SheetJSドキュメント:https://github.com/SheetJS/sheetjs#installation
中国語版(前回の更新から久しぶりです):https://github.com/rockboom/SheetJS-docs-zh-CN
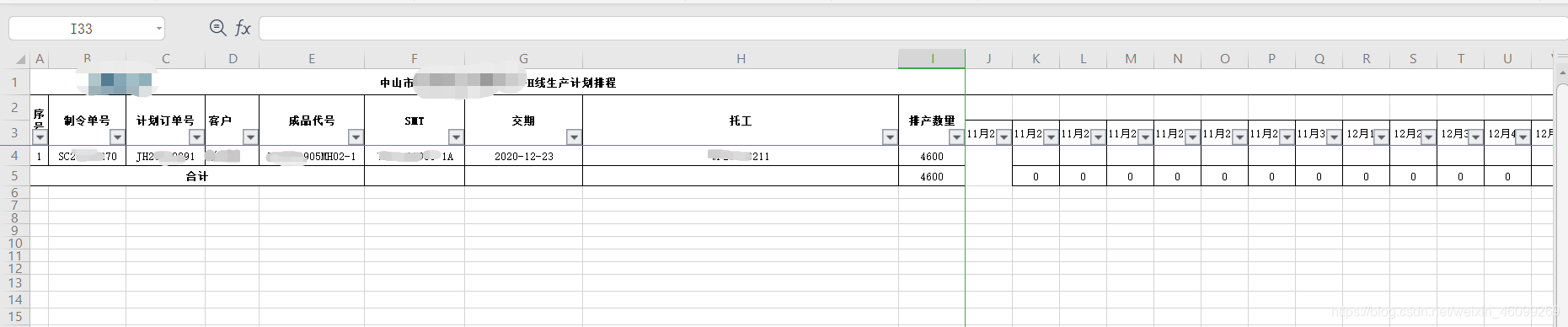
要件1:顧客は、クリックして生産計画フォームファイルを対応する形式でアップロードし、[OK]をクリックして生産計画をインポートします。

1.ダウンロード
コンソールで次のコマンドを実行します
npm install xlsx

2.はじめに
ページでxlsxを紹介します

3.フロントエンドコード


4.JSコード
lodingExcelDate() {
let file = this.$refs["importfile"].files[0];
//获取最后一个.的位置
var index = file.name.lastIndexOf(".");//①
//获取后缀
var ext = file.name.substr(index + 1);
if (ext == "xls" || ext == "xlsx") {
let reader = new FileReader();
let that = this;
let mfgorder = []; //excel解析出来的生产计划
reader.onload = function (e) {
var data = new Uint8Array(e.target.result);
var workbook = XLSX.read(data, {
//②
type: 'array',
cellText: false,
});
for (let sheet in workbook.Sheets) {
//③
//获取当前选中的产线
let line = that.lineList.find(item => {
return item.lineId == that.lineId
})
//判断excel中是否存在对应产线信息
if (!workbook.Sheets.hasOwnProperty(line.lineName)) {
//④
that.$message({
message: "Excel中无对应产线的生产计划!",
type: 'error'
});
return;
}
//只解析选中的产线的生产计划
if (sheet.indexOf(line.lineName)!=-1) {
