/{name} |
单元测试 |
FileControllerTest.java |
测试功能,MockHttpServletResponse, MockMultipartFile |
功能扩展 |
集成DB读写功能,建立数据表File |
在数据库中存储文件名称,MD5等信息,上传时判断MD5一样就重用,下载时返回源文件名。 |
FileTypeEnum.java |
声明文件类型,归类存储 |
|
LocationEnum.java |
支持本地或云端存储,比如阿里云、七牛云 |
一,SpringBoot配置Multipart
1. SpringBoot Web项目,已经包含了Multipart依赖,需要在application.yml中配置如下,开启multipart功能,指定文件大小范围和存储路径:
spring:
servlet:
multipart:
enabled: true
location: files
file-size-threshold: 0B
max-file-size: 10MB
max-request-size: 10MB
2. 配置ServerConfig,读取API服务的IP地址或者域名,在返回文件信息时拼接url。
3. 配置MultipartConfig,读取文件存储路径,FileHelper写入文件时使用。
二,封装文件操作
文件读写,生成存储路径和网络url,实现代码详见FileHelper.java
1. save()将MultipartFile文件流保存到服务器或云端。
2. read()将文件内容读出并写如HttpServletResponse中。
3. getFilePath()得到文件存储路径。
4. getFileUrl()得到访问文件的网络url
三,上传下载API开发FileController.java
增加两个REST接口,上传接口/file/upload是POST请求,处理单个或者多个文件;下载接口/file/download/{name}是GET请求,name是根据文件唯一编号+扩展名生成的名称。实现代码详见FileController.java
@RestController
@RequestMapping("/file")
public class FileController {
@PostMapping("/upload")
public Object upload(
@RequestParam(value = "file", required = false) MultipartFile file,
@RequestParam(value = "files", required = false) MultipartFile[] files
) {
if (file != null) {
LogUtil.info("/file/upload", file.getName());
}
if (!EmptyUtil.isEmpty(files)) {
LogUtil.info("/file/upload", files.length);
}
}
@GetMapping("/{name}")
public Object download(HttpServletResponse response, @PathVariable("name") String name) {
LogUtil.info("/file", name);
}
}
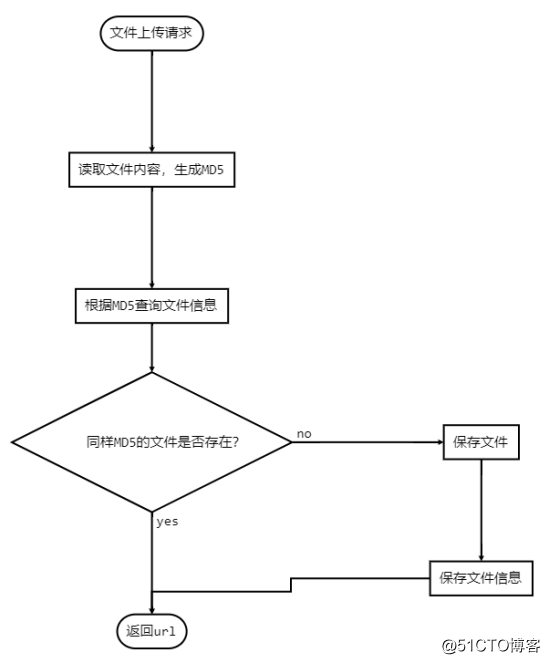
1,文件上传时首先根据内容生成MD5,通过MD5判断文件是否重复,然后保存文件并记录信息到数据库,返回文件url,时序图如下。
问答:为什么要保存文件信息到数据库?
- 首先将文件MD5保存起来,可以有效的避免文件重复。
- 存储在服务器时,文件名称使用一个新生成的唯一编号,这个编号也是url关键字。
- 文件原名保存到数据库,下载时可以返回给客户端。

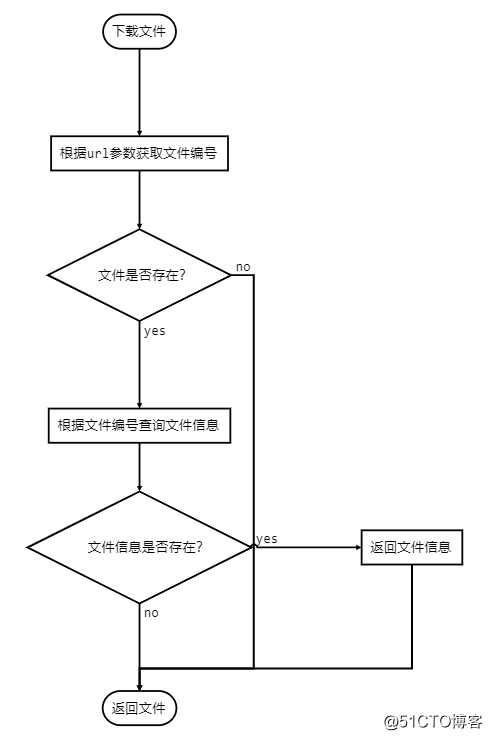
2,下载文件时,从请求参数中获取文件编号,根据服务器存储路径查找文件。通过根据文件编号在数据库中查询并返回信息,流程图如下。

