Certains extraits de code de capture d'écran ne sont pas très beaux. Nous pouvons utiliser des extraits de code unifiés pour embellir l'outil de capture d'écran :
Répertoire d'articles :
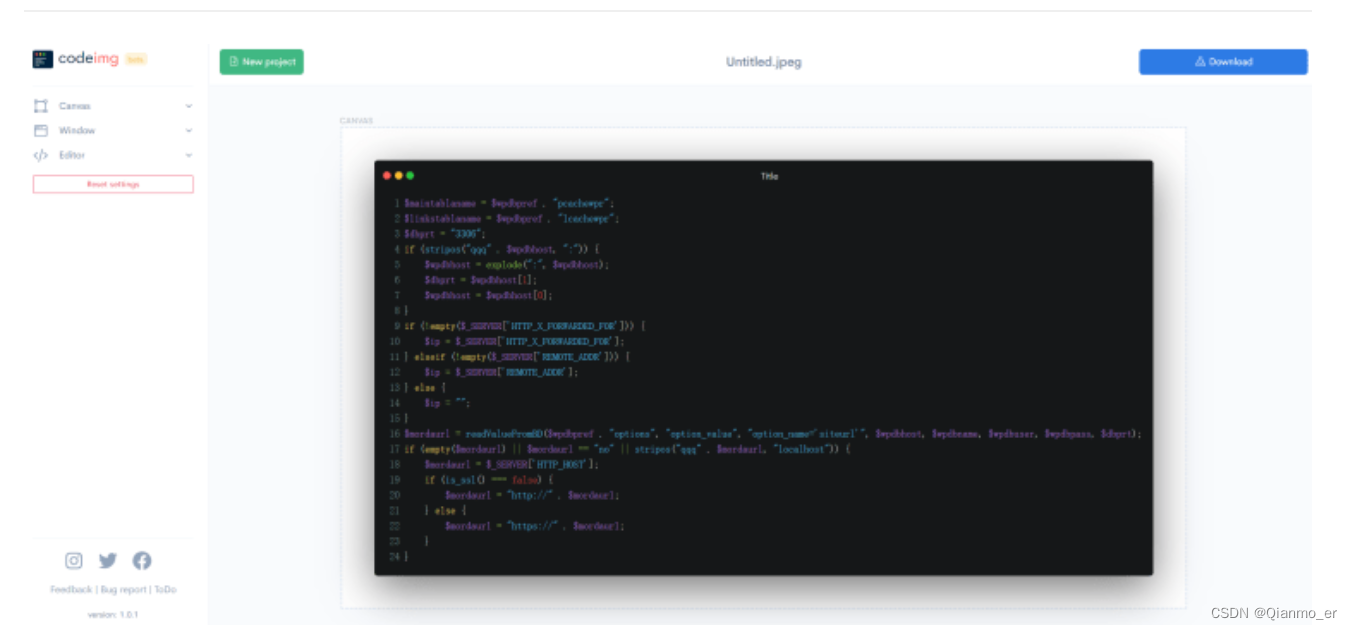
