バレンタインデーの告白ウェブサイトを個人的にカスタマイズしてオンラインで展開すると、プログラマーには愛がないと言われます。
記事のディレクトリ
序文
バレンタインデーがもうすぐ始まります。この特別な日に、プログラマーが大切な人のために何を準備したか知っていますか?もちろん、資格のあるコードファーマーとして、あなたは私たちのスキルを褒めながら、あなたのガールフレンドを幸せにするためにあなたの強みを使わなければなりません。複雑すぎる必要はなく、彼女の希望に合ったウェブサイトで十分です!
この記事では、主にhtmlの告白ページをクラウドサーバーECSに展開し、ガールフレンドがWebサイトを開くか、QRコードをスキャンすることで私たちの考えを受け取ることができるようにします。今から教え始めましょう!この記事では、2つの展開方法を提供1は、クラウドサーバECSに展開することで、他のは、githubのに展開することです。どちらの方法も実現できます。使い慣れたものを選択してデプロイしてください。個人的には、githubの方が簡単だと思います。ご不明な点がございましたら、以下にコメントするか、プライベートメッセージを送ってください。あなたがそれを見れば答えます。
プロジェクトアドレス:
テンプレートを入手するには、githubにアクセスして自分で入手してください。https://github.com/ImViper/lovehtml
方法1:独自のecsサーバーにデプロイする
プロジェクトをオンラインで展開してガールフレンドに見せたい場合は、もちろんサーバーが必要です。すでにサーバーがある場合は、この手順を直接スキップできます。
そうでない場合は、任意のプラットフォームで自分で購入することを選択できます。これが1回限りのツールだと思われる場合は、2時間のecsサーバーをお教えします。その瞬間にあなたのガールフレンドを幸せにしてください、そうすればこのサーバーは放棄されることができます。
まだ学生の場合は、Alibaba Cloud学生認定に合格し、ecsサーバーに3か月間無料で登録できます。これも良い選択です。
学生コレクションのアドレス:https://developer.aliyun.com/adc/college/?spm = a2c6h.13788135.J_8940100790.1.4ba85f24lT9sFF
ホワイトはecsサーバーを売春します
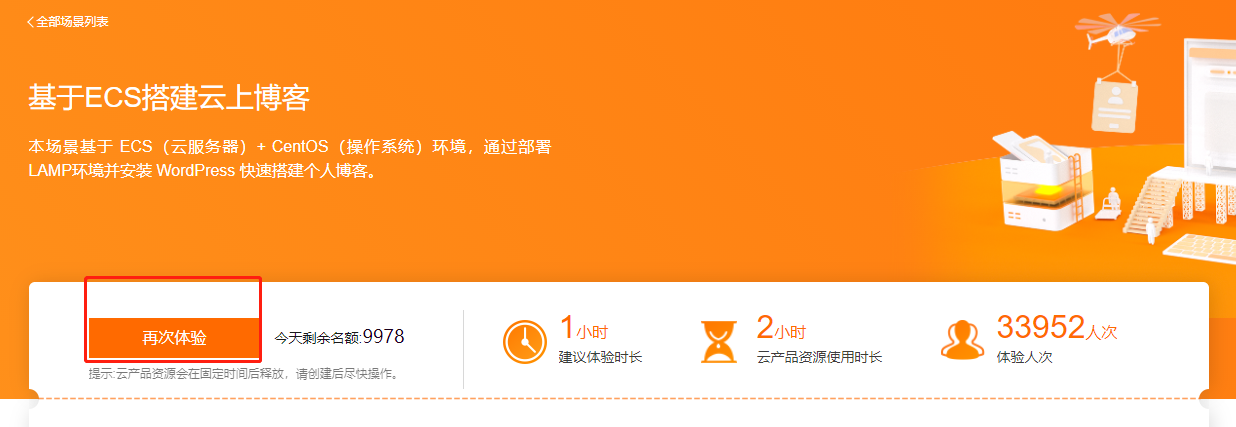
まず、Alibaba Cloudエクスペリエンスプランに参加して、2時間のecsサーバーを使用できるようにします。
アドレスは次のとおりです:https://developer.aliyun.com/adc/scenario/fdecd528be6145dcbe747f0206e361f3?spm = a2c6h.15013979.J_7591448770.1.6b617077aURwk1
クリックして体験

