入門
簡単な紹介
VUE(発音/vjuː/、ビューと同様に)ユーザインタフェースを構築するためのプログレッシブフレームです。他のフレームの差がヴューが層によってボトムアップ層から印加されるように設計されて、大きいです。唯一のビュー層の上にVueのコアライブラリの焦点は、だけでなく、使いやすいだけでなく、簡単なサードパーティ製のライブラリまたは既存のプロジェクトを統合することです。一方、現代のツールチェーンとさまざまなサポートライブラリと組み合わせて使用し、Vueのも複雑な1ページのアプリケーションのためにドライブを提供することが十分に可能。
また、結合Vue.js MVVMデータは、システムを提供し、構成要素は、データは、単純なAPIビューコンポーネントにより可能な限り合わせて実施することができる標的結合に応答して、単純な、柔軟なAPIと組み合わせてもよいです。
Vue.jsの主な特徴
Vue.jsは、主に以下の機能を持っている多くの優れた機能があるので、非常に、火を理由という優れたフロントエンドインターフェース開発のJavaScriptライブラリです。
1)の軽量フレームワーク
Vue.jsが自動的にMVVMデータバインディング、システムのコンポーネントの組み合わせを提供、式テンプレート依存の属性を追跡して計算することができ、読者がより簡単に、理解速く始めることができるようになるように、シンプルで柔軟なAPIを持っています。
2)双方向のデータバインディング
宣言型のレンダリングは、コアはまた、DOMに統合されたデータをレンダリング宣言する単純なテンプレート構文を使用できますVue.js、である、主に双方向のデータバインディングです。
3)命令
Vue.js相互作用ページで、主に内蔵された命令、指示効果その式の値がそれに応じて特定の動作DOMにその介して行われます。
4)成分の
コンポーネント(部品)Vue.jsは、最も強力な機能の一つです。、パッケージ再利用可能なコードを拡張することができHTML要素。
ヴューでは、通信コンポーネントはサンズザ小道具、親から子への一方向伝送を通過させます。サブアセンブリおよびコンポーネントの親通信、トリガ・イベントデータを変更することにより、親コンポーネントに通知します。これは、基本的な通信モードサンズを形成しています。
などのコンポーネントとHTMLやJavaScriptの開発では、より便利になるために、開発者を有効にする、カスタムコンポーネントの実際のニーズに応じて、非常に密接な関係を持っている大幅に書かれたコードの量を減らすことができます。
コンポーネントは、熱過負荷(hotreload)をサポートしています。私たちが作ったときの変更はページを更新しませんが、コンポーネント自体はすぐに過負荷になり、アプリケーション全体の現在の状態には影響しません。CSSは、ホット、オーバーロードをサポートしています。
5)クライアントのルーティング
ヴュー・ルータは、単一ページのアプリケーションを構築するために使用Vue.js公式ルートのプラグイン、Vue.jsの深さとの統合、です。Vueの単一ページのアプリケーションとコンポーネントのルーティングに基づいて、アクセスパスを設定するためのルート、およびアセンブリのパスとマッピング一緒に、ハイパーリンクによって、伝統的なハンドオーバーとページジャンプページを達成。
6)状態管理
状態管理がビューステート・ドライブをレンダリング、実際にデータが流れる一方通行で、ユーザーがアクションビュー、状態は非常に別の部品を形成する、再レンダリングビューという、違いを作る生成するように動作します。
SPAとMPAコントラスト
MPA
、時間を複数ページのアプリケーション(マルチページアプリケーション、MPA)を使用して、伝統的なプロジェクトの構造のほとんどは、我々は、この時点で、ネットワーク・パフォーマンスの影響を単一のHTMLファイルをジャンプする傾向があるコンテンツを切り替えるために必要な、不確かな時間インタフェース空白のブラウザが存在します、ユーザ体験は良いではありません。
スパ
単一ページのアプリケーションSPAアプリケーション(単一ページのアプリケーション)を切り替えた後、何リフレッシュは、ユーザ体験は良いですが、ユーザーが特定の操作と異なるテンプレートの動的なコンテンツにより、アドレスバーのURLが変更されません。
変更され、アドレスバーに対応するルーティングコンポーネントによって検出されたVUEは、単一のページを使用するプラグインVUEルータ公式を使用する原理は、スイッチ(インストール、アンインストール)です。
2との比較
| MPA対SPA | 単一ページのアプリケーション(単一ページのアプリケーション、SPA) | 複数ページのアプリケーション(マルチページアプリケーション、MPA) |
|---|---|---|
| 構図 | ページとページ・フラグメントの複数の筐体 | 複数の完全なページ構成 |
