LightningChart JSは、優れた実行パフォーマンスを備えたWeb上で最高のパフォーマンスを発揮するチャートライブラリです。高いデータレートを使用して、同時に数十のデータソースを監視します。GPUアクセラレーションとWebGLレンダリングにより、デバイスのグラフィックプロセッサが効果的に利用され、高いリフレッシュレートとスムーズなアニメーションが実現します。貿易、工学、航空宇宙、医学、その他の分野でのアプリケーションに非常に適しています。
LightningChartJSの最新の試用版をダウンロードするにはクリックしてください
インストール:npm install @ arction / lcjs
3Dチャートに多くの変更を加えました!
これには、次のような3Dグラフのパフォーマンスの大幅な改善が含まれます。
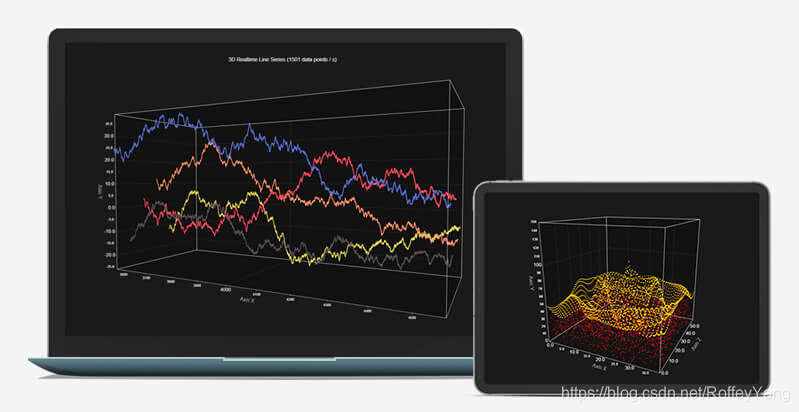
- リアルタイムデータにより、3Dポイントシリーズとラインシリーズのパフォーマンスが大幅に向上し、以前のバージョンの1000倍以上高速になりました。
- 3Dボックスシリーズのパフォーマンスが向上しました。
- 3D軸ティックとグリッドラインのパフォーマンスが向上しました。
しかし、これは3Dチャートのパフォーマンスに関連しているだけでなく、他の側面も強化しています。
- 3Dラインシリーズの視覚効果が更新されました。
- 3Dグラフには、グラフ領域と背景を区別するのに役立つ独自の背景があります。
- 3Dチャートカメラの自動フィットモード-この設定は、常にチャート全体をビューにフィットするようにカメラの距離を変更します。
- 3Dチャートのバウンディングボックスのスタイルを変更できるようになりました。

チャートライブラリのその他の改善
3Dチャートの変更に加えて、ライブラリの残りの部分にもいくつかのお気に入りがあります。
- 全体的なパフォーマンスの向上
- IntensitySeriesのズームとパンのパフォーマンスが向上
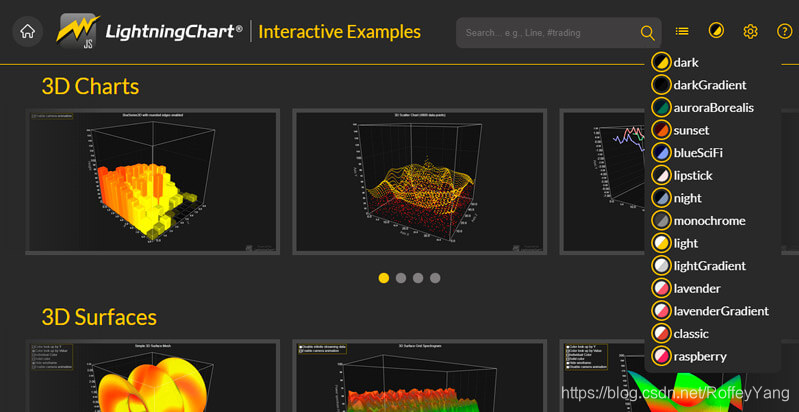
- テーマの変更:
-2.1.0で追加されたテーマの新しいカラーパレットを生成しました
-Axis Tick Gridlineの可視性を調整して、新しいテーマの使用体験を向上させました
- IntensitySeriesの結果テーブルのフォーマットプログラムを変更する可能性が高くなりました。これは他のシリーズと同じように機能します。
- ワイヤーフレームはバージョン2.1.0でヒートマップに追加されましたが、そこでの変更ログからは省略されています。

絶妙なインタラクティブな例
LightningChart JSのインタラクティブな例にも、いくつかの新しい変更が加えられました。
- 以前の3DScatterシリーズとLineシリーズの例をより良い例に変更します
- 3Dラインシリーズとポイントシリーズの新しいリアルタイム3Dサンプルを追加しました
- 以前のIntensitySeriesの例を変更して、新しいバージョンのxydata(バージョン1.4)を使用するようにします。これにより、サンプルコードがより明確で理解しやすくなります。
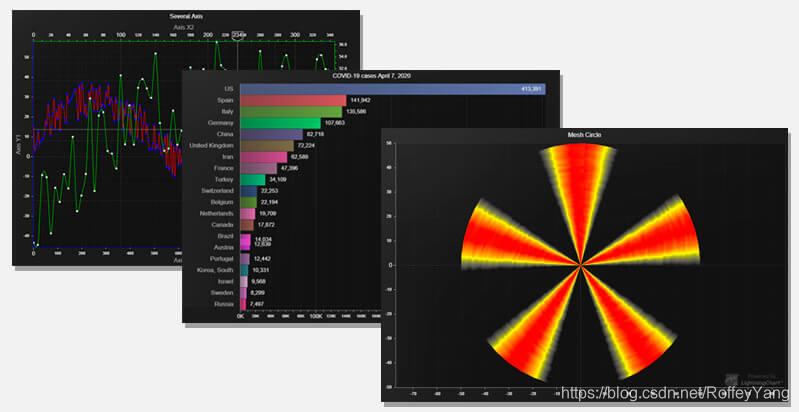
- XYチャートの新しい例を追加しました。
–XY軸
-グリッドサークル
-棒グラフの競争

新しく改善されたインタラクティブな例をチェックしてください!つまり、LightningChart JSは製品ページのすべてのコンテンツを提供する必要があり、ここでは競争力のある価格を提供します。ご不明な点がございましたら、お気軽にお問い合わせください。JSチャートライブラリについてご不明な点がございましたら、お気軽にお問い合わせください。
また、いくつかの興味深いパフォーマンスニュースを共有し、JSパフォーマンスデモに加えられた変更に関する情報を共有します。ご期待ください。