公式サイトは同じ、vscodeは(再定義)コードエディタを再定義したようvscodeは、コードエディタのマイクロソフトによって開発されました。主に現在の一般的な市場の軽量コードエディタ:崇高、メモ帳++、editplus、原子これらのタイプ。比較するとメモ帳++、editplus、vscodeは、彼らがより多くのコードエディタのようなものよりも、IDEを持っている多くの機能を搭載し、比較した原子、vscode開始速度、崇高、vscodeカラー値、より便利なインストール設定プラグよりも高いですより速く、カードない大きなファイルのさまざまなを開きます。vscodeは、両方の自由度の高さを持っているだけでなく、高い性能と高い色値を持っている、最も重要なは、vscodeまたはフリーチームと支えてきたとコードエディタの迅速な更新である、と言うことができます。それはvscodeは、好ましいコードエディタである、と言うことができます。個人的な勧告は、IDEは、WebStormを選択し、vscodeを選択するために、フロントエンドのコード、コードエディタを記述します。
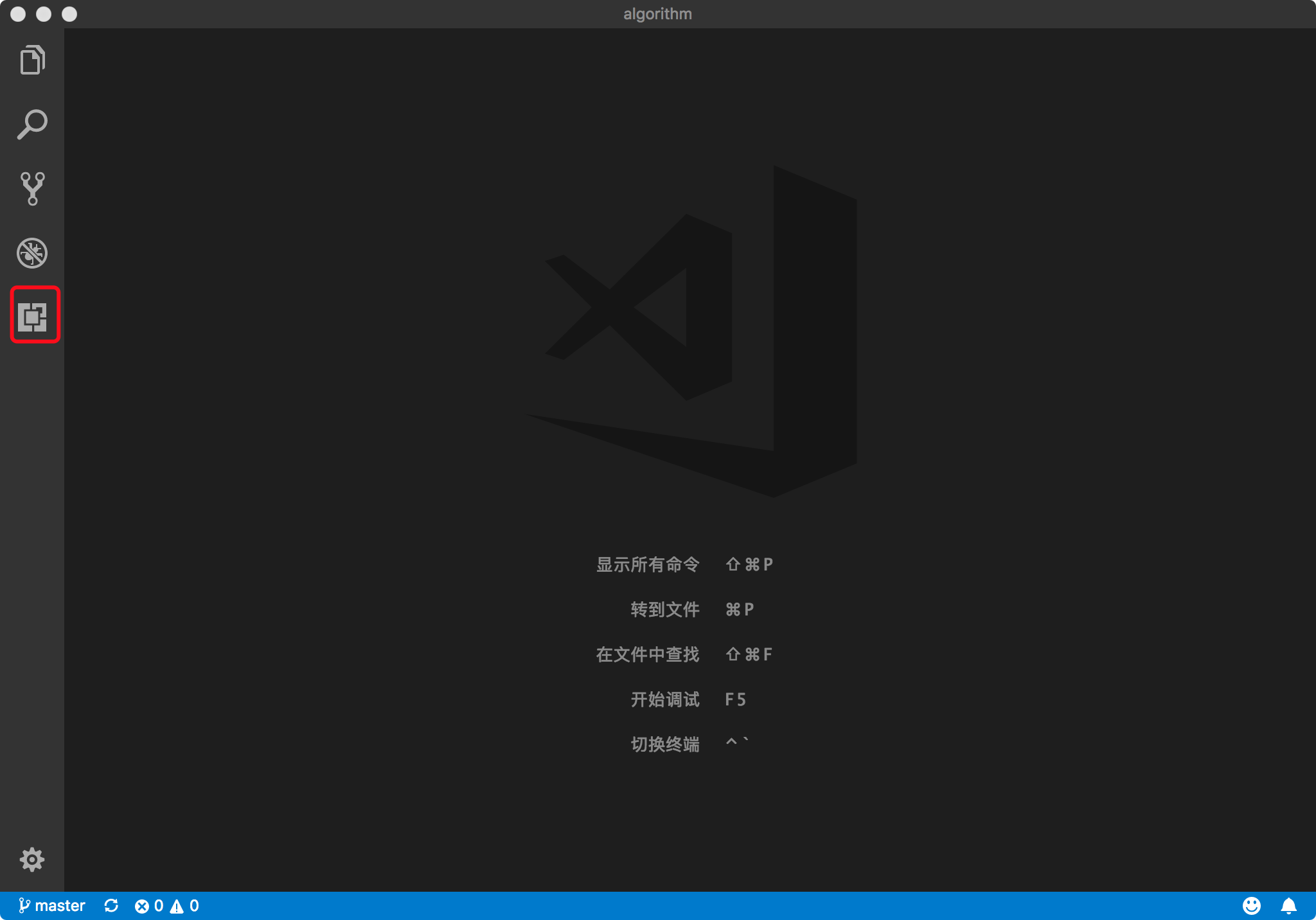
vscodeプラグインのみを写真のようにボタンをクリックする必要があり、あなたが拡大して入力することができますインストールし、検索ボックスにプラグインの名前を入力した後インストール]をクリックし、vscodeを再起動して再ロードするために設置されるのを待っていることはをクリックして有効なプラグインを作ります。
あなたがプラグイン拡張を必要としない場合にのみ、対応するプラグインの右下隅にあるギアボタンをクリックし、入力する必要がプラグインを無効にするか、アンインストールするように選択することができます。