//⑤
//解析Excel
mfgorder = XLSX.utils.sheet_to_json(workbook.Sheets[sheet], {
//⑥
raw: false,
range: 2
})
//处理合并单元格的字段问题 设置生产订单等字段的键
for (let mfg of mfgorder) {
//⑦
for (let key in mfg) {
switch (key) {
case "__EMPTY":
delete mfg[key]
break;
case "__EMPTY_1":
mfg["mfgorderCode"] = mfg[key];
delete mfg[key]
break;
case "__EMPTY_2":
mfg["mfgplanCode"] = mfg[key];
delete mfg[key]
break;
case "__EMPTY_3":
mfg["mfgorderUser"] = mfg[key];
delete mfg[key]
break;
case "__EMPTY_4":
mfg["materialId"] = mfg[key];
delete mfg[key]
break;
case "__EMPTY_5":
mfg["mfgorderSmt"] = mfg[key];
delete mfg[key]
break;
case "__EMPTY_6":
mfg["mfgorderDate"] = mfg[key];
delete mfg[key]
break;
case "__EMPTY_7":
mfg["mfgorderOut"] = mfg[key];
delete mfg[key]
break;
case "__EMPTY_8":
mfg["planQty"] = mfg[key];
delete mfg[key]
break;
case "__EMPTY_9":
delete mfg[key]
break;
}
}
mfg.lineId = that.lineId;
}
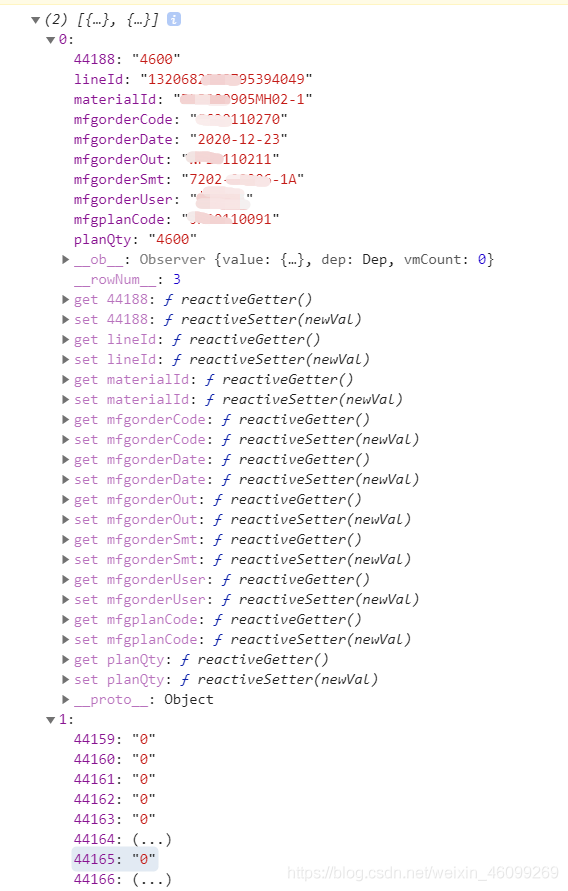
console.log(mfgorder)
that.mfgorderList = mfgorder;
break;
}
}
}
reader.readAsArrayBuffer(file);
} else {
this.$message({
message: "请选择正确的EXCEL文件",
type: 'error'
});
}
},
5.結果を分析します

