Vue ルーティングはパラメーターを渡し、更新ページ データは [オブジェクト オブジェクト] になります
理由:
ページを更新するか、前のページに戻ります。vue はルーティングを通じてパラメータを渡し、ページを更新するか、ページに戻ります。ページが受け入れるデータは [オブジェクト オブジェクト] になります。
例:
まず、「プランの開始」をクリックしてパラメータをルーティングして「プランの詳細」ページにジャンプします。

this.$router.push({
name: "plan", query: {
info: item } });
その後、指定されたページに到達すると、データが正常であることがわかりました。

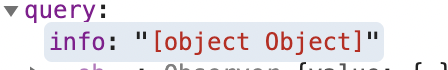
次に、[更新] をクリックするか、次のページから戻ってデータがないことを確認し、印刷することでデータが [オブジェクト オブジェクト] になったことを確認します


。
渡す前に、渡されたパラメータをJSON形式に変換し、受け入れられたページでJSON.parse()を渡すことで問題を解決します