A、V-ルータプラグ
1.vルータプラグプレゼンテーション
V-ルータプラグインVUEのコアであり、VUE + VUEルータは、主SPA(単一ページアプリケーション)のために使用されます。
SPAは何か:ページ内にある、そこに複数のタブ、我々は異なるコンテンツを表示することを選択したタブがありますが、ページがジャンプしません。
例えば:

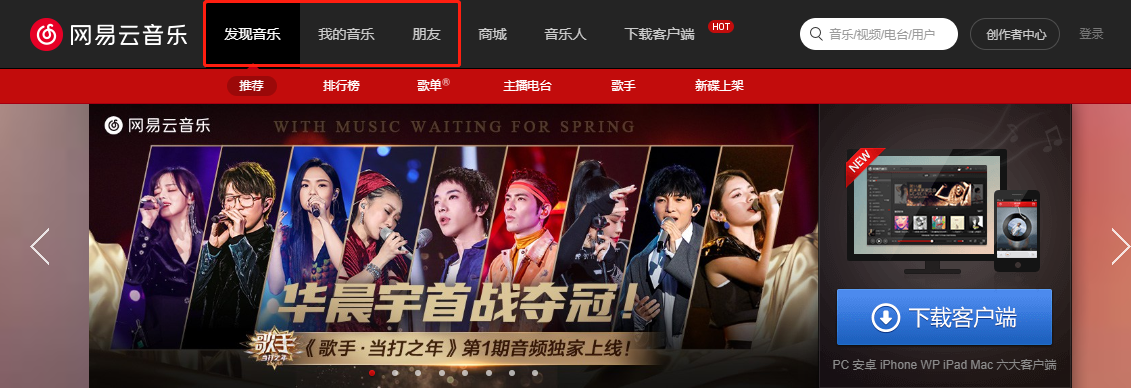
網易クラウド音楽のホームページ、検索、音楽、私の音楽、友達では、これらの3つのタブが単一ページのアプリケーションです。我々は彼らを切り替える場合は、URLを変更するために観察することができます。



URLは、経路変更(経路変更)VUEルータはなくシステム(正面と別のアイテムの後端、ジャンゴだけAPIをルーティングを提供する)ルーティングジャンゴ対応する、提供されるここに見られます。
2.ダウンロードVUE-ルータ
VUE-ルータの公式文書:https://router.vuejs.org/zh/
ダウンロードrouter.js-VUE:https://unpkg.com/vue-router/dist/vue-router.js
VUE-ルータが依存vue.jsライブラリですので、私たちは導入vue.jsを持っています:
< スクリプトSRC = "./静的/ vue.js" > </ スクリプト> < スクリプトSRC = "./静的/ VUE-router.js" > </ スクリプト>
使用して二、VUE-ルータ
1. VUE-ルータハンドオーバは、タブを実装しました
< 本体> < DIV ID = "アプリケーション" > </ DIV > < スクリプトSRC = "./静的/ vue.js" > </ スクリプト> < スクリプトSRC = "./静的/ VUE-router.js" > < / スクリプト> < スクリプト> // 主页组件 constのホーム= { データ(){ リターン{} }、 テンプレート: ` < DIV > 只今 < / DIV> ` } // コースページコンポーネントは 、コースをCONST = { データ(){ リターン{} }、 テンプレート: ` < DIV > Iコース < / DIV> ` } // VueRouter例えば、特定のルートマップ、URLを定義する属性のリスト内のルート- >アセンブリ ルータCONST = 新しい新しいVueRouter({ ルート:[ { パス:' / ' 、 コンポーネント:ホーム }、 { パス:' /コース' 、 コンポーネント:コース } ] }) アプリせ= { データ(){ リターン{} }、 // ヘッダを先頭ラベルを提供し、ラベルは<A>タグではなく、<-Linkルータ> // タグがルート内のルートに対応するURL属性にマッチし、次に、対応するコンポーネントを見つけることができ、レンダリングします<ルータビュー>場所の テンプレート: ` < divの> < divのクラス= " ヘッダ" > < ルータ- へのリンク= " / " > ホーム< / ルーターリンク> < ルータ- へのリンク= " /もちろん、" > コース< / ルータリンク> < / div> < ルータ- ビュー> < / ルータビュー> < / div> ` } そこVM = 新しいヴュー({ エル:" #app " 、 データ(){ リターン{} }、 ルータ、 テンプレート: ` < DIV > < アプリケーション> < / アプリケーション> < / div> `、 成分:{ アプリ } }) </ スクリプト> </ ボディ>
前記<ルータ・リンク>と<ルータビューは> VueRouter最も重要な例は、ルートの設定、およびアプリケーションコンポーネントです。最も重要なことは、VUEのインスタンスがある属性ルータルータ(同じ名前がルータに省略することができます):実際のルータでは、。
結果を実現:

66