添付ファイル:
バックエンドアクセスフォームデータのデータ構造:List<Map<String, String>> excelData
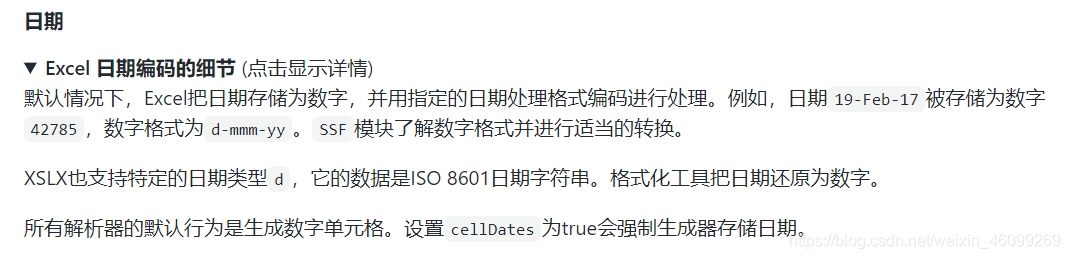
日付処理コード:DateUtil.date((Long.parseLong(key) - 25569) * 86400 * 1000 - 28800000)
①取得したサフィックスコードを組み合わせて
var ext = file.name.substr(file.name.lastIndexOf(".") + 1);
②workbookは、解析されたテーブル全体文書である
③workbook.Sheetsがテーブルの下にあるすべてのワークシートである
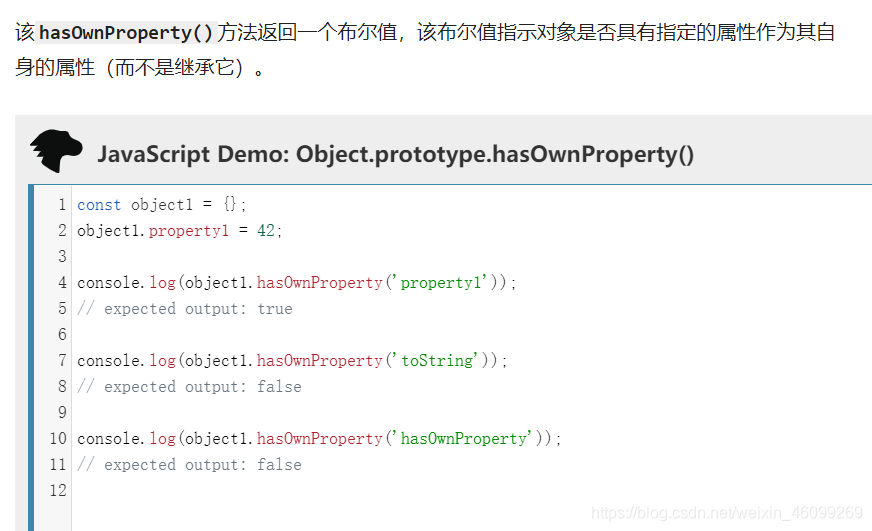
④hasOwnProperty 
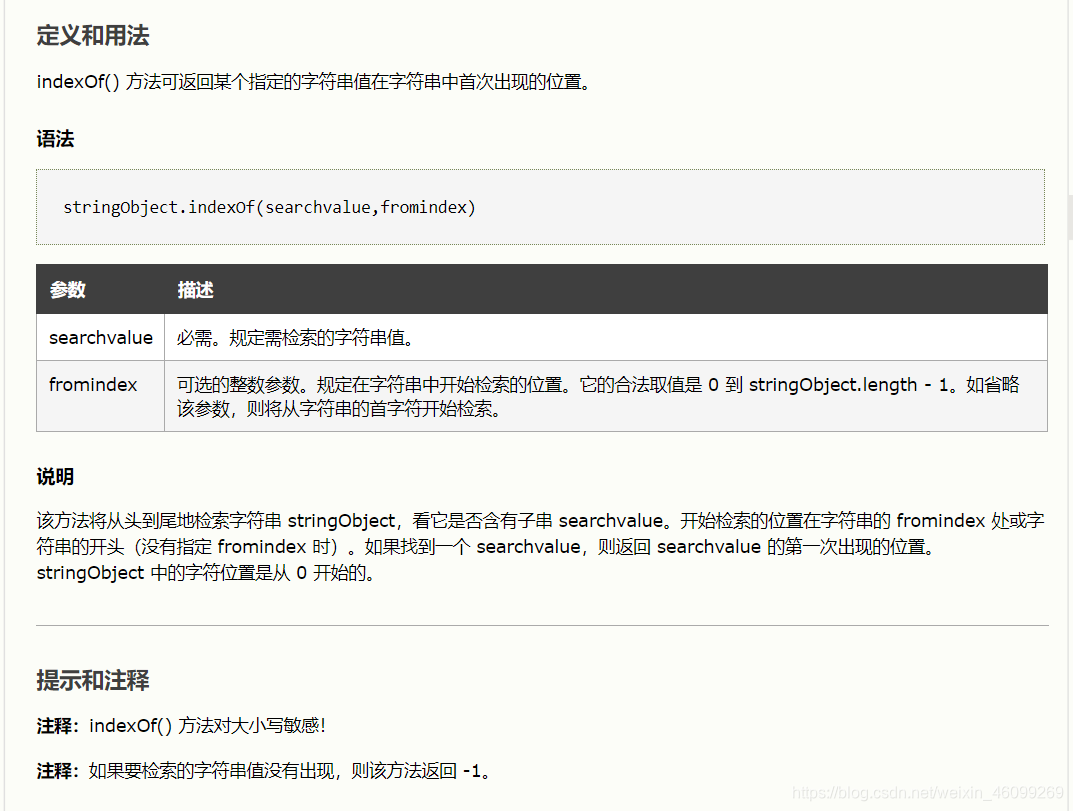
⑤indexOf