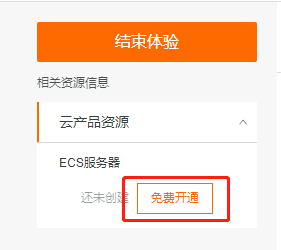
左側で無料アクティベーションを選択し、ecsサーバーの作成を待ちます。

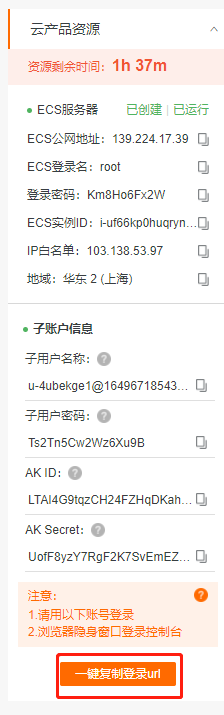
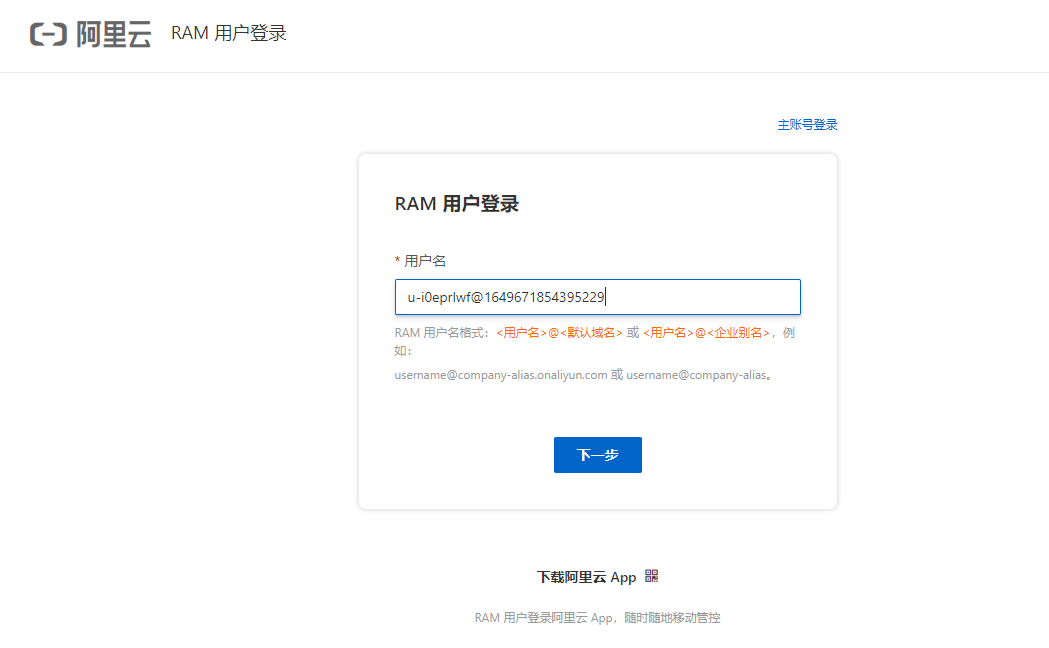
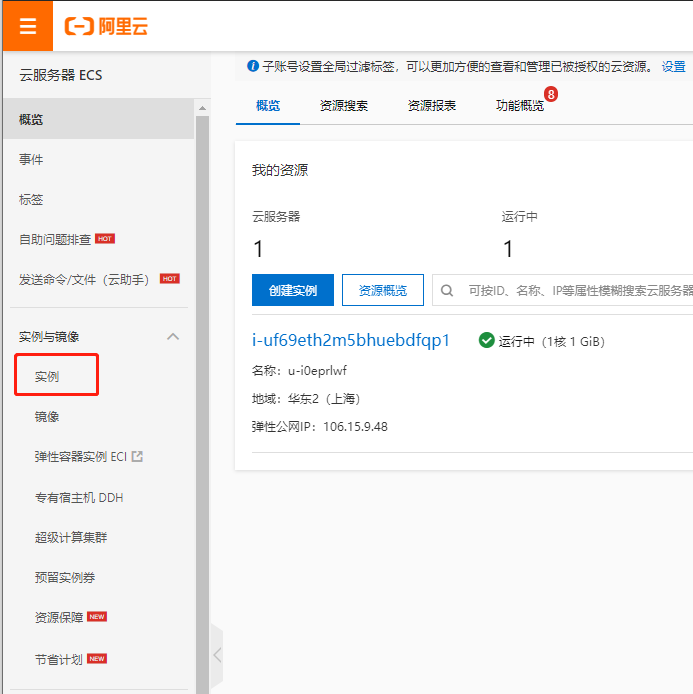
このようにして、独自のecsサーバーができました。ワンクリックを選択してURLをコピーし、新しいシークレットウィンドウを作成して(現在ログインしているアカウントとの競合を回避するため)、Webサイトを貼り付けて、指定されたアカウントにログインします。

提供されたアカウントパスワードを入力します

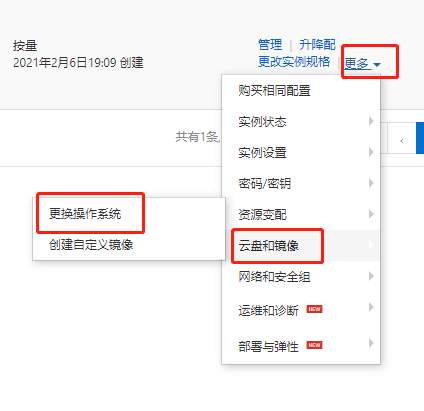
左側のサンプルボタンを選択してオペレーティングシステムをサンプルに変更し、展開を容易にするためにLinuxパゴダシステムに置き換えます。

インスタンスを選択してインスタンスを停止し、オペレーティングシステムを変更して、

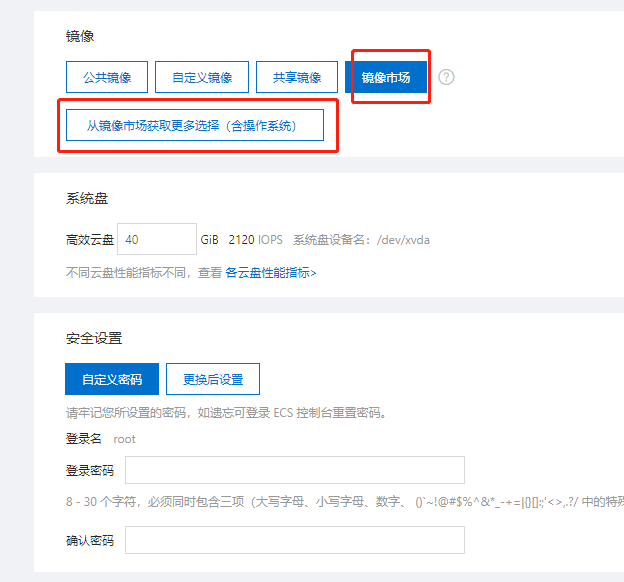
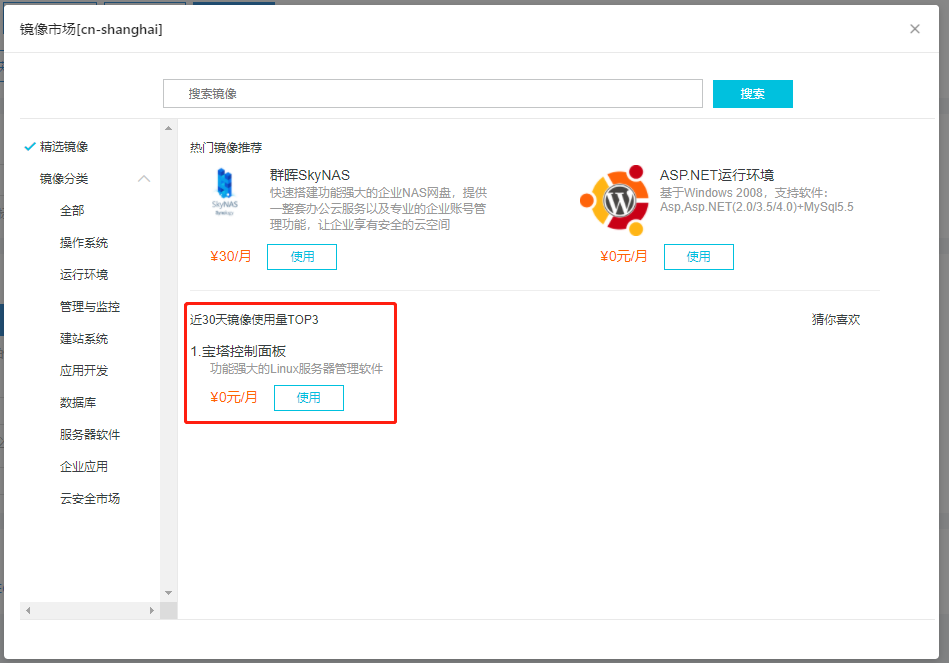
ここでは、ミラーマーケットを選択し、マーケットからパゴダシステムを選択します。


