この記事の取り組み「のVisual Studio 2019の構成VUEプロジェクト」に「Visual Studioの2019の構成VUEプロジェクト」は、開発時に開くことができるように、我々はDOSウィンドウを開きます入力NPMの実行にプロジェクトファイルを入力して、コマンドをデバッグするための開発環境であるコマンドを、サーブローカルデバッグサイト。我々は、Visual Studio 2019のツールを使用しているので、その後、Vueのプロジェクトを公開する方法(開発者は怠惰を使用できるようになります対)怠惰を使用。我々はIISを持っていないこの時間は、我々はこの静的なウェブサイトを展開するために、比較的新しいコンテナ技術を使用して(完全に静的なページのHTML + CSS + JS、無ASP、ASPX、CSHTML、JSP、 PHP およびその他のサーバーページ)。
1、地元への最初のリリース
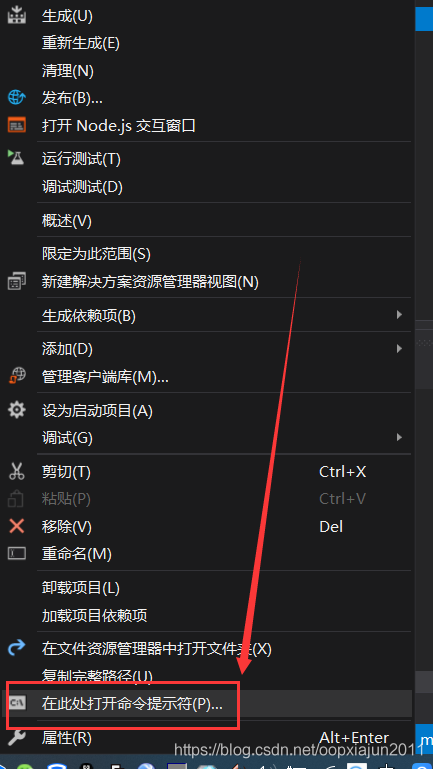
オープンMyVue \ VuejsApp1に使用VS2019このプロジェクト、右プロジェクト管理] - > [開く]コマンドプロンプトこちら

NPMの実行ビルドを実行します
F:\GitHub_Code\MyVue\VuejsApp1> npm run build
> [email protected] build F:\GitHub_Code\MyVue\VuejsApp1
> vue-cli-service build
| Building for production...
DONE Compiled successfully in 1077ms 18:08:45
File Size Gzipped
dist\js\chunk-vendors.d9eb519d.js 61.78 kb 22.17 kb
dist\js\app.43e89baa.js 2.75 kb 1.30 kb
Images and other types of assets omitted.
DONE Build complete. The dist directory is ready to be deployed.
INFO Check out deployment instructions at https://cli.vuejs.org/guide/deployment.html生成されたファイルは、distのルートディレクトリによって解放される解放することができています。


第二に、サーバーにコピーされたファイルを公開
私のテストサーバーは192.168.134.129このLinux仮想マシンであります
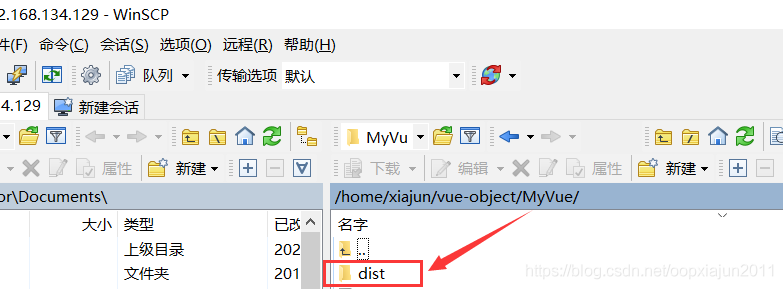
WinSCPのを使用してディストツールは、へ/ホーム/ xiajun / VUE-オブジェクトをコピー

III:ベース画像nginxの:最新引っ張っ
[root@localhost vue-object]# docker pull nginx
Using default tag: latest
Trying to pull repository docker.io/library/nginx ...
latest: Pulling from docker.io/library/nginx
68ced04f60ab: Pull complete
28252775b295: Pull complete
a616aa3b0bf2: Pull complete
Digest: sha256:2539d4344dd18e1df02be842ffc435f8e1f699cfc55516e2cf2cb16b7a9aea0b
Status: Downloaded newer image for docker.io/nginx:latest
第三に、設定Dockerfileファイル
# 设置基础镜像 这里用了nginx的基础镜像
FROM nginx:latest
# 定义作者
MAINTAINER oopxiajun <[email protected]>
# 将dist文件中的内容复制到 /usr/share/nginx/html/ 这个目录下面
COPY dist/ /usr/share/nginx/html/第四に、セットnginx.conf
worker_processes auto;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
client_max_body_size 20m;
server {
listen 80;
server_name localhost;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}私たちは一緒にこれらの2つのファイルnginx.conf Dockerfileとサービスにコピーされます。

