1. Utilisez ::deep pour modifier en profondeur le style de l'étiquette.
Recherchez le nom de classe de l'étiquette ElementUI qui doit être modifiée, puis ajoutez ::deep devant le nom de la classe pour modifier de force le style par défaut. Cette méthode peut être utilisée directement dans les balises de style avec des attributs étendus.
<style lang="scss" scoped>
::v-deep .el-select__popper.el-popper {
background: rgba(42, 43, 60, 0.5);
border: 1px rgba(103, 179, 229, 1) solid;
}
<style/>2. Supprimez scoped
et ajoutez une balise de style au composant qui doit être modifié [Point clé : ne pas ajouter de scoped], puis demandez directement à la classe de définir le style. La classe peut être obtenue en cliquant avec le bouton droit sur l'élément dans le navigateur et l’inspecter.
Suggestion : ajoutez un sélecteur de calque parent qui peut limiter la portée au style obtenu, sinon il deviendra un style global.
.home .el-select__popper.el-popper {
background: rgba(42, 43, 60, 0.5);
border: 1px rgba(103, 179, 229, 1) solid;
}3. Si vous souhaitez modifier la situation globale, accédez simplement aux paramètres de style globaux.
Mais vous constaterez que certains styles ne peuvent toujours pas être modifiés. C'est le problème que j'ai rencontré :
Le style de la liste déroulante du sélecteur de sélection ne peut pas être modifié