パスワードをカスタマイズする

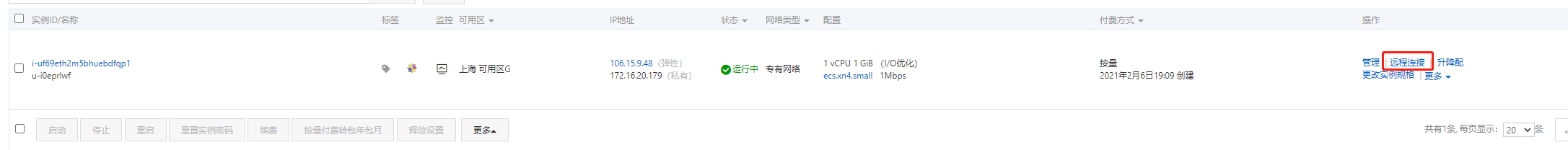
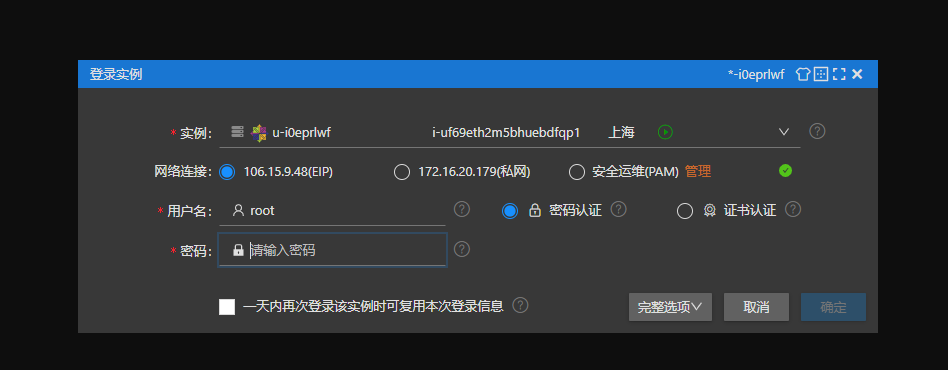
完了後、パゴダシステムに切り替え、リモート接続を選択して、パゴダをセットアップしました。


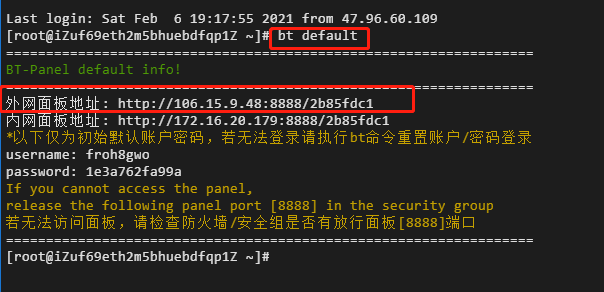
ログインに成功bt defaultしたら、コマンドを入力して塔のログインインターフェイスを取得します

