プロジェクトを作成します。1.
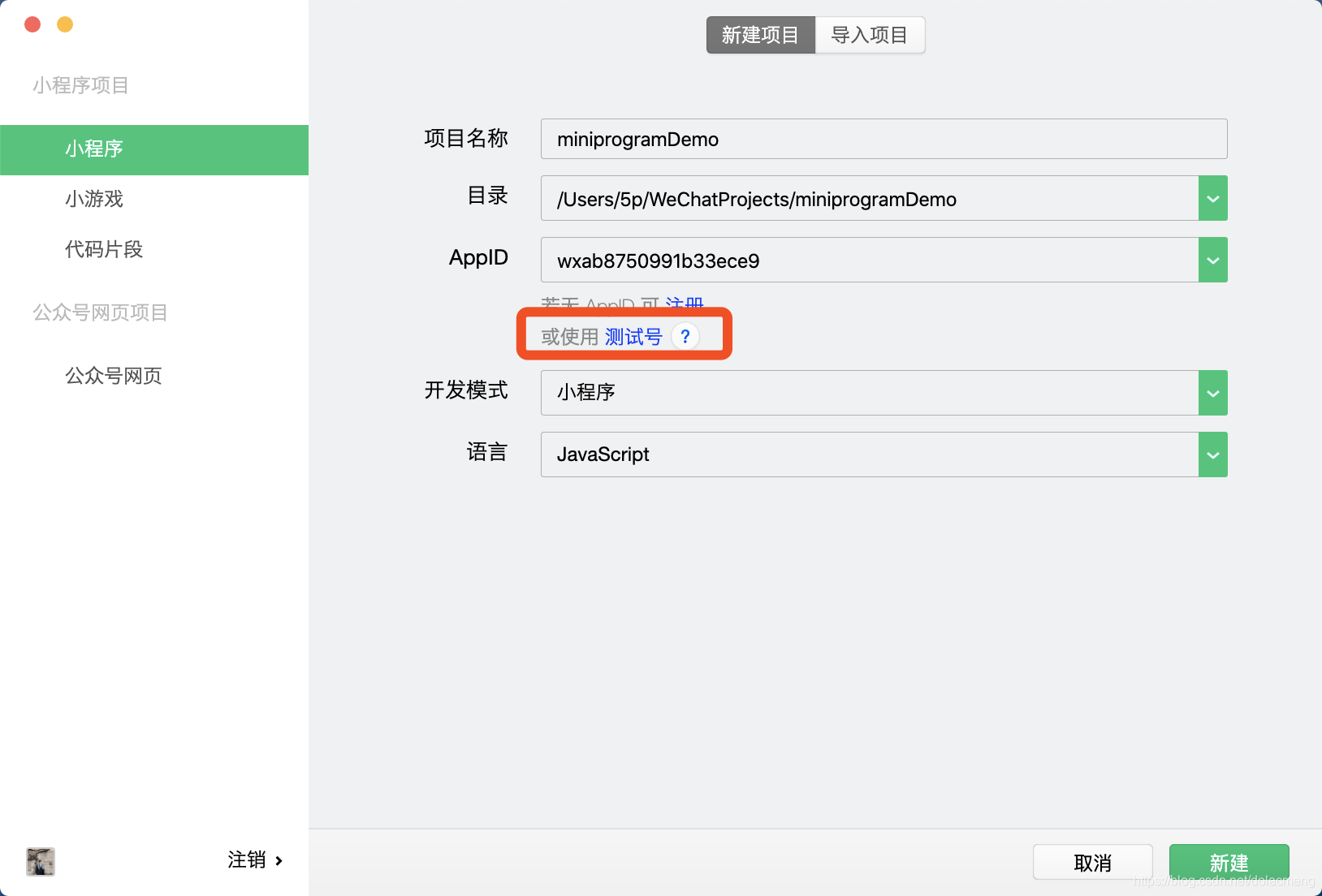
示されているように、プロジェクト名を入力し、プロジェクトを作成するディレクトリを選択し、AppIDを一意の識別子である、我々は、自動的に新しいプロジェクトを作成するために、完全に新しいものであること、その後、AppIDのを赤いボックス番号1に示した第1のテストポイントを生成することができます。

3つのページを作成します。2.
