シリーズ記事ディレクトリ
1. Less の紹介
Less はCSS 前処理言語です. CSS 言語を拡張し、変数 CSSの保守、テーマ、拡張機能を容易にします。
Less は Node またはブラウザーで実行できます。
Less により、より少ないコードでます。
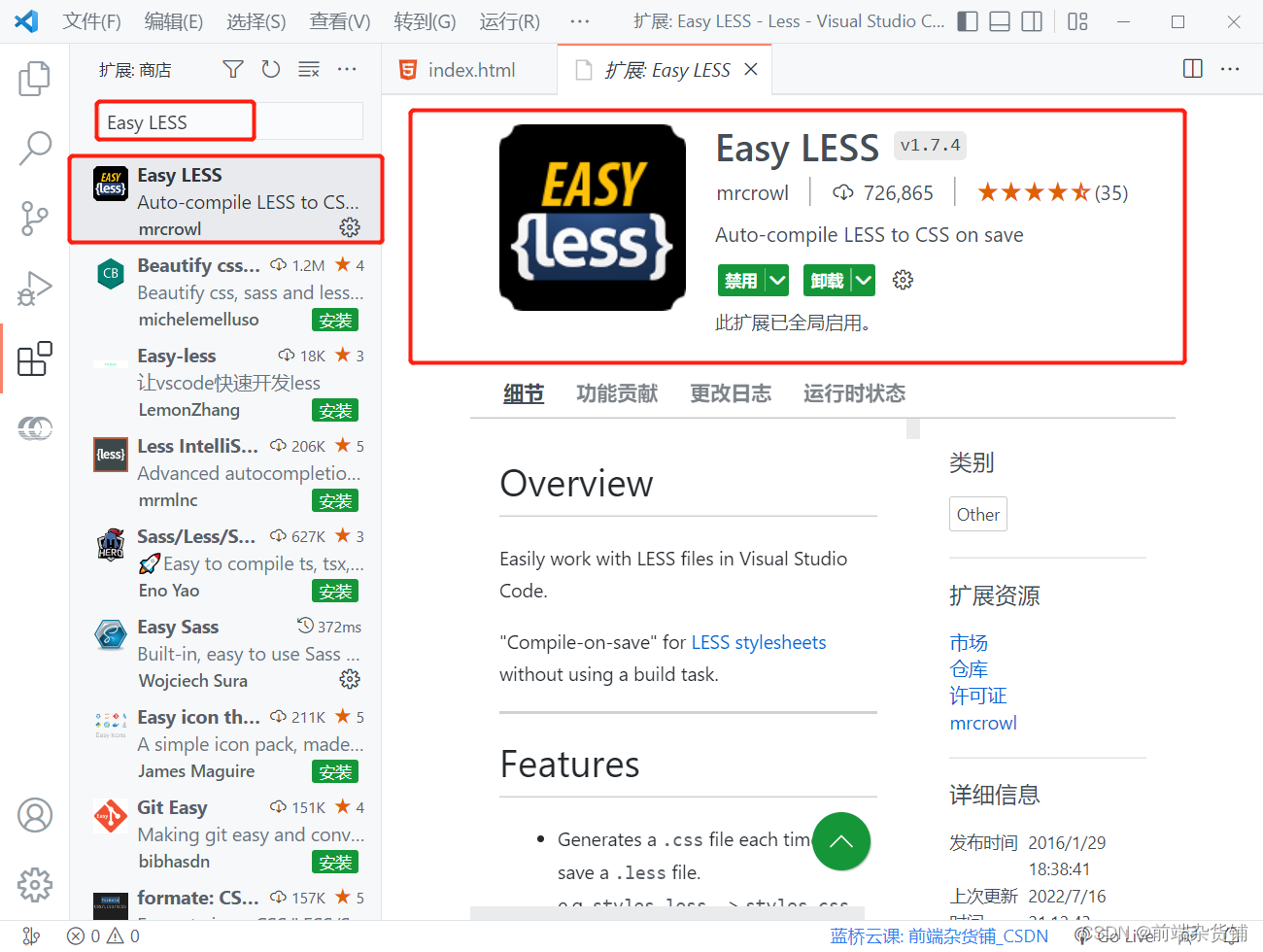
2.Easy LESSをインストールする
Easy LESS : Less ファイルを書き込んだ後に、CSS または WXSS ファイルを自動的に生成するために使用されます。

3. 最初の小さな例
index.html ファイル
- 注: css ファイルをインポートします。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<div id="container">
Hello Less!
</div>
</body>
</html>
index.less ファイル
- @xxx: 一般的なスタイルを定義する
- それを使用するときは、直接 @xxx
@color: skyblue;
@bgColor: red;
@width: 100px;
@height: 100px;
#container {
color: @color;
background-color: @bgColor;
width: @width;
height: @height;
}
index.css ファイル
- 自動的にエスケープされた css ファイルは次のとおりです。
#container {
color: skyblue;
background-color: red;
width: 100px;
height: 100px;
}

ここはフロントエンド食料品店です。Sanlian+ の注目をお待ちしています