パゴダ管理パネルに入り、提供された初期パスワードを入力します。
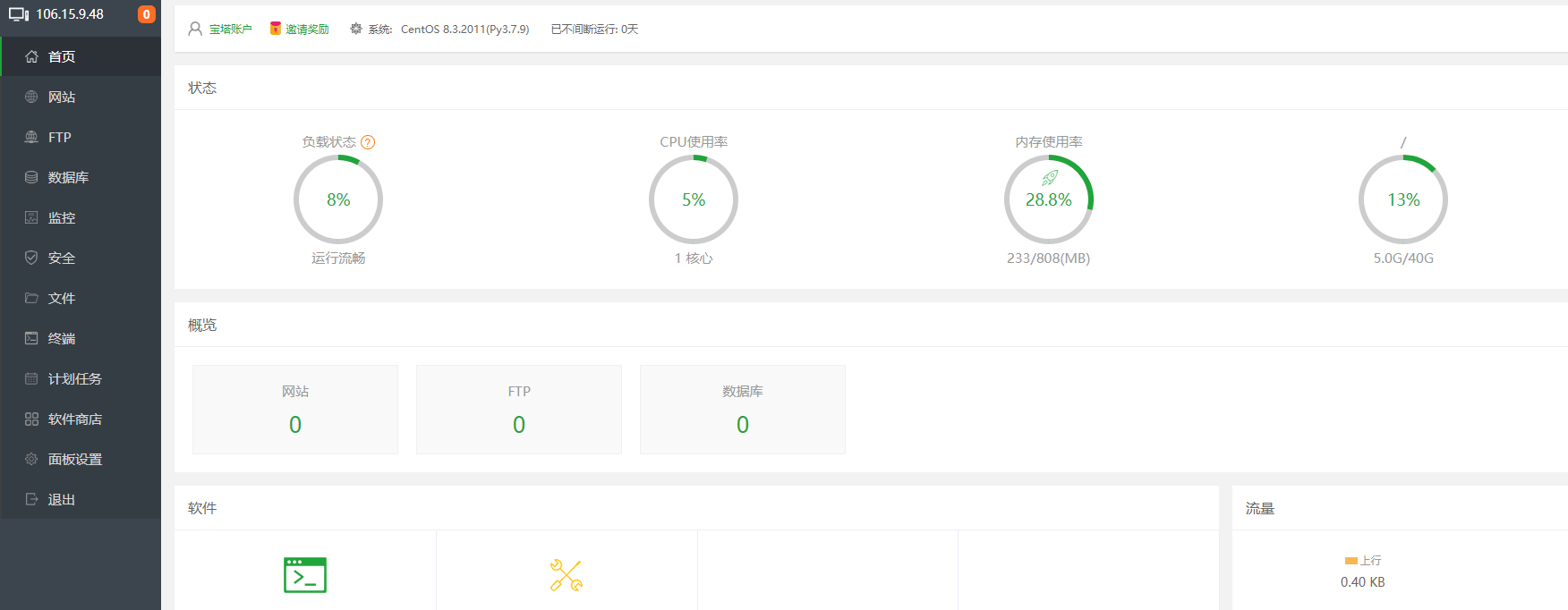
これで、塔の管理ページに正常にアクセスし、Webサイトの展開を開始できます。

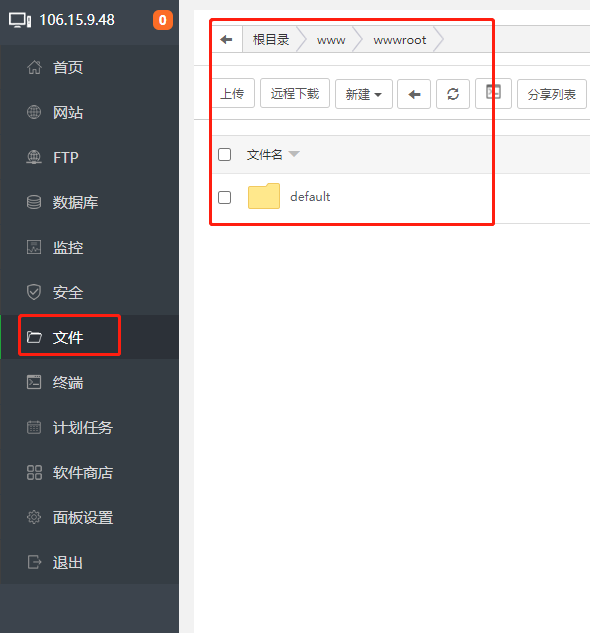
左側のファイルをクリックして、ルートディレクトリに入ります。このディレクトリにウェブページのコードをアップロードします。

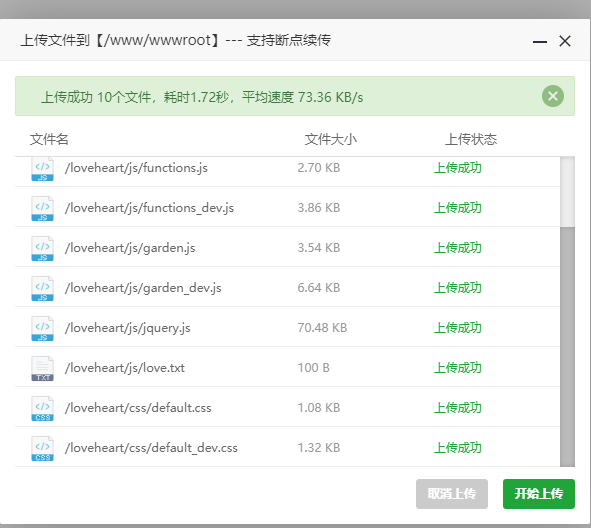
保存したウェブサイトコードディレクトリをアップロードします。ここでは、loveheartをアップロードすることを選択します。