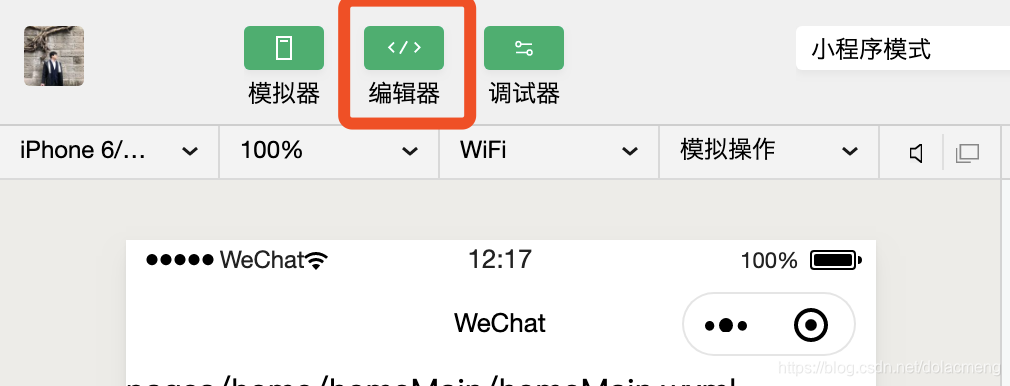
コンパイラボタンの左上隅に示されていることを確認しますが選択され、今回はプロジェクトのファイル構造およびコンパイラ見ることができる

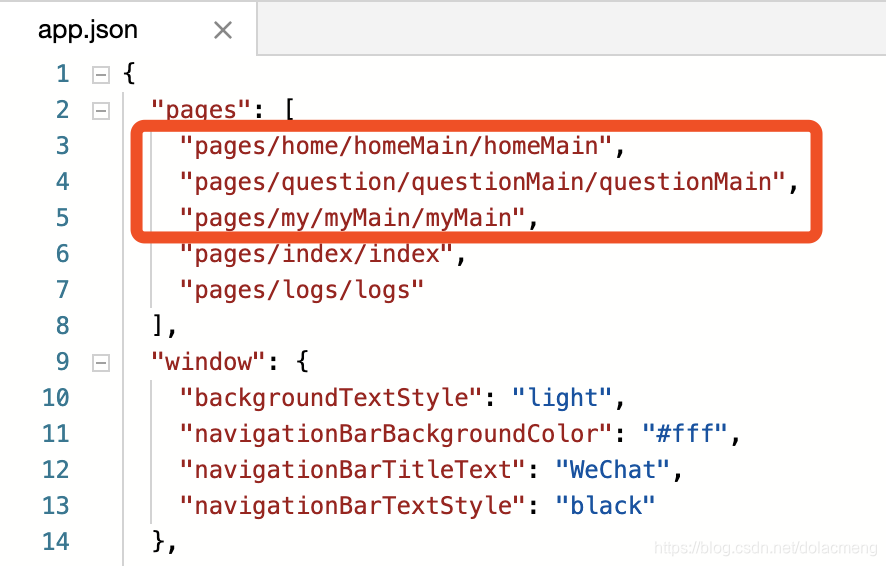
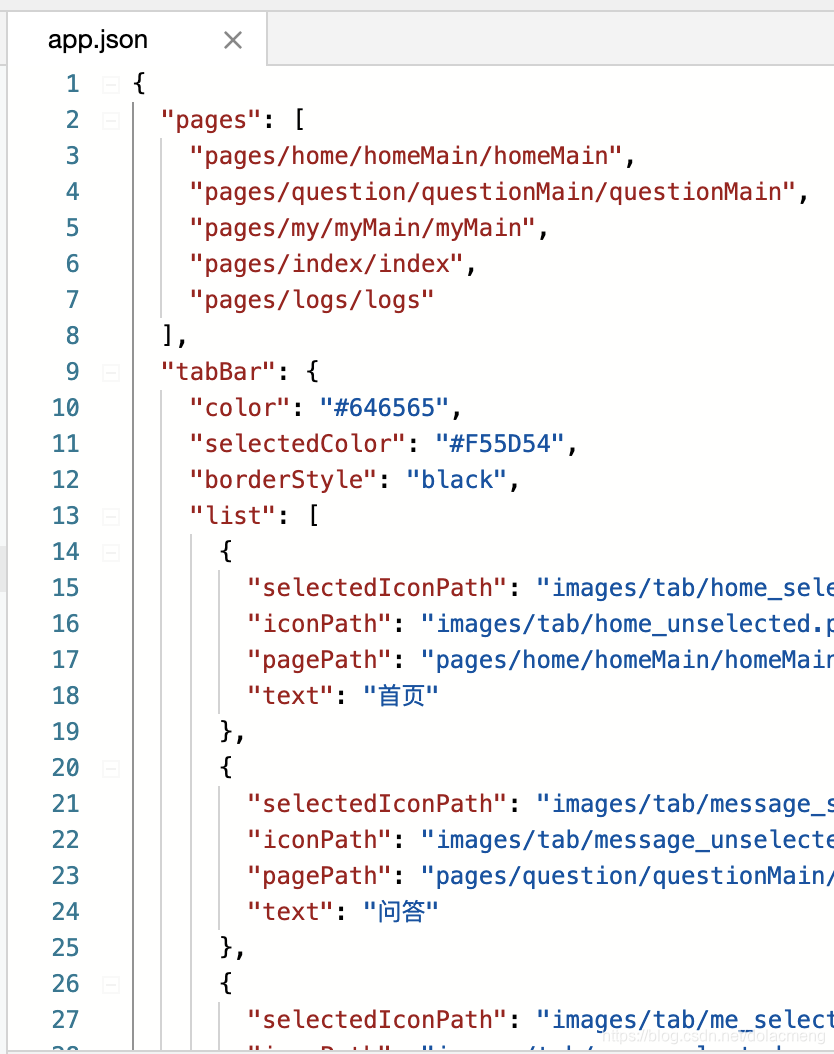
オープンapp.jsonファイルを。すべてのページは、ページのタグでこのJSON内で宣言する必要があります。私たちは、ページ単位で、あなたは無視することができ、開発ツールは、私たちは2ページインデックスおよびログを作成し支援してきましたが、我々は必要ありません参照3つの新しいページを宣言します。
- 首页:ページ/ホーム/ homeMain / homeMain
- 问答:ページ/質問/ questionMain / questionMain
- I:/私/ myMain / myMainページ

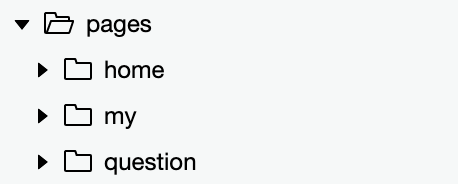
のディレクトリ構造を見て、その後、保存するコマンド+ S(WindowsはCotrol + Sである下)によって、それが対応する3の上にある、ファイルフォルダの下以上の3つのページのディレクトリを見つけましたページ。

