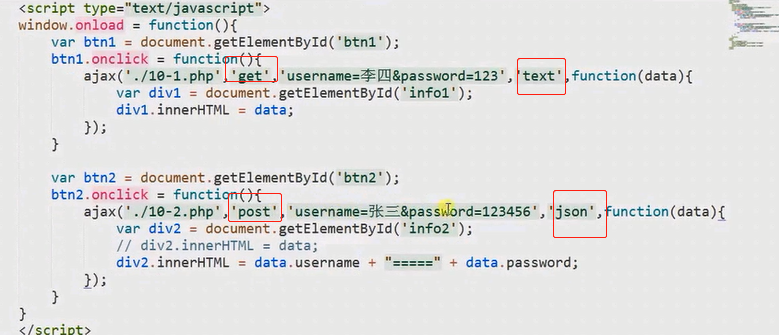
1、原生Ajax
アヤックスの出現の背景を理解するようにしてください
URLによるAjaxのクエリデータのバックエンドインターフェースは、地元のフロントエンドで解析し、更新データを行います
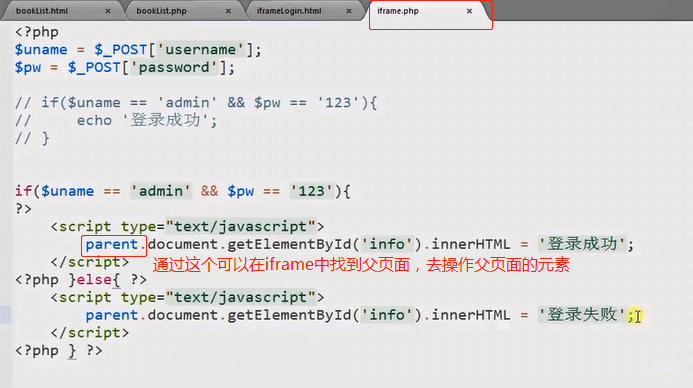
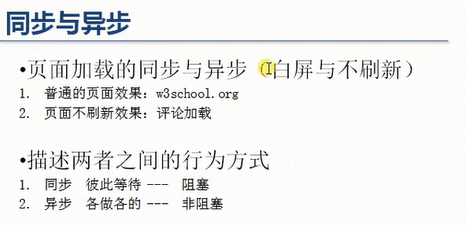
1、フレーム非表示のiframeの方法は、単に優れたユーザーエクスペリエンスのために---部分ページ更新を達成するために
iframeのページに表示されたアクセス舞台裏インタフェースデータは、ページを更新ショットを呼び出すだけでなく、サークルでラウンド行くの左上隅を見て、実際にページを更新しません。



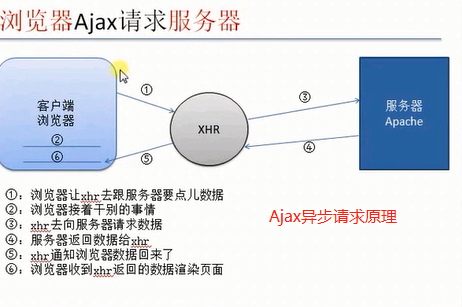
2、Ajaxの非同期要求、真の部分ページ更新、ジャンプしない、小さな円の左隅をオンにしないでください
アヤックスのAjaxの元言葉遣い---ノート略語









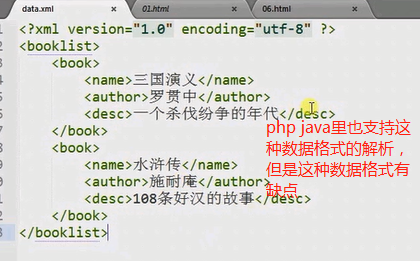
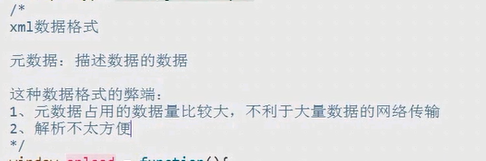
図3に示すように、XMLデータ形式に戻すサーバ