今、私はvscodeプラグインのフロントエンドのコードを書くために、より便利のいくつかをお勧めすると思います。
閉じるタグ1.Auto
自動クローズHTML / XMLタグ

2.Auto名前の変更タグ
自動的にラベルの反対側に変更をプッシュ

3.Beautify
コードのフォーマット、のような、カスタム書式設定コード規則のためのプラグインのサポートを美しく、ことは注目に値します。
|
1
2
3
4
5
6
7
|
{
"indent_size"
: 4,
"indent_char"
:
" "
,
"css"
: {
"indent_size"
: 2
}
}
|
デフォルトのフォーマットコードキーを美化Mac版のvscodeはCMD + bである、カスタムショートカットすることができ

4.Bracket Pair Colorizer
给括号加上不同的颜色,便于区分不同的区块,使用者可以定义不同括号类型和不同颜色

5.Debugger for Chrome
映射vscode上的断点到chrome上,方便调试

6.ESLint
js语法纠错,可以自定义配置,不过配置较为复杂,建议使用网上一些广泛使用的eslint配置,日后我也会专门针对eslint配置写一篇文章。

7.GitLens
方便查看git日志,git重度使用者必备

8.HTML CSS Support
智能提示CSS类名以及id

9.HTML Snippets
智能提示HTML标签,以及标签含义

10.JavaScript(ES6) code snippets
ES6语法智能提示,以及快速输入,不仅仅支持.js,还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间

11.jQuery Code Snippets
jQuery代码智能提示

12.Markdown Preview Enhanced
实时预览markdown,markdown使用者必备

13.markdownlint
markdown语法纠错

14.Material Icon Theme
个人认为最好的vscode图标主题,支持更换不同色系的图标,值得点出的是,该插件更新极其频繁,基本和vscode更新频率保持一致

15.open in browser
vscode不像IDE一样能够直接在浏览器中打开html,而该插件支持快捷键与鼠标右键快速在浏览器中打开html文件,支持自定义打开指定的浏览器,包括:Firefox,Chrome,Opera,IE以及Safari

16.Path Intellisense
自动提示文件路径,支持各种快速引入文件

17.React/Redux/react-router Snippets
React/Redux/react-router语法智能提示

18.Vetur
Vue多功能集成插件,包括:语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger。vscode官方钦定Vue插件,Vue开发者必备。

总结:vscode自从发布以来就横扫各大社区(毕竟微软爸爸),成为了许多开发者的首选代码编辑器。我根据个人vscode使用经验推荐了以上18个插件,希望能对大家有所帮助。同时,也欢迎大家进行交流!
2018.3.19更新:应 @雨雾星天 同学的要求,添加angular相关的vscode插件推荐。
1.Angular Files
集成了angular-cli的功能

2.Angular 5 Snippets
angular智能语法提示

欢迎大家进行交流~