question:
Lors du développement de l'applet WeChat, une zone de texte est utilisée en bas de la page. Lors de la saisie du contenu, le clavier est bloqué (aucun problème n'a été testé sous iOS, ce problème a été trouvé sur les téléphones Android Huawei)
solution:
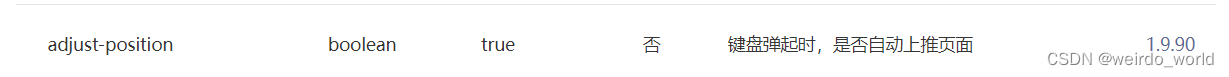
Tout d’abord, vérifiez les paramètres via l’API du site officiel et définissez-les comme indiqué ci-dessous.


Ce paramètre peut être utilisé normalement dans le système iOS, mais il s'avère qu'il n'a aucun effet sur la machine Android. Puisque les propriétés d'origine ne peuvent pas être réalisées, essayons une autre méthode.
Première étape : définissez la hauteur de la page à 150 % (vous pouvez la définir en fonction de la situation réelle) ;
Partie 2 : Définir le défilement automatique à la hauteur de page spécifiée. Le code est le suivant
scrollPage(e) {
wx.createSelectorQuery().select('#textScroll').boundingClientRect(res => {
wx.pageScrollTo({
scrollTop: res.top,
duration: 200
})
}).exec()
},