⑥range:2の3行目のデータをキーとして使用されていることを示し、3行目以降のデータが値として使用される
。ザ2行目の3行目は空です。キーと値が空の場合、現在のグリッドは解析されません。キーが空の場合、値が読み取られます。キーはデフォルトの順序で指定されます:__ EMPTY、__ EMPTY_1、 __EMPTY_2、__EMPTY_3、__EMPTY_4···
SheetJSドキュメント:Https://github.com/SheetJS/sheetjs#installation
どのように多くの値の行を、どのように多くの要素解析された配列があります⑧
中国語版(前回の更新から長い間):https:
//github.com/rockboom/SheetJS-docs-zh-CN⑨解析された日付がいくつかの理由です

⑩ドキュメントテーブル分析JSコードテンプレートはブラウザのドラッグアンドドロップにありますドロップ折りたたみブロック
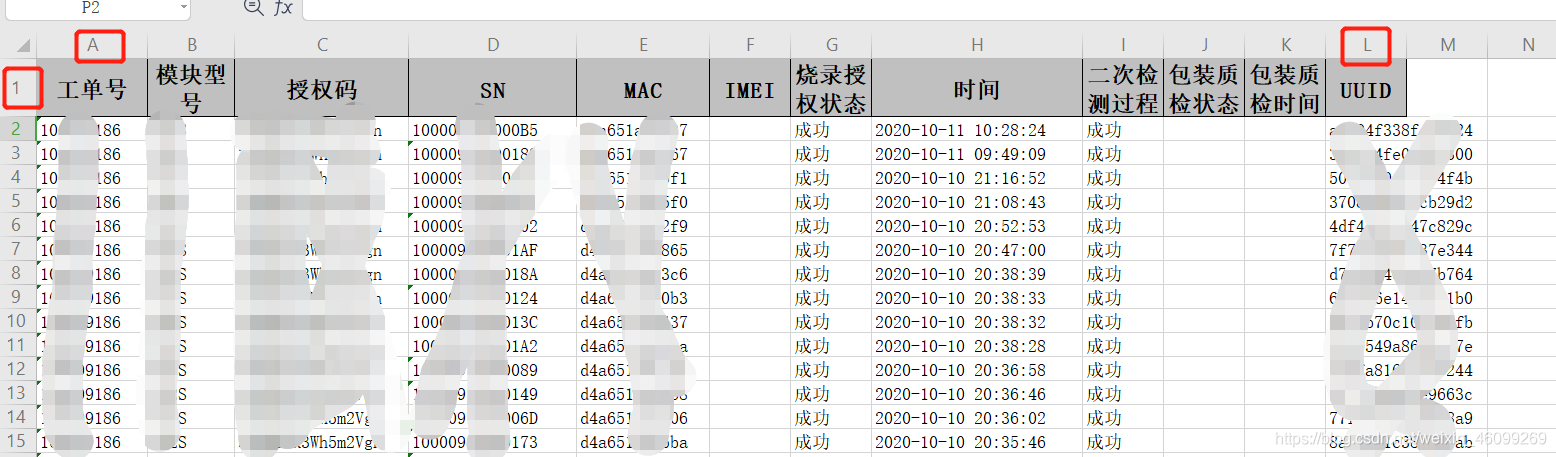
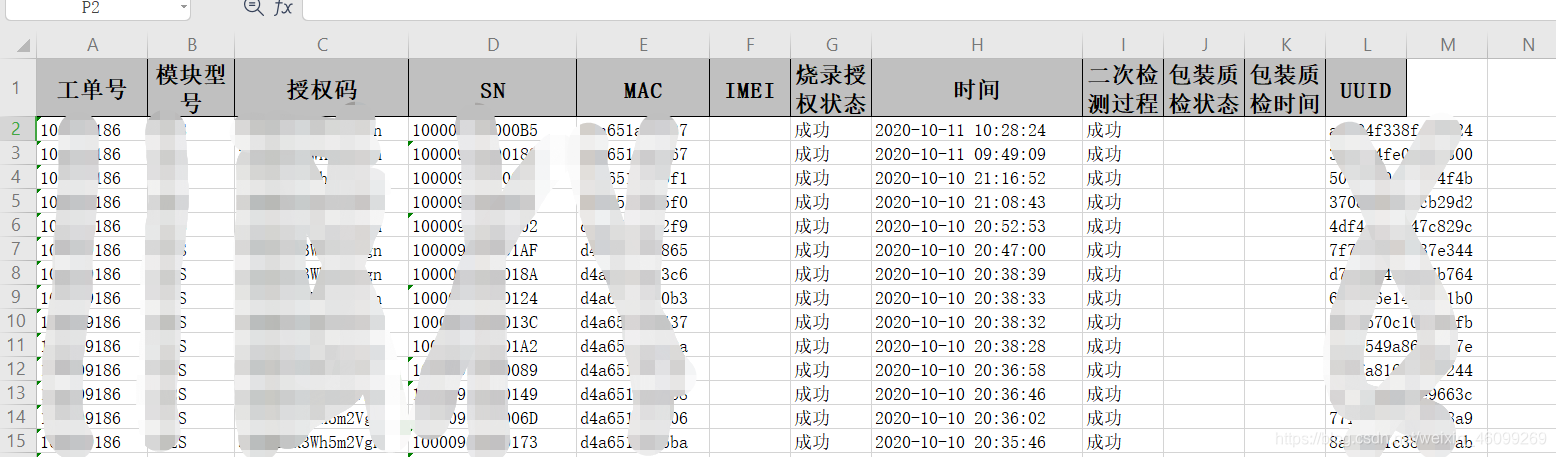
要件2:顧客はクリックしてモジュールテーブルファイルを対応する形式でアップロードし、[OK]をクリックしてモジュールデータをインポートします。