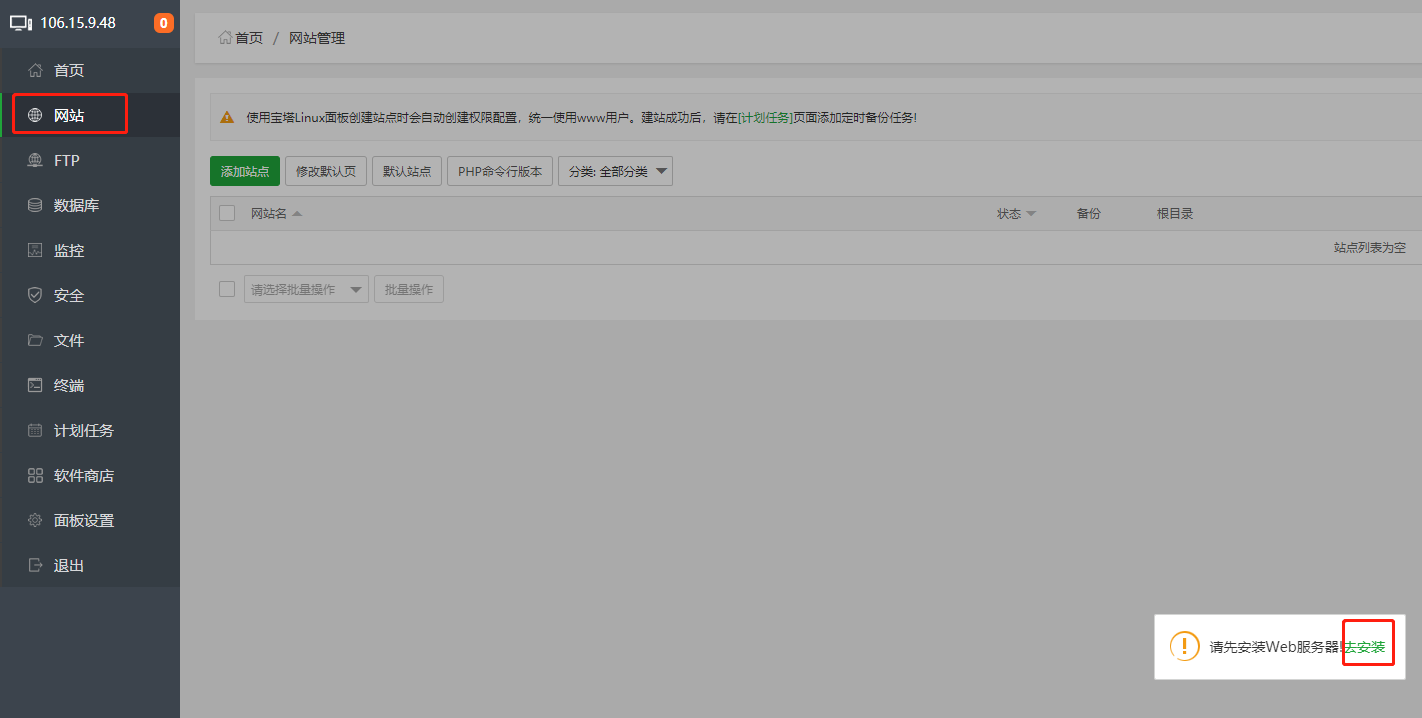
左側のWebサイトをクリックして、Webサーバーをインストールします。

Apacheサーバーをインストールすることにしました。インストールが完了したら、左側のWebサイトをクリックして、Webサイトのページに戻ります。
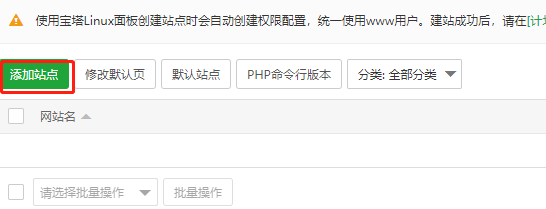
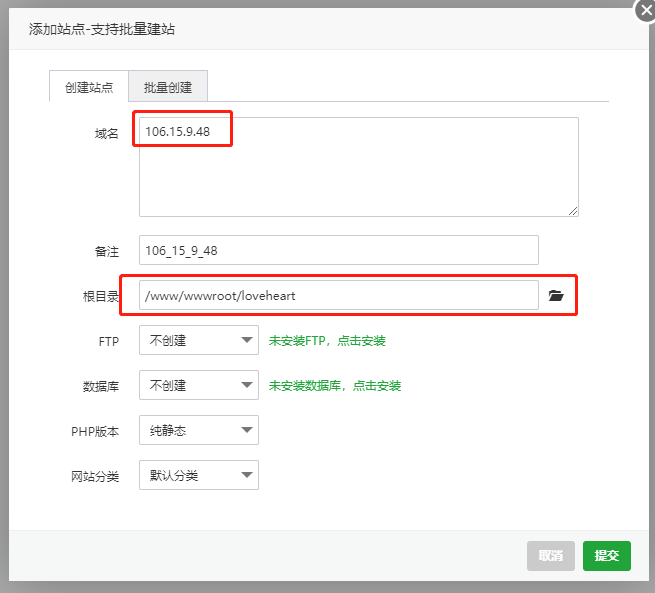
 [サイトの追加]を選択します。ドメイン名には、申請したサーバーのパブリックIPを入力します。たとえば、ここでは106.15.9.48です。ルートディレクトリは、アップロードしたばかりのソースコードフォルダを選択します。
[サイトの追加]を選択します。ドメイン名には、申請したサーバーのパブリックIPを入力します。たとえば、ここでは106.15.9.48です。ルートディレクトリは、アップロードしたばかりのソースコードフォルダを選択します。