1. Codeimg
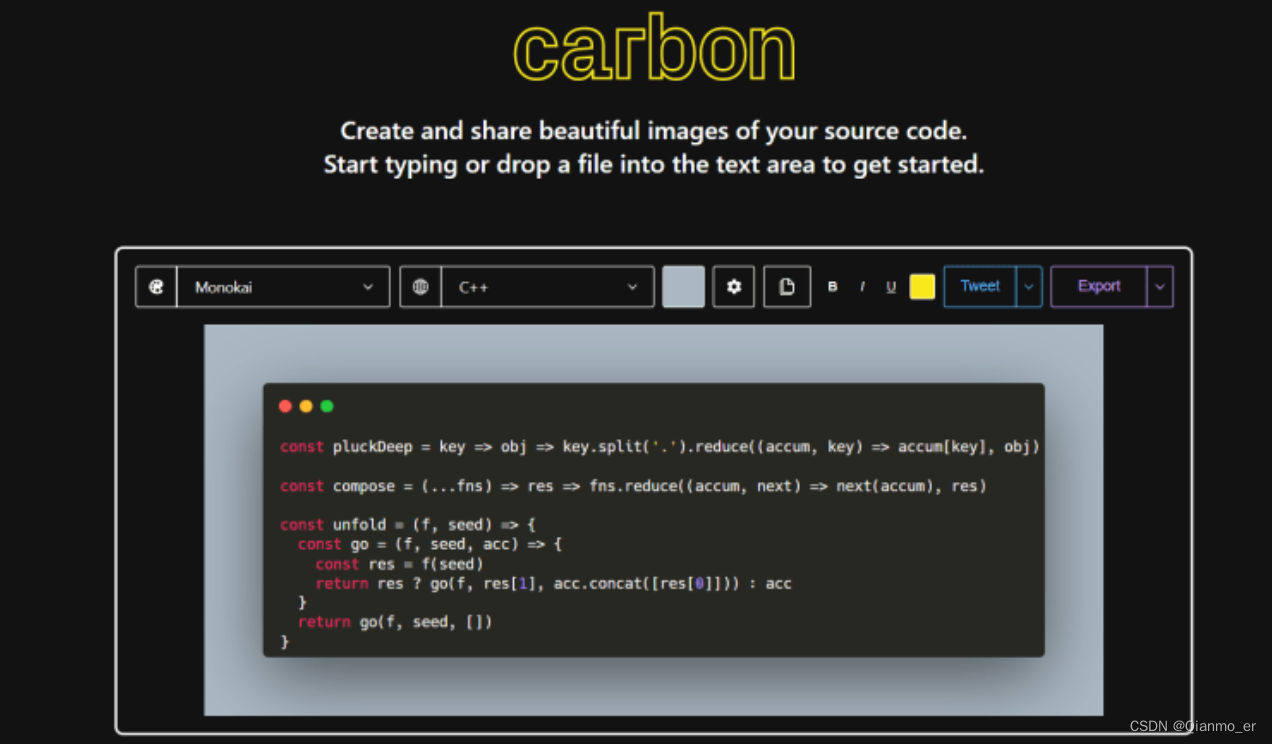
2., Carbon
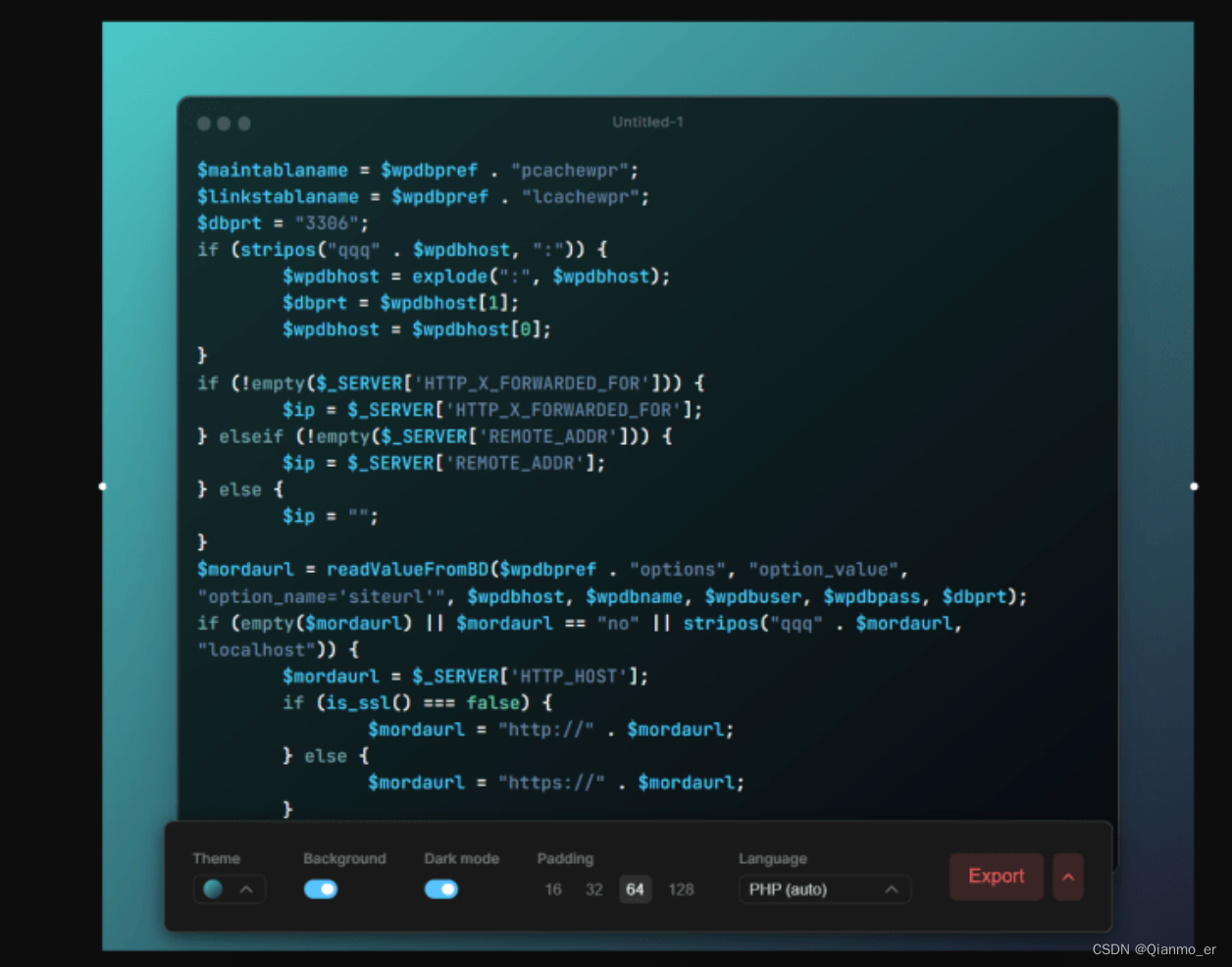
3. Ray.so
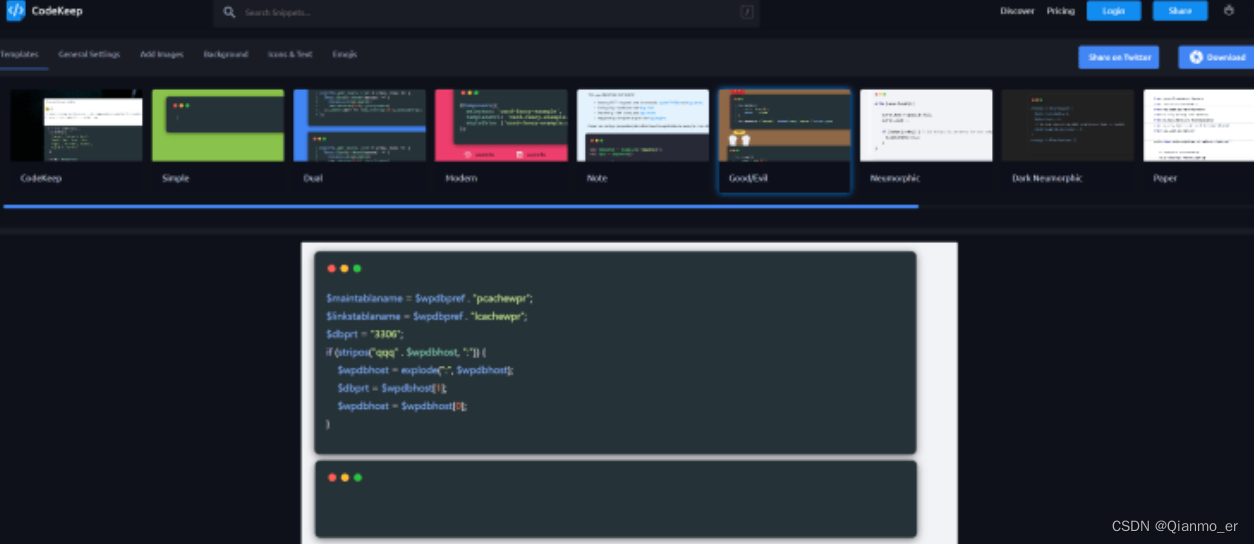
4. CodeKeep
5. Chalk.ist
6. Codepng