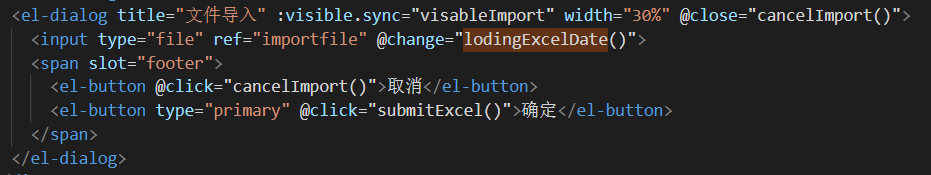
1.フロントエンドコード


2.JSコード
lodingExcelDate() {
letfile = this.$refs["importfile"].files[0];
let reader = new FileReader();
let that = this;
let packageRecord = [];
reader.onload = function (e) {
var data = new Uint8Array(e.target.result);
var workbook = XLSX.read(data, {
type: 'array'
});
for (let sheet in workbook.Sheets) {
if (workbook.Sheets.hasOwnProperty(sheet)) {
let head = XLSX.utils.sheet_to_json(workbook.Sheets[sheet], {
//②
raw: false,
range: 'A1:L1',
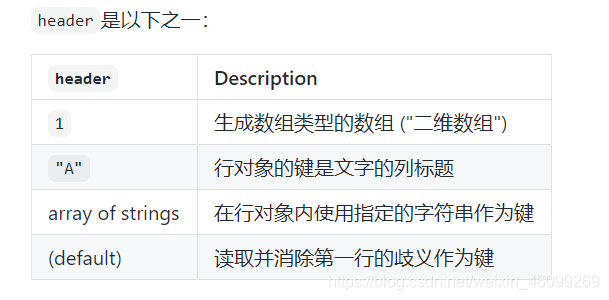
header: 'A'
})
if (head[0].D != 'SN' && head[0].E != "MAC") {
that.$message({
message: "请选择正确的模块信息文件",
type: 'error'
});
return;
}
packageRecord = XLSX.utils.sheet_to_json(workbook.Sheets[sheet], {
raw: false,
range: 1,
header: "A"
})
//只取D E两列的值
for (let record of packageRecord) {
that.packageRecordList.push({
"barcodeModule": record.D,
"barcodeMac": record.E,
"recordStatus": ''
})
}
}
break;
}
}
reader.readAsArrayBuffer(file);
},
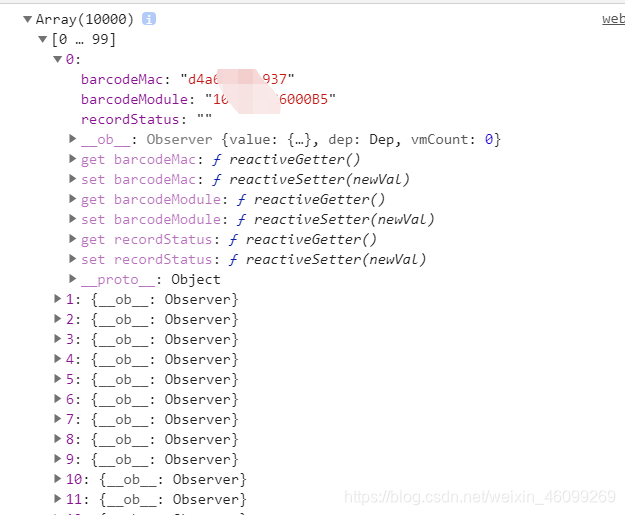
3.結果を分析します

添付ファイル:
①主な分析は
、テーブルの特定の列のデータを取得することです。②テーブルのヘッダーを取得して、必要なデータ

範囲があるかどうかを判断します。「A1:L1」は、範囲が列A1から列L1であることを意味します。