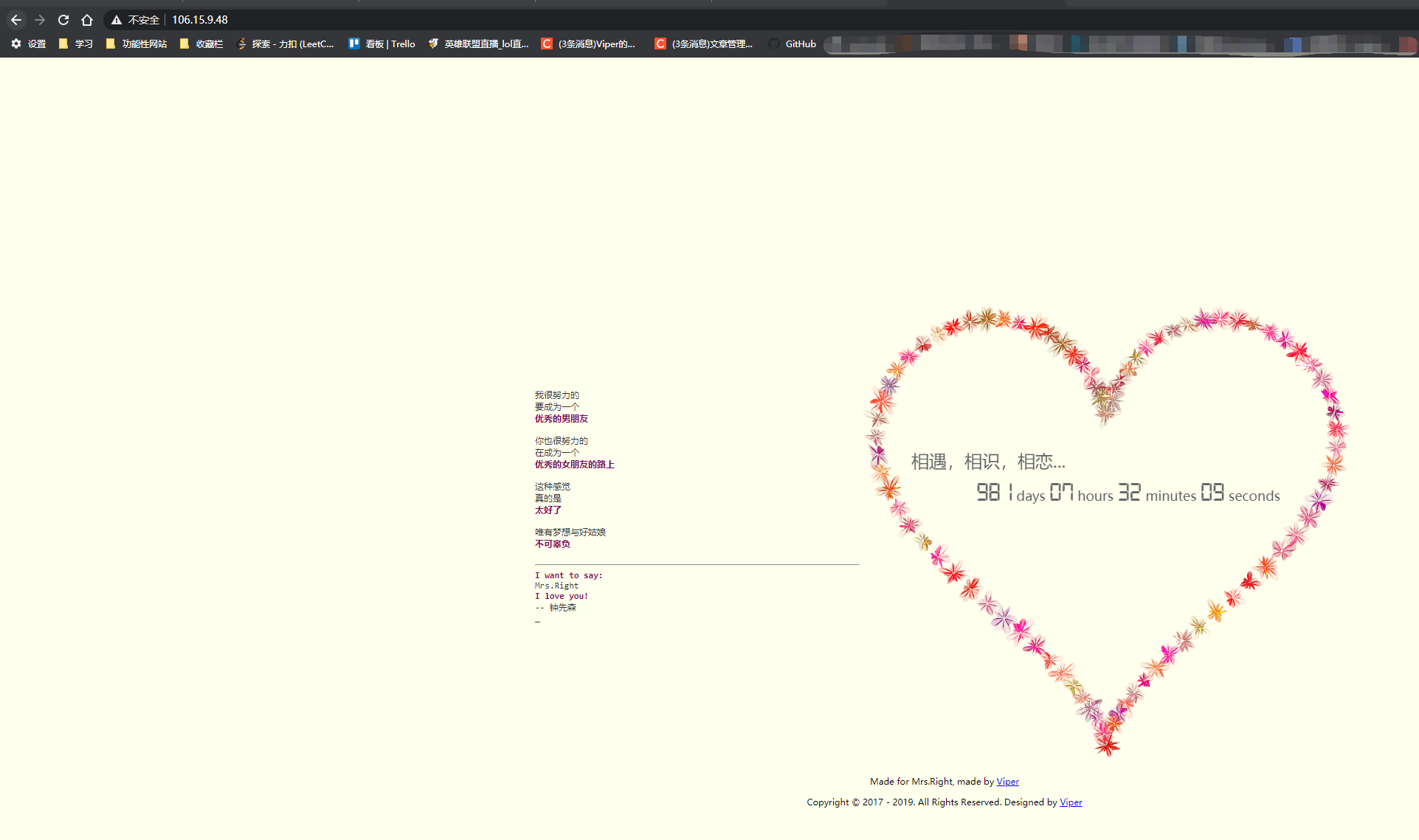
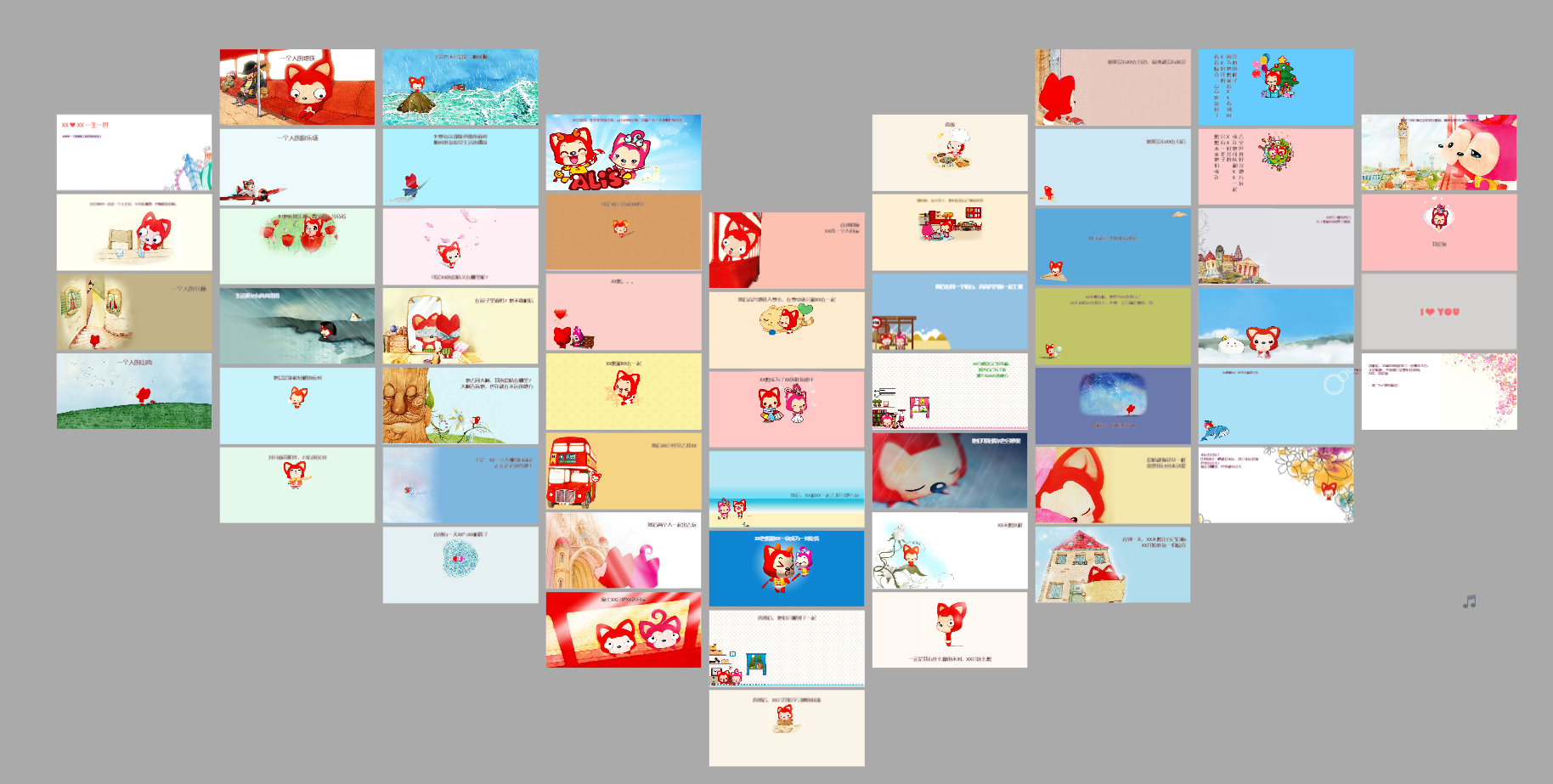
提出直後。サーバーのパブリックネットワークのIPアドレスをブラウザに入力すると、自分の告白Webサイトを閲覧できます。もちろん、自分でHTMLコードを変更したい場合は、アップロードする前に変更してください。ここでは、HTMLコードの変更方法については説明しません。効果は以下の通りです

