小規模なプログラムクラウド開発のデモ
Cloud Functionsを使用してフェニックスニュースのタイトルを取得する
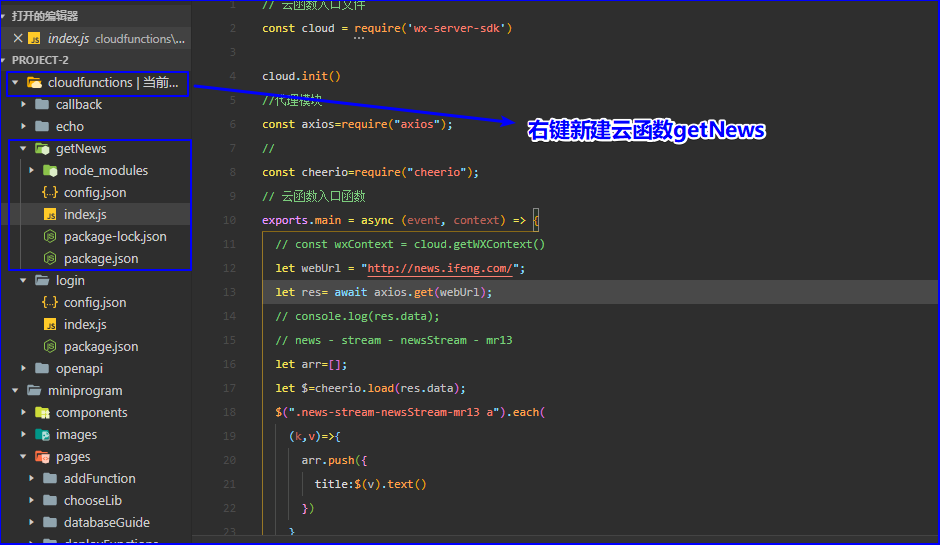
新しいクラウド関数getNewsを作成する
//getNews/index.js
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
//代理模块
const axios=require("axios");
//
const cheerio=require("cheerio");
// 云函数入口函数
exports.main = async (event, context) => {
// const wxContext = cloud.getWXContext()
let webUrl = "http://news.ifeng.com/";
let res= await axios.get(webUrl);
// console.log(res.data);