構文解析プロセスは非常に面倒であるので、このデータフォーマットはほとんど使用されません。
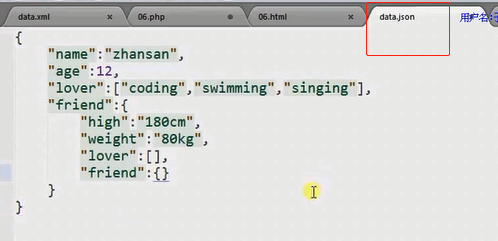
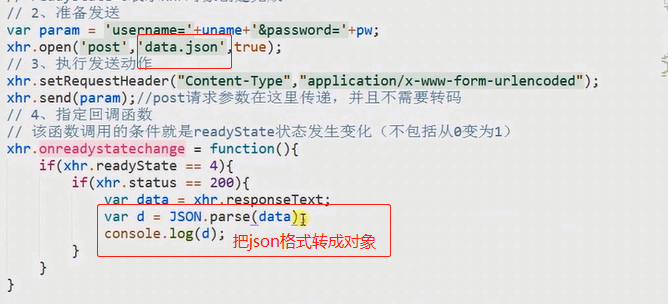
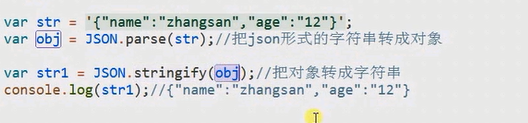
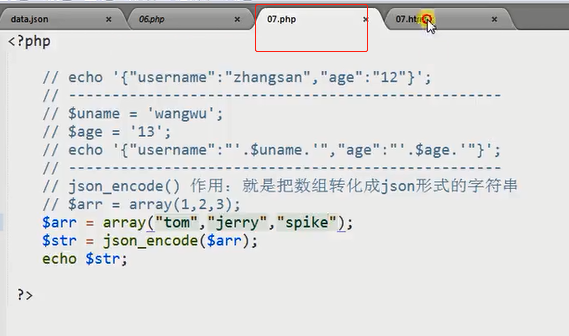
4、背景データの戻りデータ主流のスタイル:JSON形式のデータ





JSON形式のインターフェイスを作成します(実際には、URLを呼び出した後、データ、JSON形式ではなく、完全なページを返します)


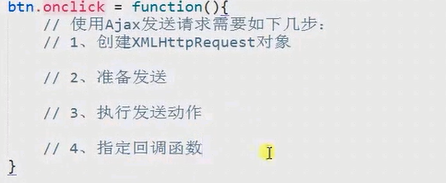
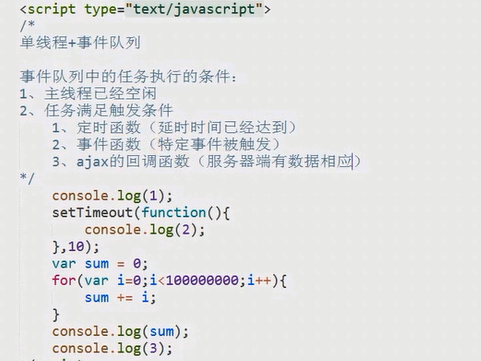
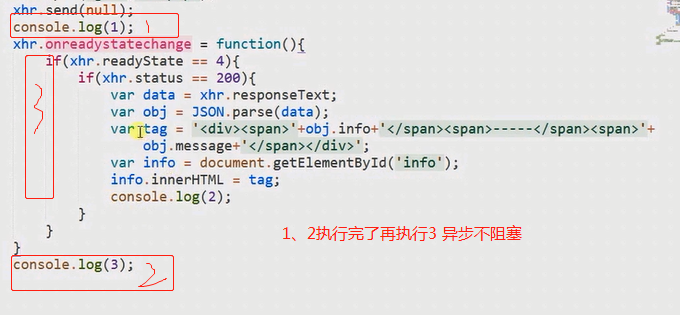
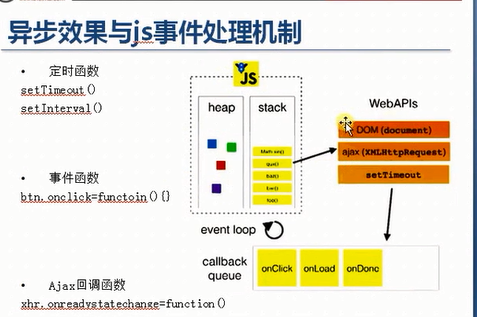
5、AJAX非同期要求