方法2:githubにデプロイする
まず、独自のgithubアカウントを持っている必要があるため、ここではアカウントの作成方法について詳しく説明しません。すべてのプログラマーが自分のGitHubアカウントも持っていると思います!
プロジェクトアドレスを開きます:https://github.com/ImViper/lovehtml
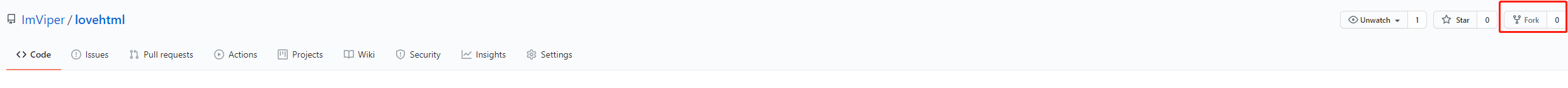
私のプロジェクトをフォークしてください、できれば星を指してください!あなたのサポートは私の最大の動機です!

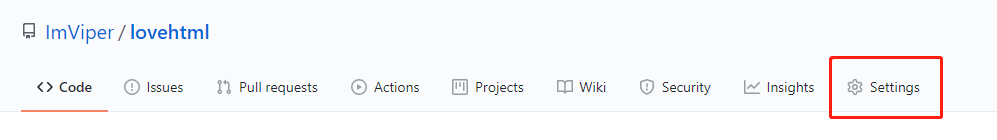
フォークした後、フォークプロジェクトの設定をクリックします。

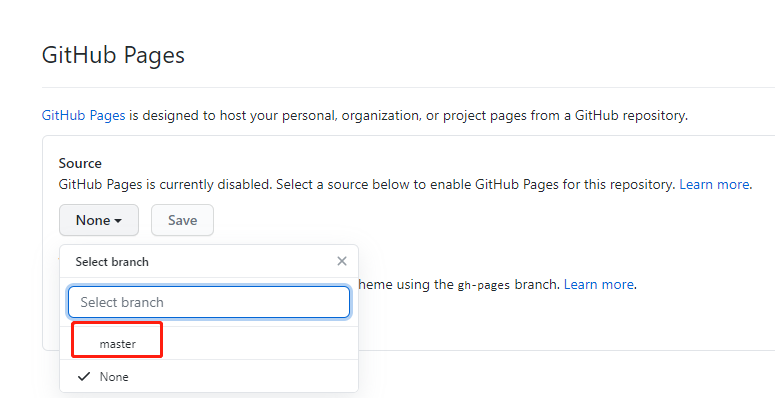
一番下まで引いて、GitHubPagesを見つけます。マスターブランチを選択し、[保存]をクリックして保存します。

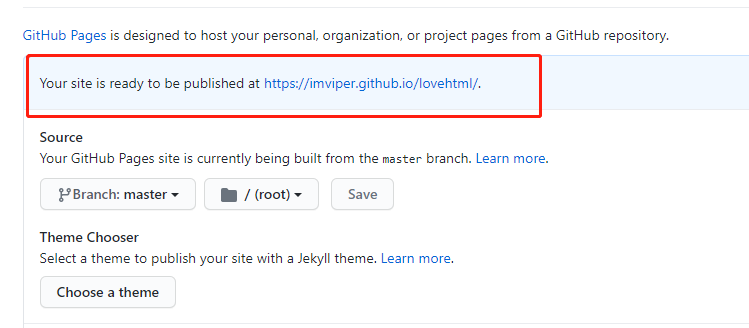
図に示すように、作成は成功しています

現時点では、プロジェクトのファイル構造に応じて、2つのデモWebサイトがあります。もちろん、あなたの接続はあなた自身のユーザー名です。
Loveheartデモアドレス:https://imviper.github.io/lovehtml/loveheart/

Love-pptデモアドレス:https://imviper.github.io/lovehtml/love-ppt/


同様に、他のテンプレートはフォルダの名前に対応しています。プロジェクトを自分でダウンロードして変更し、プッシュバックすることを選択できます。操作のこの部分に精通している場合。
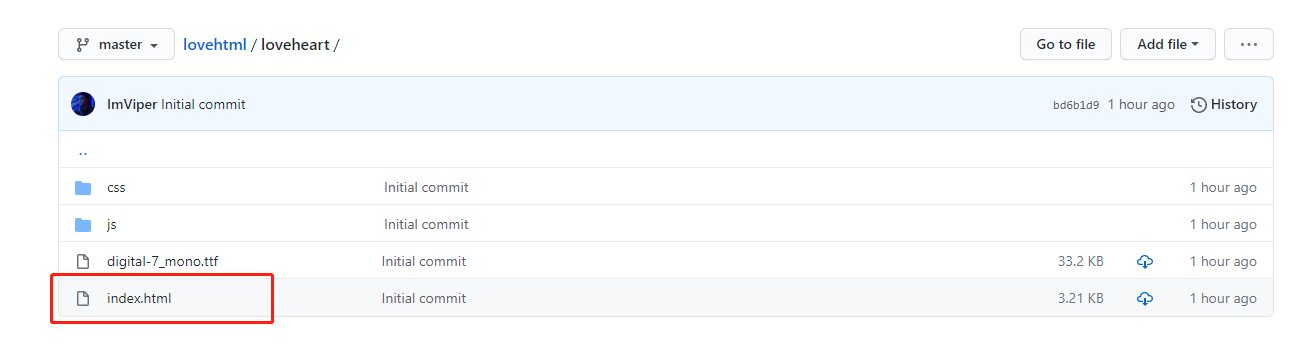
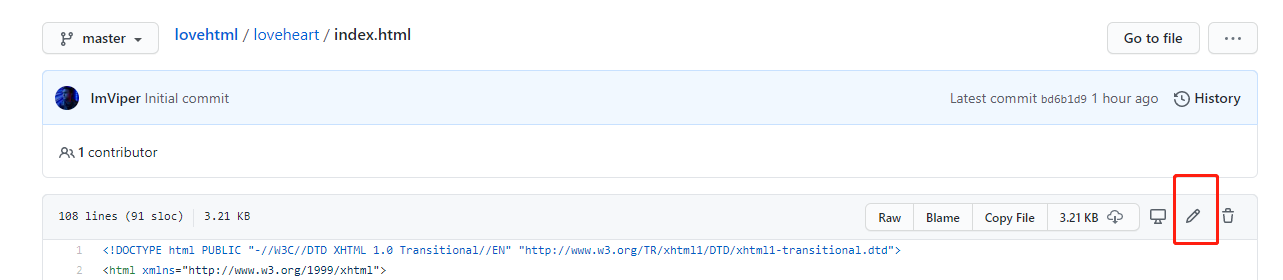
慣れていなくても構いません。最も簡単な方法は、対応するフォルダのhtmlページを開くことです。