// news - stream - newsStream - mr13
let arr=[];
let $=cheerio.load(res.data);
$(".news-stream-newsStream-mr13 a").each(
(k,v)=>{
arr.push({
title:$(v).text()
})
}
)
return arr;
}
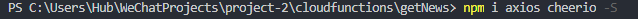
npmを使用して対応するモジュールをインストールすることを忘れないでください。
npm i axios cheerio wx-server-sdk -S
vscodeのターミナルにインストールするのが最善です

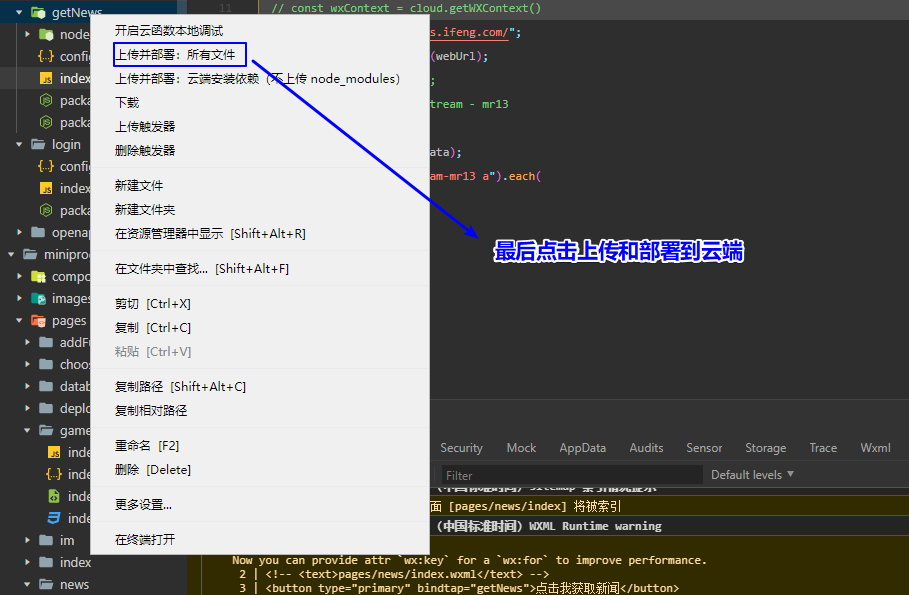
最後に、クラウド機能を同期することを忘れないでください

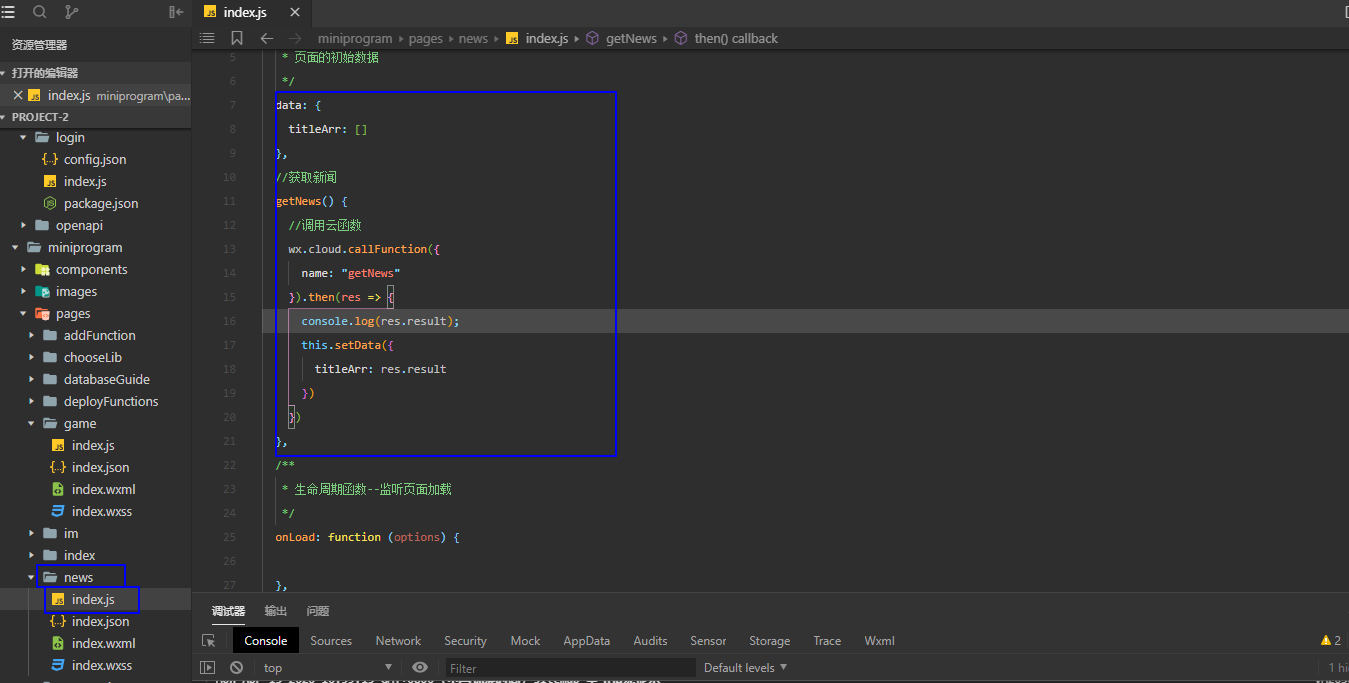
クライアント
//获取新闻
getNews() {