| リソースの共有(CSS、JS) | 唯一の共通のハウジング部分をロードする必要があります | 共有しないでください、あなたはそれぞれのページをロードする必要があります |
| リフレッシュモード | 部分的なページ更新または変更 | 全ページ・リフレッシュ |
| URLモード | a.com/#/pagone a.com/#/pagtow |
a.com/#/pagone.html a.com/#/pagtwo.html |
| ユーザーエクスペリエンス | ページフラグメントは、優れたユーザーエクスペリエンスの高速切り替え | ページ流暢が悪いユーザーエクスペリエンスではない、ゆっくりと負荷を切り替えます |
| トランジションアニメーション | 実装が容易 | 達成することはできません |
| データ転送 | イージー | 依存パラメータの受け渡し、またはクッキーのURL、のlocalStorageなど |
| 検索エンジン最適化(SEO) | 達成することがより困難な別のプログラムを、必要とし、サーバー側のレンダリング(SSR)の最適化を活用することができますSEO検索を助長されていません | 簡単に実装 |
| スコープ | 高い需要の経験、スムーズなアプリケーションインタフェースの追求 | 高い検索エンジンのアプリケーションの追求のためのサポート |
| 開発コスト | 多くの場合、専門的なフレームワークに依存する必要が高いです、 | 低しかし、複数ページの重複コード |
| 維持費 | 比較的容易 | 比較的複雑 |
インストール用ツール
最初のステップ:
Node.jsのをインストールし、特にブログを参照してください(Windows版)のチュートリアルのNode.jsのインストール手順の詳細。
ステップ2:
特定の参照ブログでのインストールのWebPACK、WebPACKのインストール構成や詳細に梱包プロセス。
第三段階:
インストールVUE-CLI、コマンドを入力し、グローバルインストールVUE-CLI、前記cnpm淘宝網ミラー、インストールの速度、私は、gはグローバルの略で、略語のインストールです。
cnpm I VUE-CLI -g
VUE-cliの作成プロセス
最初のステップ:
インストールが完了したら、CMDを実行し、そして、ディレクトリVueのプロジェクトを作成作成を開始するには、次のコマンドを入力する必要性に切り替えます。
INIT WebPACKのテスト-VUE VUE // 注:1人のプロジェクト名は、それ以外の場合はエラーになり、すべて小文字でなければなりません
ステップ2:
そして、次のようにプロジェクトのオプションが設定されて始まりました。
- 名前のプロジェクト ---アイテム名は、エンターキーを押します。
- 説明プロジェクト ---プロジェクトの説明、「Vueのプロジェクトのテスト」を入力し、エンターキーを押し。
- 著者 ---著者、「aizai846」と入力し、エンターキーを押し。
- ランタイム+コンパイラ:ほとんどのユーザーに推奨し、ランタイムのみ:6キロバイト軽い分について + gzipではなく、テンプレート(または任意のヴュー・specificHTML)ONLY .vueファイルに許可されている-の機能をレンダリングが他の場所で必要とされる2つのオプションが最初に--- 1は動作するようにコンパイルプラス、唯一の二回目の実行を推奨します。選択してボタンを上下にキーボードにより、エンターキーを押し。
- ?VUE-ルータ<Y- / N->インストール --- VUEルートプラグインがインストールされているが、「Y」を入力し、エンターキーを押し。
- ESLint糸くず使用するようにコードは?<Y- / N-> ESLint管理コードかどうか、ESLintは、管理ツールのスタイルのコードで、コードが均一なスタイルに使用されている---、一般的なプロジェクトが使用されますが、初心者として、それはしないように推奨されますインストール、タイプ「n」は、ヒットを入力します。
- ユニットテストセットアップ<Y / N-> ---テストユニットが設置され、「N」は、エンターキーを押し入力。
- ナイトウォッチでセットアップE2Eテスト??<Y- / N-> --- E2Eテストをインストールするかどうかを、ここで入力した「N」は、エンターキーを押します。
- WE実行する必要がありますプロジェクトで、あなたのために「をインストールNPMは、」作成した後になっている?<推奨> <使用矢印キー>はい、使用NPMはい、糸いいえ、自分がいることをウィルハンドルによってI使用 ---の3つのオプションは、ここで我々は最初の選択を3は、インストールNPMによってインストールされたVUEプロジェクトの依存関係するので、非常に遅い、我々はインストール「をインストールcnpm」を通じてプロジェクトを自分で作成することができます。
以下に示すように、私たちは、プロジェクト全体で作成すること。