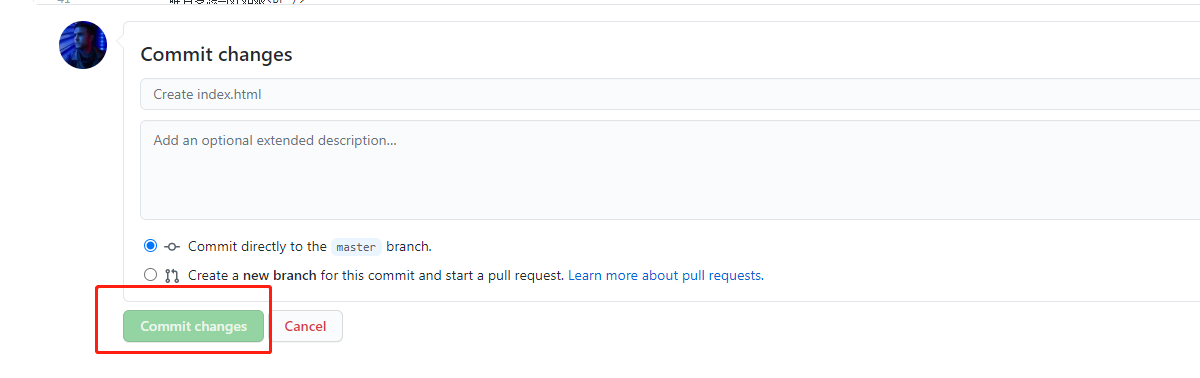
ドキュメントを直接変更してから、コミットしてください。

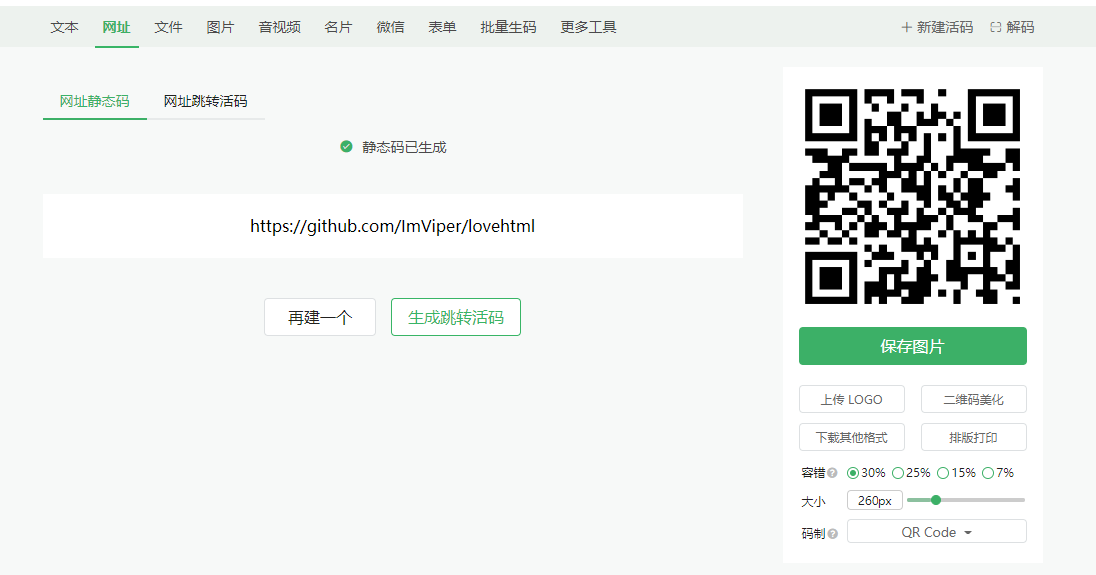
ウェブサイトをQRコードに変換する
最終的にターゲットに送信する前に、Webサイトを美しいQRコードに変換します。これは完璧です!
QRコード生成アドレス:https://cli.im/url
QRコードをもう一度美しくすることを忘れないでください。ウェブサイトを美しくするための鍵があります。

総括する
最終的にターゲットに送信する前に、Webサイトを美しいQRコードに変換します。これは完璧です!
QRコード生成アドレス:https://cli.im/url
QRコードをもう一度美しくすることを忘れないでください。ウェブサイトを美しくするための鍵があります。
[外部リンク画像が転送されています...(img-ozyL9YBq-1612617579247)]
総括する
これでチュートリアルは終わりです。誰もが簡単に理解できると思います。最後になりましたが、愛好家の皆様、お役に立てれば幸いです。少し注意を払い、次の記事をブックマークしてください。ありがとうございました!