バグ
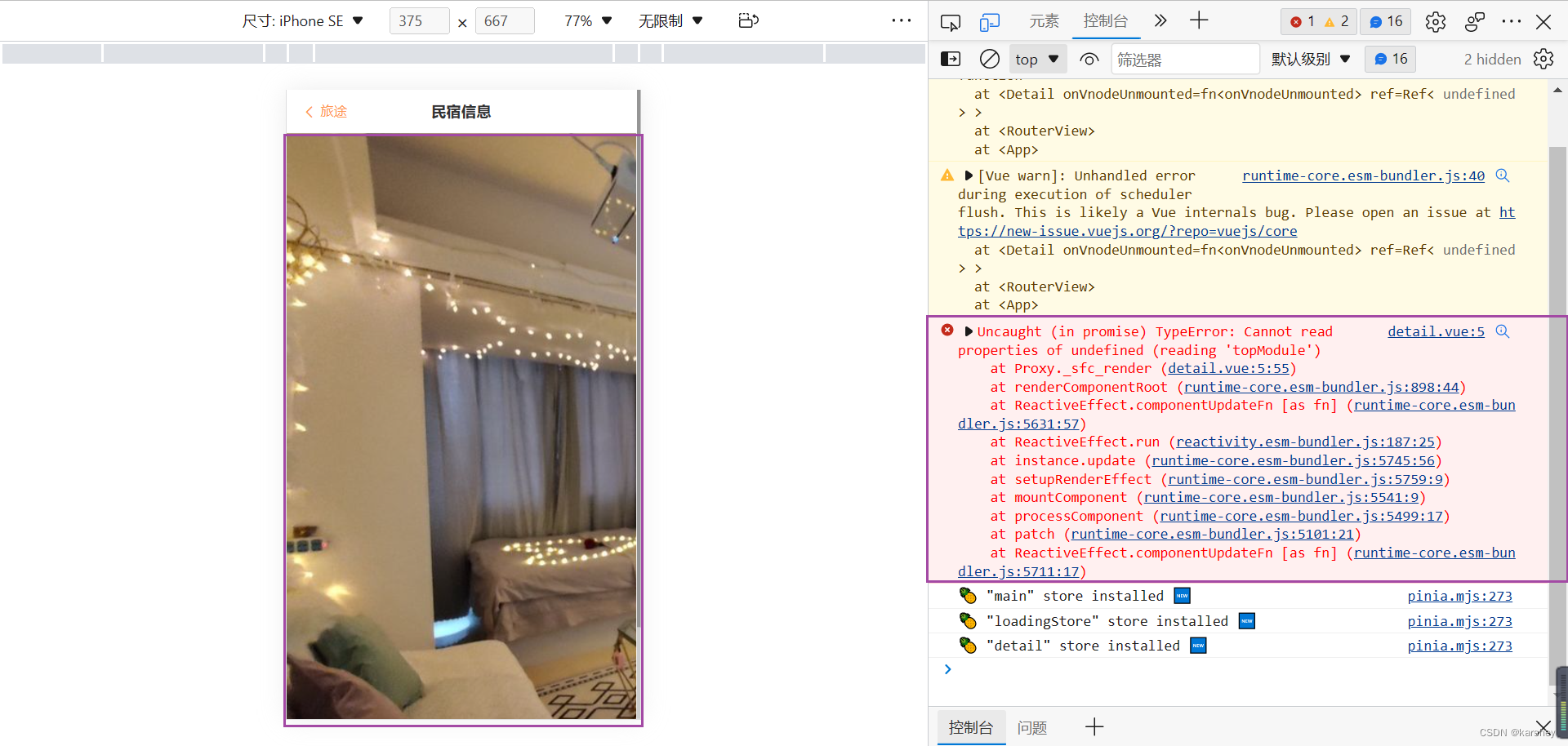
カルーセルを作成すると、エラーが報告されます。
TypeError: 未定義のプロパティを読み取れません (「topModule」を読み取っています)
mainPart は存在しませんが、ピクチャは表示されます。

対応コード:
html:
<detailSwipe :swipe-data="detailData.mainPart.topModule.housePicture.housePics"/>
<!-- 轮播图 -->
<template>
<div class="swipe">
<van-swipe class="my-swipe" :autoplay="3000" lazy-render>
<van-swipe-item v-for="item in props.swipeData" :key="item">
<img :src="item.albumUrl" />
</van-swipe-item>
</van-swipe>
</div>
</template>
<script setup>
const props = defineProps({
swipeData: {
type: Array,
default: () => []
}
})
</script>
js:
const detailStore = useDetailStore()
detailStore.fetchDetailData(houseId)
const {
detailData } = storeToRefs(detailStore)
fetchDetailData:
import {
defineStore } from "pinia";
import {
getDetailInfos } from '@/service/modules/detail'
const useDetailStore = defineStore('detail', {
state: () => {
return {
detailData: {
},
}
},
actions: {
async fetchDetailData(houseId) {
const res = await getDetailInfos(houseId)
// console.log(res)
this.detailData=res.data
}
}
})
export default useDetailStore
デバッグ
コンソール エラーでは mainPart が存在しないことが示されますが、ページでは mainPart が存在することが示されます。説明: MainPart は最初は存在しませんでしたが、その後再び存在しました。
コードを分析すると、応答性detailDataが高く、データはネットワーク リクエストを通じて取得されており、ネットワーク リクエストには時間がかかることがわかります。detailDatafetchDetailData
ページ レンダリングの開始時には、データはまだ要求されていません。この時点では、mainPart は存在しないため、コンソールはエラーを報告します。ネットワークによってデータが要求されると、データは存在します。ページにはデータが表示されます。しかし、エラーはキャンセルされません。
このエラー報告はページの表示には影響しません(?)が、まだ解決する必要があります。
回避策 1: オプションの連鎖演算子?.
<detailSwipe :swipe-data="detailData?.mainPart?.topModule?.housePicture?.housePics"/>
便利だけど面倒、多すぎる?。
解決策 2:v-if
<div class="main" v-if="detailData.mainPart">
<detailSwipe :swipe-data="detailData.mainPart.topModule.housePicture.housePics" />
</div>
もうエラーはありません。