第三段階:
最後の項目第二段階以来、私たちは、プロジェクトのパッケージの依存関係を完了するには、次のコマンドを入力しますので、ここでは、パッケージの依存関係をインストールするための独自のプロジェクトをインストールすることを選択しました。
F. CD:\ JsCodeProject \ VUEテスト// スイッチプロジェクトディレクトリに CNPM I // CNPMミラーが淘宝網を介してインストールされている、速度が非常に高速であります
ステップ4:
プロジェクトが正常に動作できるかどうかをテストするには、次のコマンドを入力します。
NPM実行DEV
シェルコマンドボックスに成功し実行した後、以下の情報の出力。

この場合は、お使いのブラウザでは、トップのURLを入力して以下に示すように、あなたは、私たちの新しく作成されたVUEプロジェクトを訪問することができます

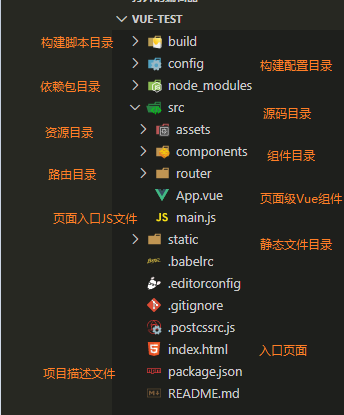
VUE目次はじめに
VSCodeを通じて私たちの新しい開いているプロジェクトは、特定のディレクトリ構造は、図に示しました。

package.jsonファイルでは、我々は、開発と生産の環境設定ファイルのエントリに行くことができます。
"スクリプト" :{ "DEV": "のWebPACK-devのサーバー--inline --progress --configビルド/ webpack.dev.conf.js" 、 "スタート": "NPM実行DEV" 、 "ビルド": "ノードビルド/ build.js」 }
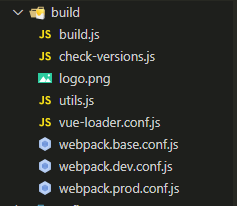
前記文書の開発環境「webpack.dev.conf.js」への入口、図に示すように、生産「build.js」のファイルエントリは、彼らは、ビルドファイルです。

前記ファイルの一部を次のように
- build.js ---エントリファイルの生産環境、ファイル、パッケージビルドするソースコード(コンパイルを、圧縮、など)を構築するためのパッケージ。
- utils.js ---ファイルの使用頻度で、この文書は、三個のユーティリティ関数が含まれていますパスを生成する静的リソースは、スタイル・ローダの構成を生成する、オブジェクトExtractTextPluginローダまたは文字列を生成します。
- webpack.base.conf.js ---この文書は、開発環境と本番環境でもテスト環境、これらの環境の公開WebPACKの構成で、webpack.dev.conf.jsでwebpack.base.conf.js表示されます。
- 設定入学webpack.dev.conf.js ---の開発環境のWebPACK。
- webpack.prod.conf.js ---入口本番環境のWebPACKに配置されています。また、前述のwebpack.base.conf.js、utils.jsとのconfig / index.jsに依存しています。
パッケージの展開
SRCディレクトリにプロジェクト開発のファイルは、開発プロジェクトの完了後、プロジェクトをパッケージ化するには、次のコマンドを使用します。
NPM実行ビルド
示すように、ラインアイテム、DISTフォルダ直接サーバへのパッケージングが完了した後、DISTフォルダを生成します。

概要
本論文では、Vueのプロジェクトを作成するプロセスを説明し、説明Vueのディレクトリ構造は、私たちの開発プロセスのVueプロジェクトをより明確に理解することができ、子供用の靴は、初心者のために、道をリードして良い役割を再生することができ、説明しなかった多くのプロジェクトもあります欠点は、テキスト中に存在した場合に靴がフォーカスを追加することができる場所、我々は同時に、問題が作成され、あなたがメッセージ交換を残すことができ、私たちを許し、その後のブログ記事で詳しく説明します!