プロジェクトのシナリオ:
input 入力ボックスを使用しますが、入力ボックスに入力されたスペース、タブ、改行などを Web ページ上に直接表示したい場合は、pre を使用して表示できます。
解決:
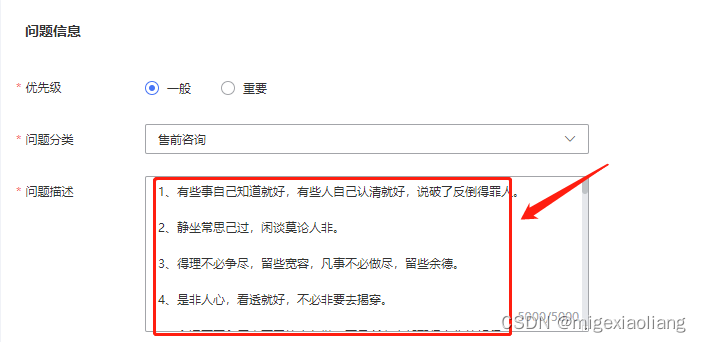
要素の el-input 入力ボックス:
<el-input
type="textarea"
:autosize="{ minRows: 8, maxRows: 8 }"
style="width:444px"
v-model="createWorksheetsForm.problemDesc"
placeholder="请输入问题描述"
:maxlength="5000"
show-word-limit>
</el-input>
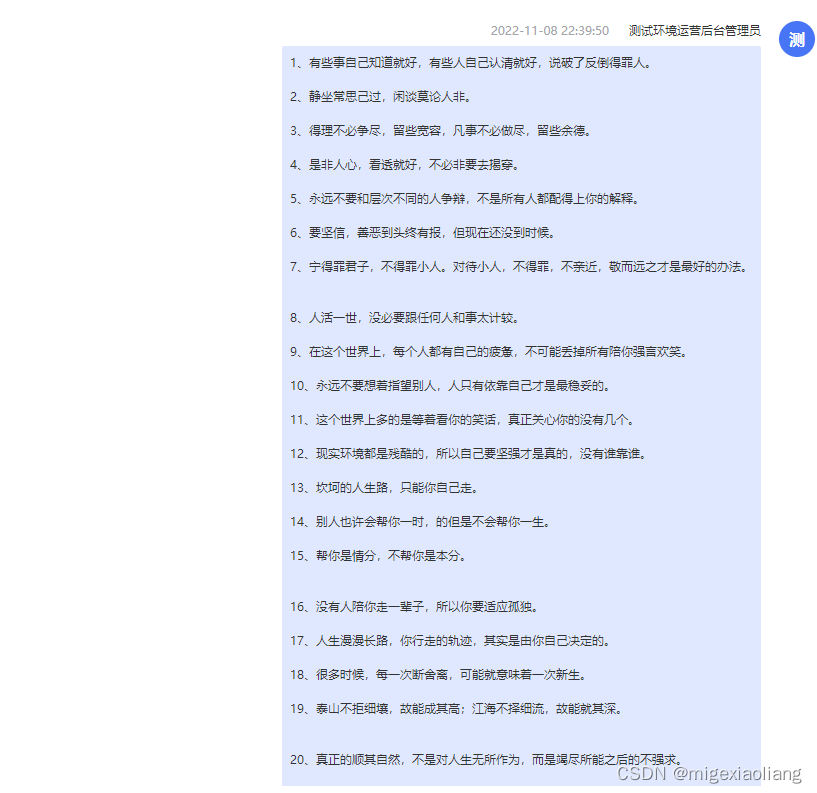
保存データ表示:
<pre>{
{
worksheetsDetail.problemDesc }}</pre>
スタイルの書き方:
<style lang="less" scoped>
pre {
display: inline-block;
padding: 0;
margin: 0;
font-size: 12px;
color: #333;
background-color: transparent;
border: none;
border-radius: 2px;
font-family: PingFangSC-Regular, PingFang SC;
font-weight: 400;
line-height: 17px;
max-width: 100%;
white-space: pre-wrap;
white-space: -moz-pre-wrap;
white-space: -pre-wrap;
white-space: -o-pre-wrap;
word-wrap: break-word;
word-break: break-all;
vertical-align: middle;
}
</style>
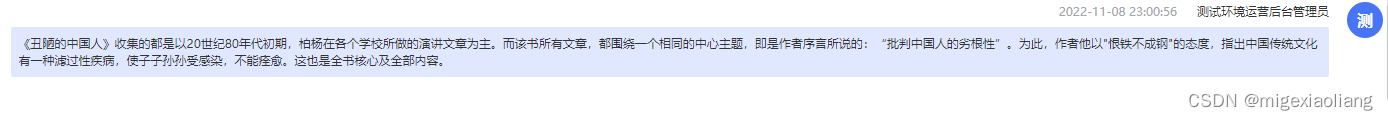
結果の表示:


知らせ:
1. pre タグはデフォルトでは改行を許可しないため、改行スタイルが必要です。これを使用しないと、長すぎる文章は改行なしで 1 行に表示されます。

pre {
max-width: 100%;
white-space: pre-wrap;
white-space: -moz-pre-wrap;
white-space: -pre-wrap;
white-space: -o-pre-wrap;
word-wrap: break-word;
word-break: break-all;
vertical-align: middle;
}

2. Pre には独自のスタイルがあるため、それらのスタイルを上書きし、独自のプロジェクトで必要なスタイルに置き換える必要があります。