1. Description du problème
Le projet sur lequel j'ai récemment travaillé nécessitait l'utilisation de la sélection d'éléments. Je voulais changer la couleur d'arrière-plan en une couleur transparente et modifier le style en recherchant dans le DOM, mais peu importe la façon dont je l'ai modifié, je ne pourrais jamais écraser le style d'origine.
2. Analyser les raisons
En examinant attentivement l'élément Dom, nous pouvons constater que la liste déroulante officielle du sélecteur de sélection est directement insérée dans la balise body et se trouve au même niveau que le div avec l'ID le plus externe de l'application. css dans Vue, vous ne pouvez pas écraser le style de la liste déroulante.
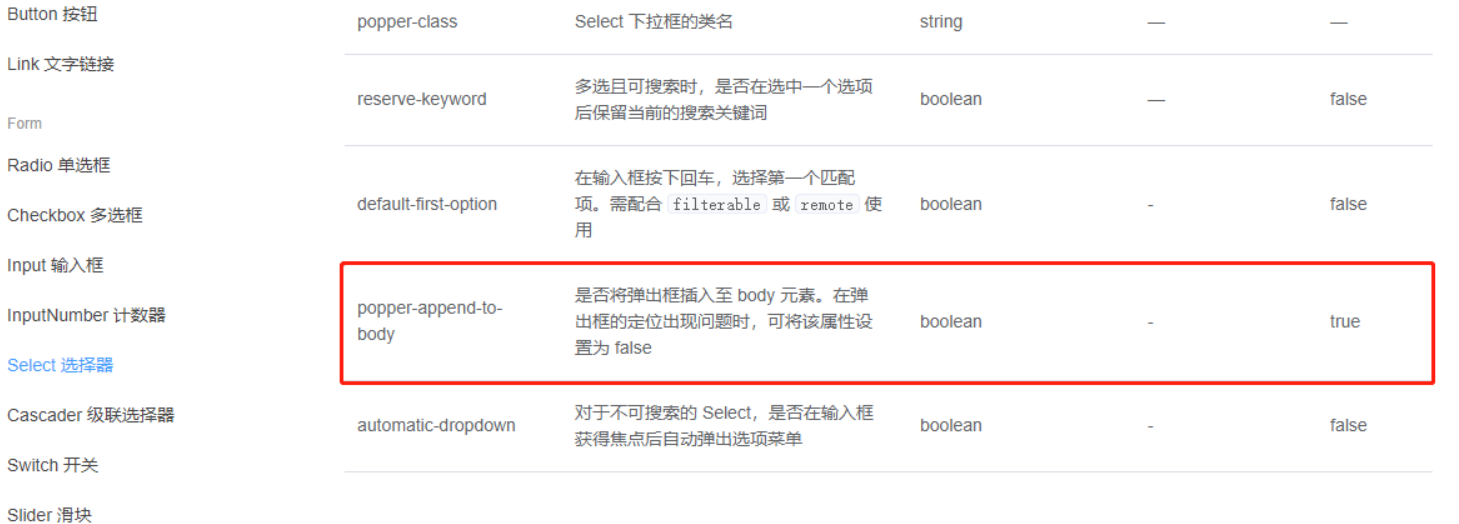
3. Résoudre les problèmes
Dans le sélecteur de sélection, ajoutez
:popper-append-to-body="false",就可以修改了

<el-form-item label="能源类型">
<el-select
v-model="form.energy"
placeholder="电能"
:popper-append-to-body="false" //添加
>
<el-option
v-for="item in energyList"
:key="item.label"
:label="item.label"
:value="item.value"
/>
</el-select>
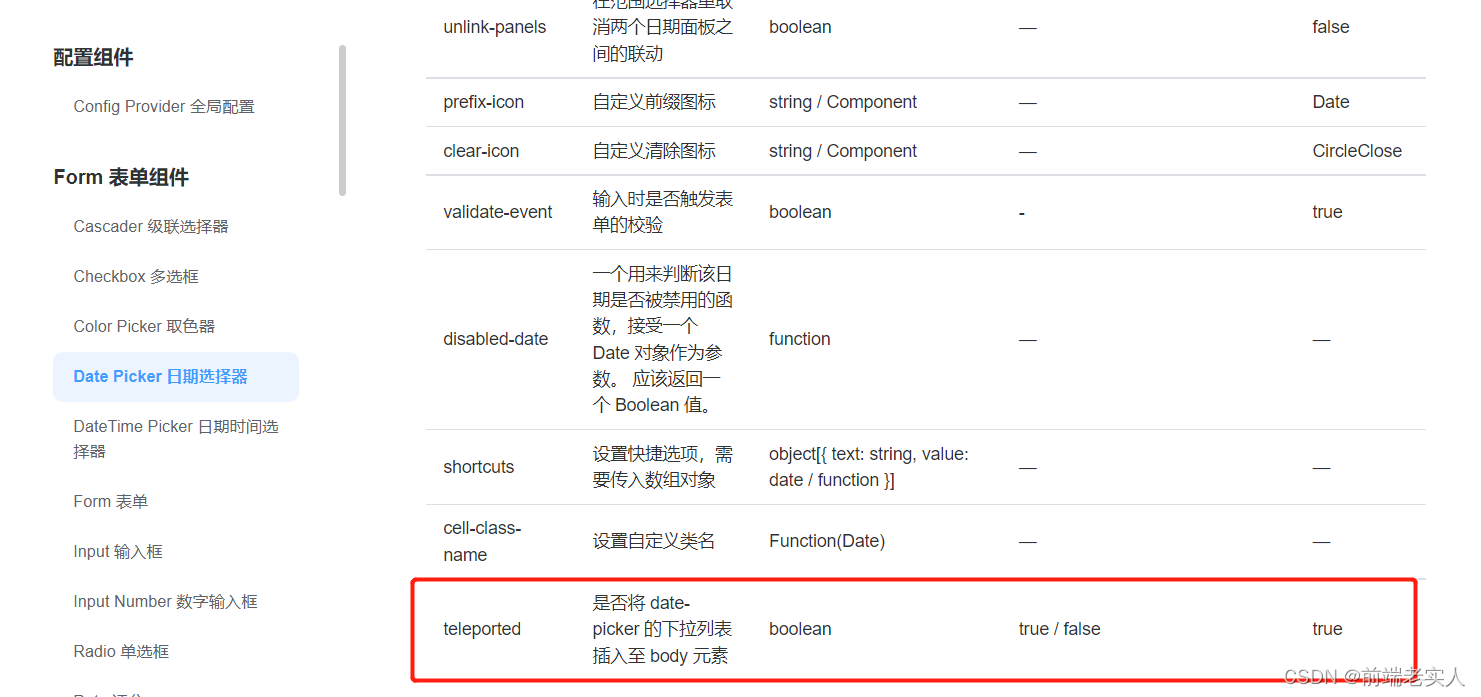
</el-form-item>Le style du sélecteur de date DatePicker ne peut pas être modifié
Le problème est le même que pour le sélecteur ci-dessus, ajoutez simplement les attributs suivants :