私たちは、ディレクトリに含まれるファイルについては説明しません。
タブバーを作成します3。
Previous'veたちはタブバーの3つのページが含まれているを作成し、3つのページを作成しました。app.jsonファイル内のラベルやページの後、次のコードを追加します
"tabBar": {
"color": "#646565",
"selectedColor": "#F55D54",
"borderStyle": "black",
"list": [
{
"selectedIconPath": "images/tab/home_selected.png",
"iconPath": "images/tab/home_unselected.png",
"pagePath": "pages/home/homeMain/homeMain",
"text": "首页"
},
{
"selectedIconPath": "images/tab/message_selected.png",
"iconPath": "images/tab/message_unselected.png",
"pagePath": "pages/question/questionMain/questionMain",
"text": "问答"
},
{
"selectedIconPath": "images/tab/me_selected.png",
"iconPath": "images/tab/me_unselected.png",
"pagePath": "pages/my/myMain/myMain",
"text": "我的"
}
]
},
このとき、ファイル構造は、図のapp.jsonに示す:

次のように各フィールドの役割は次のとおりです。
- 色:のTabItem選択されていない色
- selectedColor:色が選択されているのTabItem
- borderStyle:分割線色上記タブバー
- TabItemのリストに含まれるもの:リスト
- selectedIconPath:のTabItemの写真が選択されています
- あるIconPath:のTabItem未確認の写真
- pagePath:タブに対応するページのパス(すなわち、最後のステップは、のページにページを追加するには、パスを作成します)
- テキスト:に対応するのTabItemのテキスト
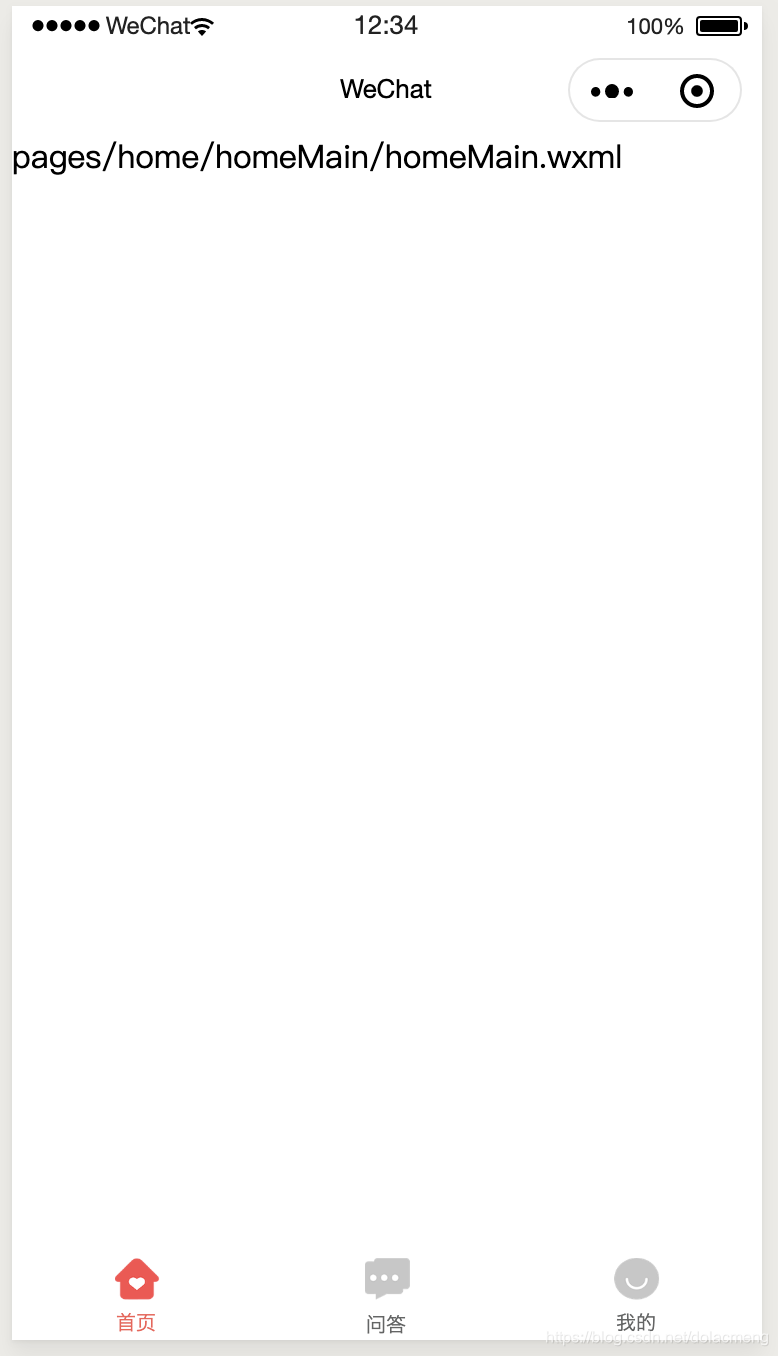
App.jsonは、私は、コードの行を書きませんでしたが、タブバーを作成していて、次のセクションでは、複数のタブに切り替えることができますが、我々はあなたがページの内容を記述する方法について説明し、次の図のシミュレータで表示されているものを、その後、ファイルを保存します。