-
静的リソースサーバーを構成するには、tomcatコンテナーをリソースサーバーとして直接使用します。nginxサーバーがある場合は、静的リソースサーバーとしてnginxを選択できます。
在tomcat的conf目录下配置server.xml文件,在Host节点下增加如下配置 <Context path="/cordovafiles" docBase="C:\file\" reloadable="true" debug="0" crossContext="true"/> 配置后在你的C盘file目录下随意放一个文件 ,例如chcp.json 通过http://ip+port/cordovafiles/chcp.json 能直接访问到json文件即配置成功 也可以配置子文件夹,在file下创建子文件夹qjxk,在子文件夹里放入chcp.json文件 通过http://ip+port/cordovafiles/qjxk/chcp.json访问 -
ホットアップデートツールはCMDウィンドウにグローバルにインストールされ、一部のコマンドラインはインストールしないと使用できません。
npm install -g cordova-hot-code-push-cli -
ホットアップデートプラグインをcordovaプロジェクトに追加します。
cordova plugin add cordova-hot-code-push-plugin -
コマンドcordova-hcpinitを実行するには、いくつかの構成項目を入力してホットアップデートを初期化する必要があります(2番目のポイントを正常に実行する必要があります。そうしないと、コマンドを使用できません)
Project name: 你现在的项目名称所需. Amazon S3 Bucket name:亚马逊上的S3桶的名字。可以跳过。 Amazon S3 region: 亚马逊S3地区。可以跳过。 iOS app identifier: 应用程序商店的应用程序ID。App升级是跳转应用商店进行升级。可以跳过 Android app identifier: 可以App在应用商城的地址,或者是apk的下载地址。可以跳过 Update method: 何时执行更新(start: 在启动应用程序时安装更新。resume: 在恢复应用程序(从背景移动到前景状态)或启动时,安装更新;默认使用。now: 从服务器加载更新后立即安装。) Content Url:www文件夹内容在服务器的下载地址 之后会在项目根路径生成cordova-hcp.json 文件,需要在文件中加入一个配置 "autogenerated": true ,这个值执行命令后是没有的需要自己手动添加,如果不添加网页内容更新将会无效。
ここでは、これら2つの項目を構成しただけです。図は便利です。この構成を直接参照して、生成されたファイルを上書きできます。

-
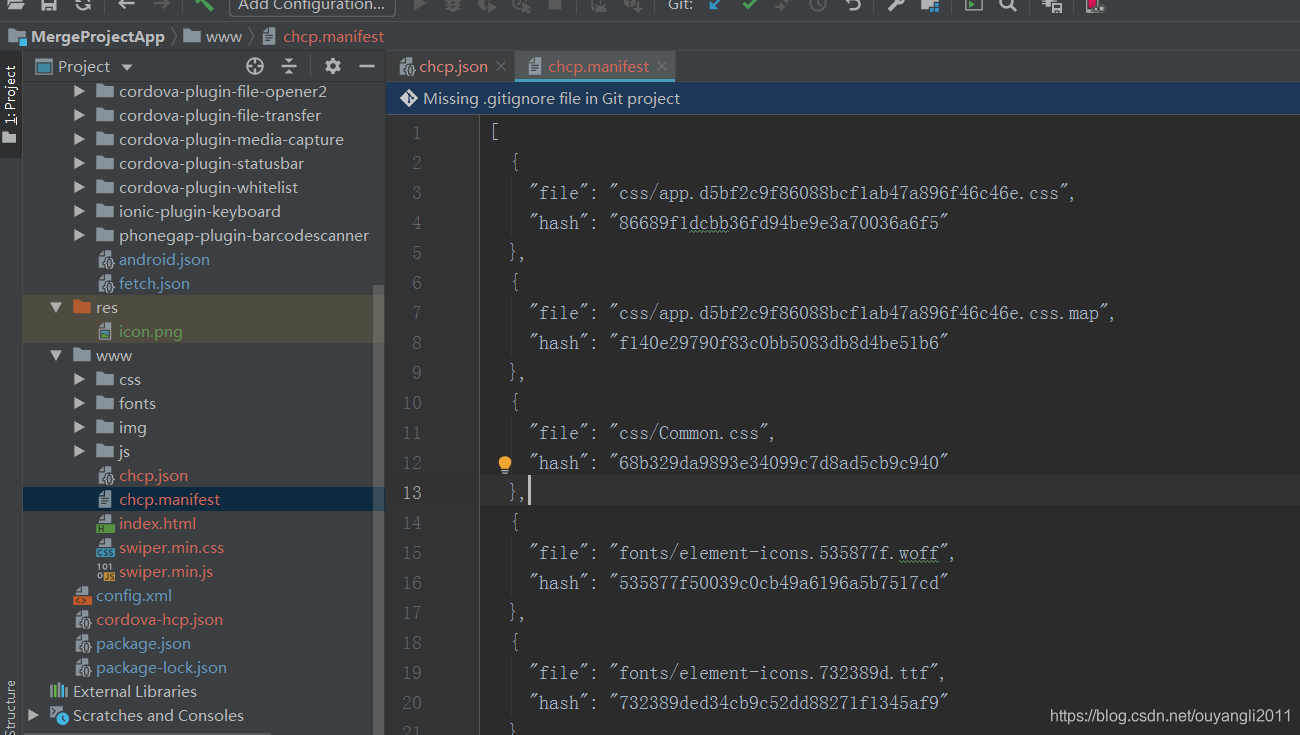
コマンドcordova-hcpbuildを実行すると、プロジェクトのwwwフォルダーにさらに2つのキーファイルchcp.jsonとchcp.manifestが作成されます。
cordova-hcp build

-
cordovaプロジェクトのルートパスでconfig.xmlを構成します