四,单元测试FileControllerTest.java
Spring框架提供了Mock功能辅助测试HTTP,我们用到org.springframework.mock.web包中的两个类:MockMultipartFile在上传时模拟文件,MockHttpServletResponse在下载时模拟HttpResponse响应。
1,创建一个临时文件,然后构建一个MockMultipartFile,测试upload()函数时传入。
File file = File.createTempFile("tmp", ".txt");
FileUtil.write(file.getPath(), "tmp file".getBytes());
MockMultipartFile multipart = new MockMultipartFile(
file.getName(), file.getName(), null,
new FileInputStream(file)
);
Object ret = fileController.doUpload(multipart, null);
2,新建一个MockHttpServletResponse实例,传入download()函数,将下载文件内容写入Response。
HttpServletResponse response = new MockHttpServletResponse();
Object ret = fileController.download(response, “f200216377344237183100944.jpg”);
3,运行FileControllerTest.java,,测试结果:

五,功能扩展
1. 存储文件时,将文件信息和MD5存入数据库,MD5用于检查重复文件,文件原名称等信息在下载时返回。
2. 文件存储时使用新生成的唯一编号作为文件名称,编号也是网络url关键字。
3. 文件存储可以扩展到云端,比如阿里云、七牛云,在FileController的upload()和download()函数流程中切换。
六,常见问题和解决方法
l 如何高效率的调试REST接口?
解决:有多种方法和API调式工具可用,介绍3个方式:
図1に示すように、ユニットテスト:上記の導入、スプリングフレームワークは、二次HTTPモック機能試験、主な機能をカバーするユニットテスト機能、および自動構築システム、および統合を提供し、そして変化によるバグコードと機能的欠陥を見つけることができ、品質保証プログラム。

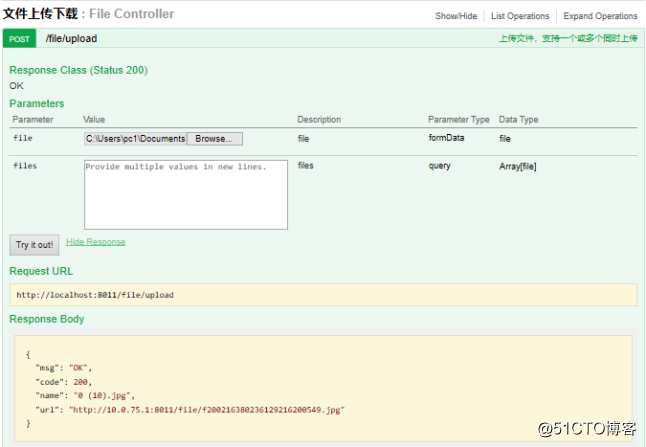
2、闊歩インタフェースのマニュアルおよびコール:闊歩フレームワークは、完全なRESTインターフェースのドキュメント仕様を定義し、メンテナンスマニュアルを参照してできるように、機能をテストする強力なページ、デバッグおよび視覚化APIインターフェイスサービスへの能力、およびコードへの文書の統合を提供し、コードの統合を変更します全体として、容易にドキュメントを修正されたコード・ロジック変更しながらようになっています。
開くには、ブラウザ 8011 /闊歩:// localhostを:HTTP -ui.html、 拡張インタフェース情報をファイルを選択し、「OU ITをお試しください!」

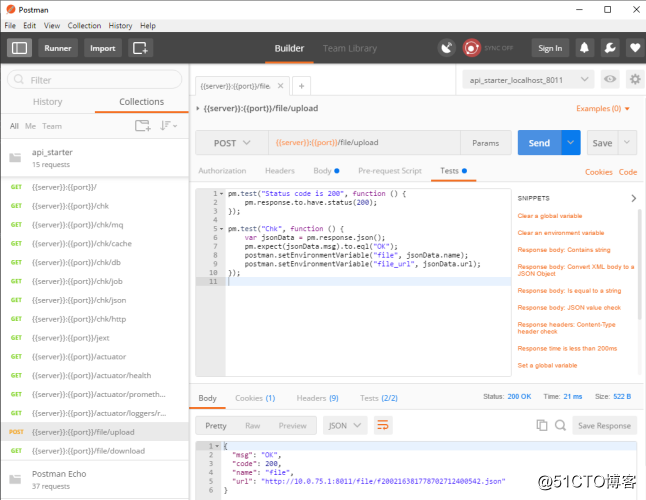
3、ポストマンは方法と要求の設定環境変数の様々なサポート、デバッグツールを共通のAPIで、テスト、検証の結果を返し、実行中のバッチの自動化のためのサポート、あなたは自動的に、効率的、構築、システムインテグレーション、およびJSONファイルをインポートおよびエクスポートすることができますすることができますチームワーク。