//调用云函数
wx.cloud.callFunction({
name: "getNews"
}).then(res => {
console.log(res.result);
this.setData({
titleArr: res.result
})
})
},
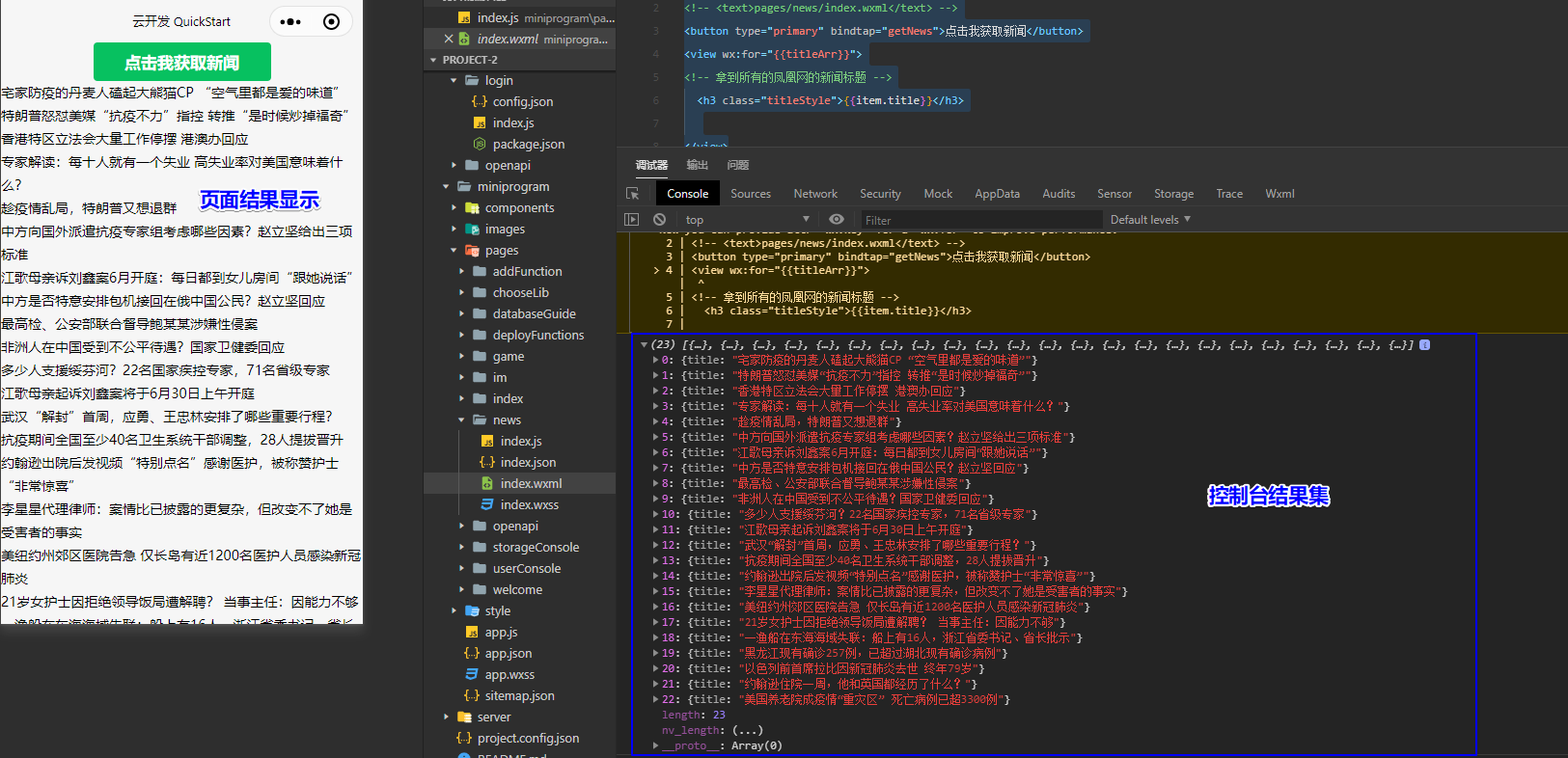
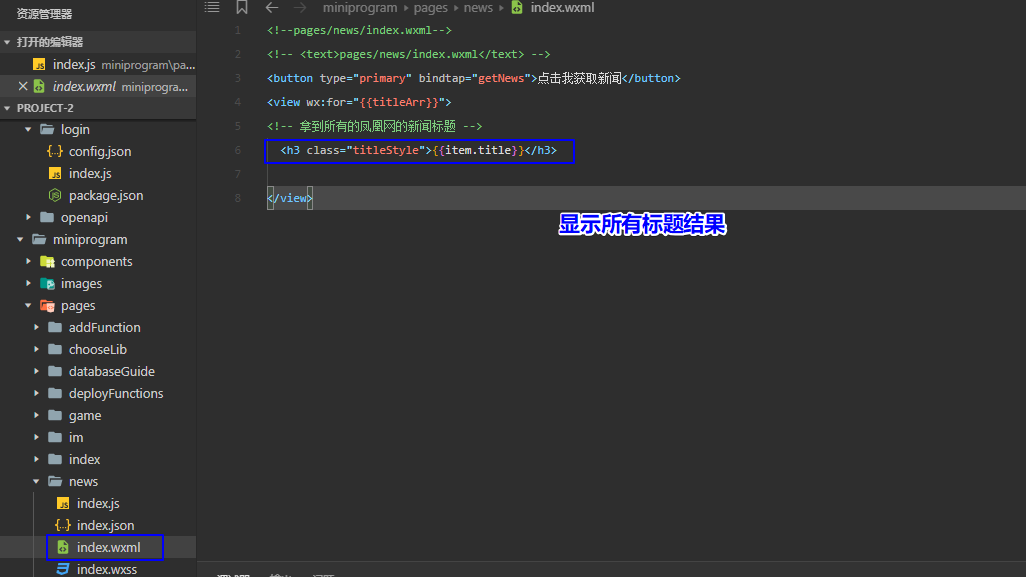
フロントページ
<!--pages/news/index.wxml-->
<!-- <text>pages/news/index.wxml</text> -->
<button type="primary" bindtap="getNews">点击我获取新闻</button>
<view wx:for="{{titleArr}}">
<!-- 拿到所有的凤凰网的新闻标题 -->
<h3 class="titleStyle">{{item.title}}</h3>
</view>
ケースレンダリング