在widget节点内添加 <chcp> <auto-download enabled="true" /> <auto-install enabled="true" /> <config-file url="http://0.0.0.0:8080/cordovafiles/merge/chcp.json"/> </chcp>auto-download:是否自动下载热更新代码,默认是 true auto-install:是否自动安装热更新代码,默认是 true config-file:配置文件 chcp.json 从服务器上加载的路径(必须的配置项) -
この時点で、ホットアップデート関連の設定が完了しています。設定したcontent_urlの下のリソースサーバーパスに対応するフォルダにプロジェクトwwwディレクトリの内容をコピーします。この時点で、以前の設定項目を一目で確認できます。 。
-
コマンドcordovabuild androidを実行して、ホットアップデートをサポートするapkバージョンを生成し、テストのためにapkを電話にインストールします。
这里直接打debug版本,方便测试 cordova build android追記
このとき、携帯電話にインストールされているapk内部シェルのコンテンツには、ホットアップデート用の設定ファイルがいくつか含まれています。リソースサーバーの内部chcp.jsonは、携帯電話の内部シェルで実行されているchcp.jsonと比較されます。ホットアップデートを実行するかどうかを決定します。
将来的には、ページにコンテンツの更新があるたびに、cordova-hcpビルドを直接実行し、再生成されたwwwディレクトリのコンテンツをリソースサーバーの対応するフォルダーに配置して、ホットアップデートを実現できます。
展開
デフォルトでは、すべてのチェック更新->ダウンロード->インストールプロセスは、ネイティブ側のプラグインによって自動的に実行されます。他のjs側のコードは必要ありません。ただし、これらのプロセスはjsで監視することもできます。
你可以 监听更新相关的事件; 从服务端检查和下载新的web内容; 安装已下载的web内容; 更改插件配置; 让用户到应用商店下载新的外壳app.监听事件 document.addEventListener(eventName, eventCallback, false); function eventCallback(eventData) { // do something }可用事件 chcp_updateIsReadyToInstall - web内容已经下载并可以安装时触发. chcp_updateLoadFailed - 插件无法下载web更新时触发. 详细错误信息在事件参数里. chcp_nothingToUpdate - 无可用更新下载时触发. chcp_updateInstalled - web内容安装成功时触发. chcp_updateInstallFailed - web内容安装失败时触发. 详细错误信息在事件参数里. chcp_nothingToInstall -无可用更新安装时触发. chcp_assetsInstalledOnExternalStorage - 插件成功把app内置的web内容拷贝到外置存储中时触发. 你可能需要开发调试时用到这个事件,也许不会. chcp_assetsInstallationError -插件无法拷贝app内置的web内容到外置存储中时触发. 如果此事件发生了 - 插件不再工作. 也许是设备没有足够的存储空间导致. 详细错误信息在事件参数里.
つづく
完成上面步骤,就可以实现热更新功能了。
但是当我们增加了cordova插件或者原生中添加了第三方库等,需要对App升级。
那么这个时候就要去对应的商城下载apk(苹果去app store升级)
因此可能还需要更新我们的外壳APP。