第五に、ミラーリングとミラーイメージは、プライベートサーバーにプッシュ
ドッキングウィンドウのビルドは192.168.134.133:5000/myvueapp1:v1を-t。
[root@localhost MyVue]# docker build -t 192.168.134.133:5000/myvueapp1:v1 .
Sending build context to Docker daemon 420.4 kB
Step 1/5 : FROM nginx:latest
---> 6678c7c2e56c
Step 2/5 : MAINTAINER oopxiajun <[email protected]>
---> [Warning] IPv4 forwarding is disabled. Networking will not work.
---> Running in e5e16ebd4ecc
---> d2f029fa65b2
Removing intermediate container e5e16ebd4ecc
Step 3/5 : COPY dist/ /usr/share/nginx/html/
---> a90980130694
Removing intermediate container abb331b8d2d8
Step 4/5 : COPY nginx.conf /etc/nginx/nginx.conf
---> cb2ebd510ce9
Removing intermediate container 446551fbf390
Step 5/5 : RUN echo 'echo init ok!!'
---> [Warning] IPv4 forwarding is disabled. Networking will not work.
---> Running in b9e914ac359a
echo init ok!!
---> 593748cccec7
Removing intermediate container b9e914ac359a
Successfully built 593748cccec7
[root@localhost MyVue]# docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
192.168.134.133:5000/myvueapp1 v1 593748cccec7 27 minutes ago 127 MB
192.168.134.133:5000/busybox v1 83aa35aa1c79 2 weeks ago 1.22 MB
docker.io/nginx latest 6678c7c2e56c 3 weeks ago 127 MB
mcr.microsoft.com/mssql/server latest ba266fae5320 5 months ago 1.57 GB
docker.io/mysql latest 91dadee7afee 12 months ago 477 MB
第六に、実行コンテナ
[root@localhost MyVue]# docker run -p 3000:80 -d --name myvueapp1 593748cccec7
WARNING: IPv4 forwarding is disabled. Networking will not work.
503b58db59bdb72ed1ee38febbbb696409714a9103a73557d43324ca137ae45d
[root@localhost MyVue]# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
503b58db59bd 593748cccec7 "nginx -g 'daemon ..." 20 minutes ago Up 20 minutes 0.0.0.0:3000->80/tcp myvueapp1
有句警告:WARNING:IPv4の転送が無効になっています。ネットワークが機能しません。
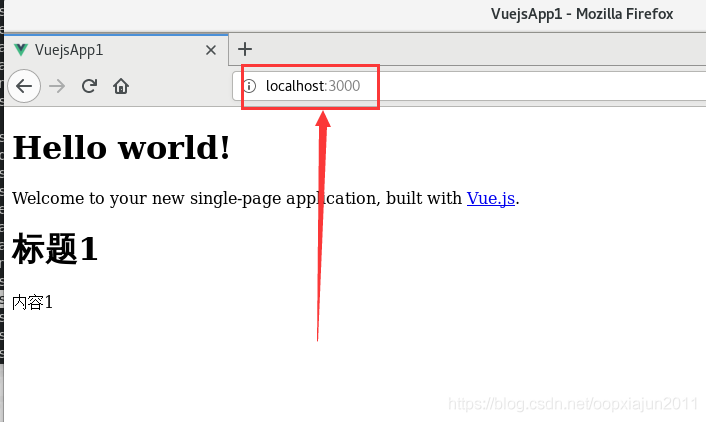
これは、ホスト上でアクセスすることができます:192.168.134.129:3000または0.0.0.0:3000

ソリューション:
ドッキングウィンドウのホスト(192.168.134.129)内に次のように変更します
[ルート@ localhostのMyVue]#viの/usr/lib/sysctl.d/00-system.conf
次のコードを追加します。
net.ipv4.ip_forwardの名前と= 1です。
再起動してネットワークサービス
#1 systemctlの再起動ネットワーク
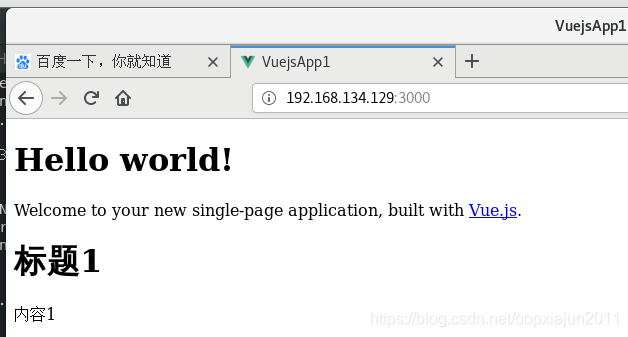
そして、訪問 http://192.168.134.129:3000/を

セブン、新しいイメージが(192.168.134.133:5000)上のプライベートドッキングウィンドウのレジストリにプッシュ。プライベートドッキングウィンドウのレジストリを構築する方法を参照してください「迅速民間倉庫を建設ミラーをドッカーレジストリの使用」
[root@localhost MyVue]# docker push 192.168.134.133:5000/myvueapp1:v1
The push refers to a repository [192.168.134.133:5000/myvueapp1]
f6506b3351fe: Pushed
d135129b0b29: Pushed
2d5320e70dcb: Pushed
55a77731ed26: Pushed
71f2244bc14d: Pushed
f2cb0ecef392: Pushed
v1: digest: sha256:5038285cfece97319bd6106c0237e0bf6660c7277b02e1d5fc35b8dce4e1e427 size: 1572
[root@localhost MyVue]# curl http://192.168.134.133:5000/v2/_catalog
{"repositories":["busybox","myvueapp1"]}
これは、別のサーバー上のミラーを引っ張るために使用することができます。
