1.vueプロジェクトを作成する
1. ノードと淘宝網のイメージがインストールされているかどうかを確認します (node -v および cnpm-v)。
ノードのインストール: 公式 Web サイト:ダウンロード | Node.js 中国語 Web サイトで インストール パッケージをダウンロードし、次の手順でインストールが成功します。
タオバオミラーをインストールします: npm install -g cnpm --registry=https://registry.npm.taabao.org
2.vueをインストールする
npm install -g @vue/cli
或者
yarn global add @vue/cli
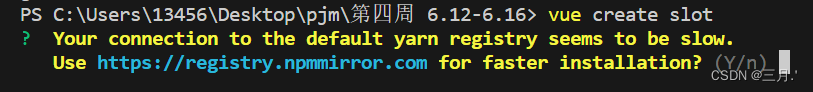
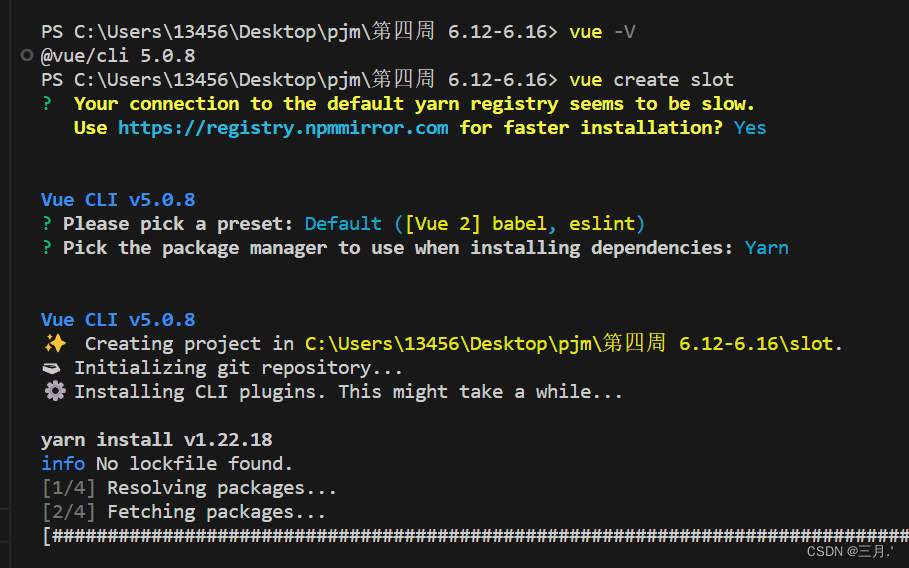
3. vue create スロットを作成するコマンドライン

翻訳すると: デフォルトの Yarn レジストリへの接続が遅いようです。
つまり、現在のネットワークは非常に遅いため、インストールを高速化するには https://registry.npmmirror.com を使用することをお勧めします。
タオバオのソースを使用するためのプロンプトと提案もあります。

y を入力して Enter キーを押します。

バージョンは実際のニーズによって異なります。
(自己構築チュートリアル: Vue 自己構築プロジェクト: 手動で機能を選択_March.' ブログ - CSDN ブログ)
Vue3: ( vue からコピーしてプロジェクトを作成_yarn で vue プロジェクトを作成_Tang Zhuojie のブログ - CSDN ブログ)
vue create 项目名
? Your connection to the default yarn registry seems to be slow.
###默认的镜像源下载会很慢,是否切换到淘宝镜像源?
Use https://registry.npm.taobao.org for faster installation? (Y/n) y
### 请选择预置
? Please pick a preset: (Use arrow keys)
Default ([Vue 2] babel, eslint) //使用vue2.X的模版
❯ Default (Vue 3 Preview) ([Vue 3] babel, eslint) //使用vue3.0 的模版
Manually select features //自定义模版---建议选择项
### 检查项目所需的功能:(按<space>选择,<a>切换全部,<i>反转选择,然后<enter>继续)
? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed)
>(*) Babel //兼容浏览器--将es6转成es5
(*) TypeScript //JS超集,主要是类型检查
( ) Progressive Web App (PWA) Support //PWA。谷歌提出的桌面应用
(*) Router //路由
(*) Vuex //状态管理器
(*) CSS Pre-processors //css预处理
(*) Linter / Formatter //代码风格格式化
( ) Unit Testing //单元测试
( ) E2E Testing //端对端测试
### 选择一下vue的版本
? Choose a version of Vue.js that you want to start the project with (Use arrow keys)
❯ 3.x
2.x
### 是否使用class风格的组件语法
?Use class-style component syntax? y
### 使用Babel与TypeScript一起用于自动检测的填充?
? Use Babel alongside TypeScript (required for modern mode, auto-detected polyfills, transpiling JSX)? y
### 是否选择用历史(history)的模式来做路由
? Use history mode for router? (Requires proper server setup for index fallback in production) Yes
### 使用什么css预编译器
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): (Use arrow keys)
> Sass/SCSS (with dart-sass)
Less
Stylus
### 选择格式验证工具
? Pick a linter / formatter config: (Use arrow keys)
ESLint with error prevention only //只进行报错提醒
ESLint + Airbnb config //不严谨模式
ESLint + Standard config //正常模式
> ESLint + Prettier //严格模式(没强迫症的别选这个,会很痛苦)
### 代码检查方式 (按<space>选择,<a>切换全部,<i>反转选择,然后<enter>继续)
? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to pr
oceed)
>(*) Lint on save //保存时检查
( ) Lint and fix on commit (requires Git) //提交时检查
### 你更喜欢将Babel, ESLint等的配置放在哪里?
? Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys)
> In dedicated config files //config文件
In package.json //vue2习惯放在package.json
### 是否保存配置在以后的项目中使用
? Save this as a preset for future projects? n
### 使用什么进行下载
? Pick the package manager to use when installing dependencies: Yarn
### 我的电脑在某次后没有这个选项了,默认yarn
2.スロット
1.匿名スロット
通常は1つだけ
<template>
<div>
<h3>这是父组件</h3>
<son>实践slot</son>
</div>
</template><template>
<div>
<h4>这是子组件</h4>
<input type="text" placeholder="请输入">
<slot></slot>
</div>
</template>
2. 名前付きスロット
サブコンポーネントのスロットラベルの名前を記入します。
サブアセンブリ:
<template>
<div class="nav">
<slot name='left'></slot>
<slot name='right'></slot>
</div>
</template>親コンポーネント: v-slot: # と省略できます。
<template>
<div>
<template #left></template>
<template v-slot:right></template>
</div>
</template>3. スコープスロット
(1) サブコンポーネントを使用する (2) v-slot を介してサブコンポーネントによって渡されたデータを受信する
サブコンポーネント: データを含むスロットを保存します
<template>
<div class="child">
<slot :data="data"></slot>
</div>
</template>
export default {
data: function(){
return {
data: ['zhangsan','lisi','wanwu','zhaoliu','tianqi','xiaoba']
}
}
}
親コンポーネント: 子コンポーネントによって渡されたスロット データをスロット スコープを通じて受信し、スロット データに従ってスロットの内容を埋めます。
<child>
<template slot-scope="user">
{
{ user.data }}
</template>
</child>効果は次のとおりです。
