コードを記述および使用するための正しい構文は次のとおりです。まず独自のコードで確認してください。構文エラーがない場合は、後で解決策を探してください。
1. vue2 プロジェクトを作成し、最新の vuex パッケージをインストールした後 (バージョンは指定なし)
2. vuexを導入し、ストアオブジェクトを生成(src/store/index.js)
import Vue from "vue"
// 1.安装vuex包
// 2.导入vuex
import Vuex from 'vuex'
// 3. 把vuex注册为vue的插件
// 在vue实例的原型上挂载一个$store属性
Vue.use(Vuex)
// 4.定义规则并生成store对象
const store = new Vuex.Store({
state: {
count: 100
}
})
// 5.导出到main.js中 注册到 new Vue 中
export default store
3. main.jsにstore(src/main.js)をマウントする
import Vue from 'vue'
import App from './App.vue'
import store from '@/store/index.js'
Vue.config.productionTip = false
new Vue({
// 让Vue项目有vuex的功能
// 给Vue实例的原型上的$store赋值(值为store中的state)
store,
render: h => h(App),
}).$mount('#app')
4. これまでのところ、vuex は正しく使用されていますが、ターミナルは依然としてエラー TypeError: Cannot read property of unknown (reading 'state') を報告します。

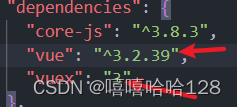
エラーの理由: vue2 のバージョンが vuex のバージョンと一致しません。コードの記述には問題ありません。
解決策: 指定されたバージョンの vue と vuex をインストールするだけです。