(イベントキュー、右方法ブラウザプロセスからのコードを実行した後ダウン)シングルスレッド(上から下の行の解析が実行される)+イベントキュー:JS実行




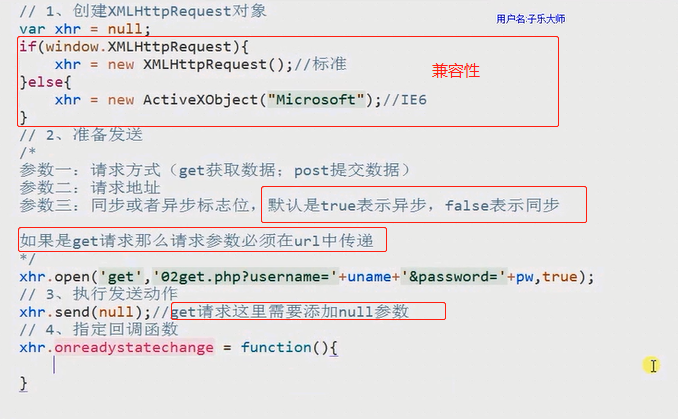
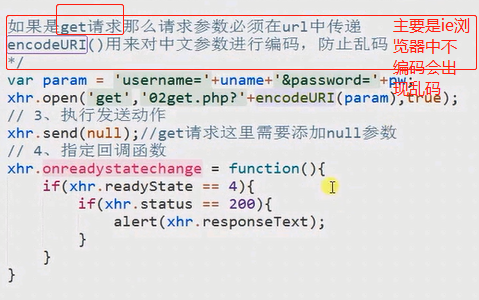
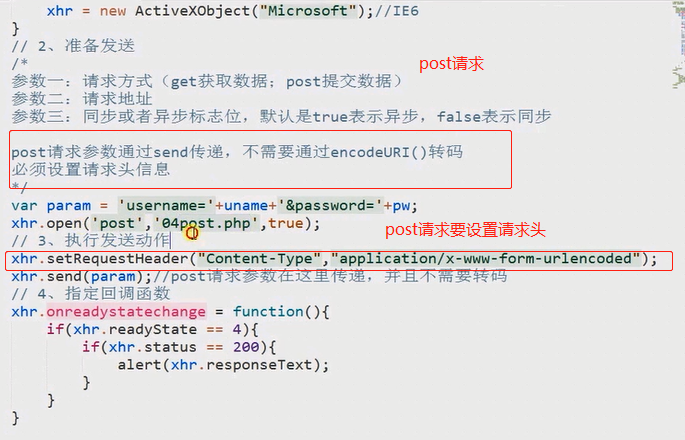
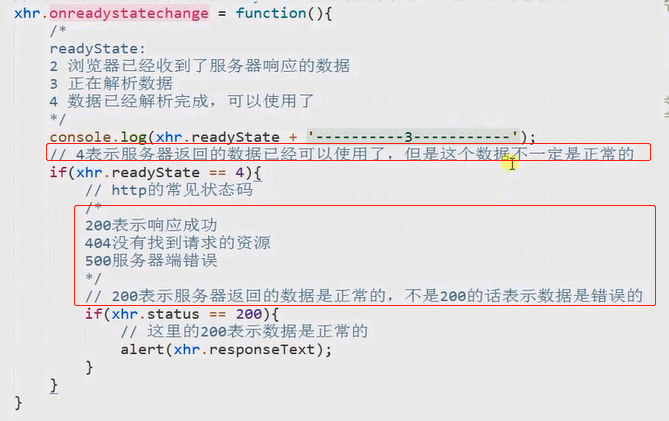
6、Ajaxのネイティブパッケージ