Table des matières
2.1 Comprendre le packaging du projet
2.1.2 Comprendre les commandes npm run serve/dev et npm run build
2.2 Comprendre la configuration des paramètres nginx
2.2.1 Commandes de base couramment utilisées de nginx
2.2.2 Configuration par défaut
2.2.3 Créer des sites avec différents sites Web
2.2.5 Définir le délai d'expiration en fonction du type de fichier
2.2.6 Désactiver la mise en cache des fichiers
2.2.7 Problèmes inter-domaines
Chapitre 3 Référence de configuration
Chapitre 1 Préface
Dans notre développement front-end, nous avons souvent besoin de mettre les ressources statiques front-end dans le serveur pour voir l'effet , nous devons donc utiliser nginx pour le configurer ! ! Cet article utilise principalement npm comme exemple, et bien sûr fil et pnpm , mais les connaissances sont les mêmes ! ! !
Chapitre 2 Préparation
2.1 Comprendre le packaging du projet
2.1.1 Commande d'empaquetage
Inutile de dire que ce doit être npm run build .
npm run build 或者
yarn run buildMais quand le manager nous dit, vous faites un package de test et vous me l'envoyez/vous faites un package de génération et vous me l'envoyez, que faire lorsqu'il s'agit de packaging pour plusieurs environnements ? Ensuite, parlons-en en fonction de compréhension de l'éditeur : Etat de l'emballage
2.1.2 Comprendre les commandes npm run serve/dev et npm run build
2.2 Comprendre la configuration des paramètres nginx
2.2.1 Commandes de base couramment utilisées de nginx
//开启服务
1.start nginx.exe // cmd命令进入nginx文件夹后,使用该命令
2.直接点击nginx目录下的nginx.exe
// 停止服务
nginx -s stop // 快速停止nginx
nginx -s quit // quit是完整有序的停止nginx
//重新加载配置文件
nginx -s reload // 热加载2.2.2 Configuration par défaut
nginx.conf sous nginx-1.21.0\conf
# 工作进程的数量
worker_processes 1; # 与worker_connections乘积表示实际处理事件的总数
events {
worker_connections 1024; # 每个工作进程连接数
}
http {
include mime.types; # 文件扩展名与文件类型映射表
include self/ *.conf; # 独立出不同网站不同配置文件,引入其他的配置文件
default_type application/octet-stream; # 默认文件类型
# 日志格式
log_format access '$remote_addr - $remote_user [$time_local] $host "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for" "$clientip"';
access_log /srv/log/nginx/access.log access; # 日志输出目录
gzip on; # gzip模块设置,设置是否开启gzip压缩输出
sendfile on; # 开启文件传输模式
#tcp_nopush on; # 减少网络报文数量
#keepalive_timeout 0; # 连接不超时,单位 s
# 链接超时时间,自动断开
keepalive_timeout 60;
# 虚拟主机
server {
listen 80; # 监听地址以及端口
server_name localhost; # 浏览器访问域名
charset utf-8; # 默认字符集
access_log logs/localhost.access.log access;
# 路由
location / {
root html; # 访问根目录 nginx-1.21.0\html
index index.html index.htm; # 入口文件,可以接收index、index.html、index.htm文件
}
}
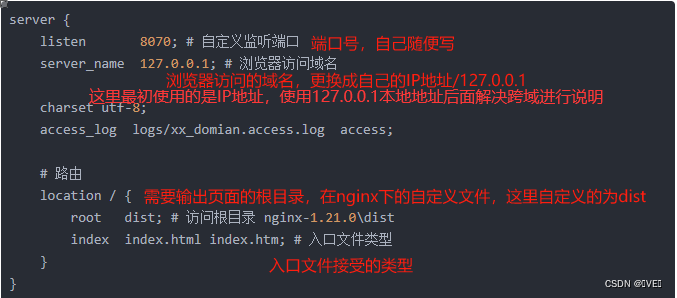
}2.2.3 Créer des sites avec différents sites Web
Dans l'autre répertoire du fichier de configuration 'self' , ajoutez le fichier de configuration 'xxx.conf' du nouveau site

server {
listen 8070; # 自定义监听端口
server_name 127.0.0.1; # 浏览器访问域名
charset utf-8;
access_log logs/xx_domian.access.log access;
# 路由
location / {
root dist; # 访问根目录 nginx-1.21.0\dist
index index.html index.htm; # 入口文件类型
}
}

2.2.4 Répertoires dont l'accès est interdit et paramètres liés à l'application en un clic des répertoires de vérification des certificats SSL
#禁止访问的文件或目录
location ~ ^/(\.user.ini|\.htaccess|\.git|\.svn|\.project|LICENSE|README.md)
{
return 404;
}
#一键申请SSL证书验证目录相关设置
location ~ \.well-known{
allow all;
}2.2.5 Définir le délai d'expiration en fonction du type de fichier
# location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
# {
# expires 30d; // 30天过期
# access_log off;
# }
# location ~ .*\.(js|css)?$
# {
# expires 12h;
# access_log off;
# }2.2.6 Désactiver la mise en cache des fichiers
location ~* \.(js|css|png|jpg|gif)$ {
add_header Cache-Control no-store;
}2.2.7 Problèmes inter-domaines
Scènes :
-- La configuration du chemin utilisée par notre front-end est : http://127.0.0.1:8070/ (configuration nginx)

--Le chemin qui doit être demandé au backend est : http://192.168.1.19:8087/(configuration de l'empaquetage du projet)

A ce moment, lorsque le front-end envoie une requête au back-end, il y aura certainement du cross-domain ! !
Solution : démarrez le serveur nginx, définissez server_name sur 127.0.0.1 , puis définissez l'emplacement correspondant pour intercepter les requêtes frontales qui nécessitent des requêtes inter-domaines, et enfin envoyez la requête par proxy au back-end que vous devez demander. Path , prenez le mien comme exemple :
server
{
listen 8001;
server_name 127.0.0.1;
location /api/ {
proxy_pass http://192.168.1.19:8087/;
proxy_http_version 1.1; # http版本
proxy_set_header Upgrade $http_upgrade; # 继承地址,这里的$http_upgrade为上面的proxy_pass
proxy_set_header Connection "upgrade";
proxy_set_header X-Real-IP $remote_addr; # 传递的ip
proxy_connect_timeout 60;
proxy_send_timeout 60;
proxy_read_timeout 3000;
}
}Chapitre 3 Référence de configuration
L'éditeur fournit une configuration de base pour référence——
server
{
listen 8070;
server_name 127.0.0.1;
index index.php index.html index.htm default.php default.htm default.html;
root dist;
#REWRITE-END
#禁止访问的文件或目录
location ~ ^/(\.user.ini|\.htaccess|\.git|\.svn|\.project|LICENSE|README.md)
{
return 404;
}
#一键申请SSL证书验证目录相关设置
location ~ \.well-known{
allow all;
}
# location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
# {
# expires 30d;
# access_log off;
# }
# location ~ .*\.(js|css)?$
# {
# expires 12h;
# access_log off;
# }
location /api/ {
proxy_pass http://192.168.1.19:8087/;
proxy_http_version 1.1; # http版本
proxy_set_header Upgrade $http_upgrade; # 继承地址,这里的$http_upgrade为上面的proxy_pass
proxy_set_header Connection "upgrade";
proxy_set_header X-Real-IP $remote_addr; # 传递的ip
proxy_connect_timeout 60;
proxy_send_timeout 60;
proxy_read_timeout 3000;
}
location / {
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
}