問題の説明
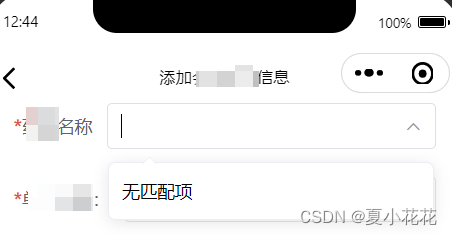
慌ただしくまた月曜、朝早くから頭痛がして、珍しく振り向く、うわー~ 以下のコードで示して、
あなたのコードが私のものと異なるかどうかを確認します。

解決
<uni-forms-item label="名称" name="drugName" required labelWidth="80">
<uni-combox
:candidates="drugItems"
v-model="medicationInfoForm.drugName"
@input="comboxInput"
></uni-combox>
</uni-forms-item>
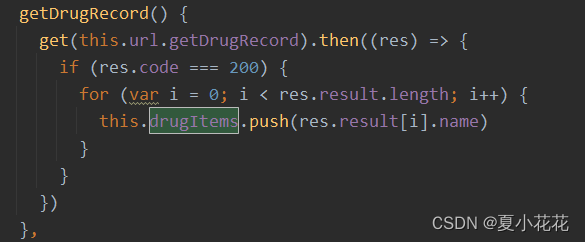
これはuni-combox组件コードです。これには何も問題がないように見えますが、コンソールはエラーを報告しません。コードが次のとおりである无匹配项ことを示すメッセージが表示され続けます。drugItems

宣言されていて代入も割り当てられているのですが、ドロップダウンから出てきません。
重点来了,也是解决方案~~~

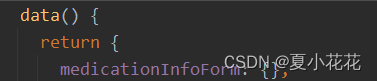
v-modelバインディングに注意してくださいmedicationInfoForm.drugName。直接medicineInfoForm: {}であると宣言していますが、これは一般的に可能であり、代入inputテキストボックスなどは問題ありません。
宣言する別の方法: medicationInfoForm{} に DrugName を追加します。
たとえば、この宣言方法を試してみると、私の問題は次のように解決されます。
medicationInfoForm: {
drugName: ''
},