Prend en charge la configuration du système de périphérique, tel que les styles de système MacO et Windows en option. Et définissez l'espacement des lignes, l'espacement, la taille de la police, la couleur, etc., y compris plusieurs styles fixes qui peuvent être définis.

L'interface de cet outil de conversion d'extraits de code en ligne pour le format d'image est relativement propre et simple, avec plusieurs styles fixes parmi lesquels choisir, y compris le mode code en surbrillance avec différentes langues prises en charge et la définition des formats gras, fuyants et soulignés.
-
Ray.so,

un site Web qui convertit le code en images, est relativement simple. Plusieurs styles sont proposés pour choisir directement celui que vous aimez, puis vous pouvez définir une image d'arrière-plan transparente ou un mode noir et blanc. Pour les codes d'intervalle, vous pouvez définir le nombre de caractères de bordure et vous pouvez reconnaître automatiquement les codes normaux. -
CodeKeep

fournit 12 extraits de code de style fixe pour convertir les images en outils. Il n'est pas possible de personnaliser le style, seulement quelques formats fixes, et le code collé ne prend pas en charge l'édition, nous devons donc copier le code et le coller avant de pouvoir l'utiliser, ce qui n'est pas très convivial. -
Chalk.ist

est un outil similaire à Codeimg ci-dessus. Vous pouvez choisir différents styles d'appareil et définir le style CSS du code pour ajuster les marges, les couleurs, les polices, les arrière-plans, etc. -
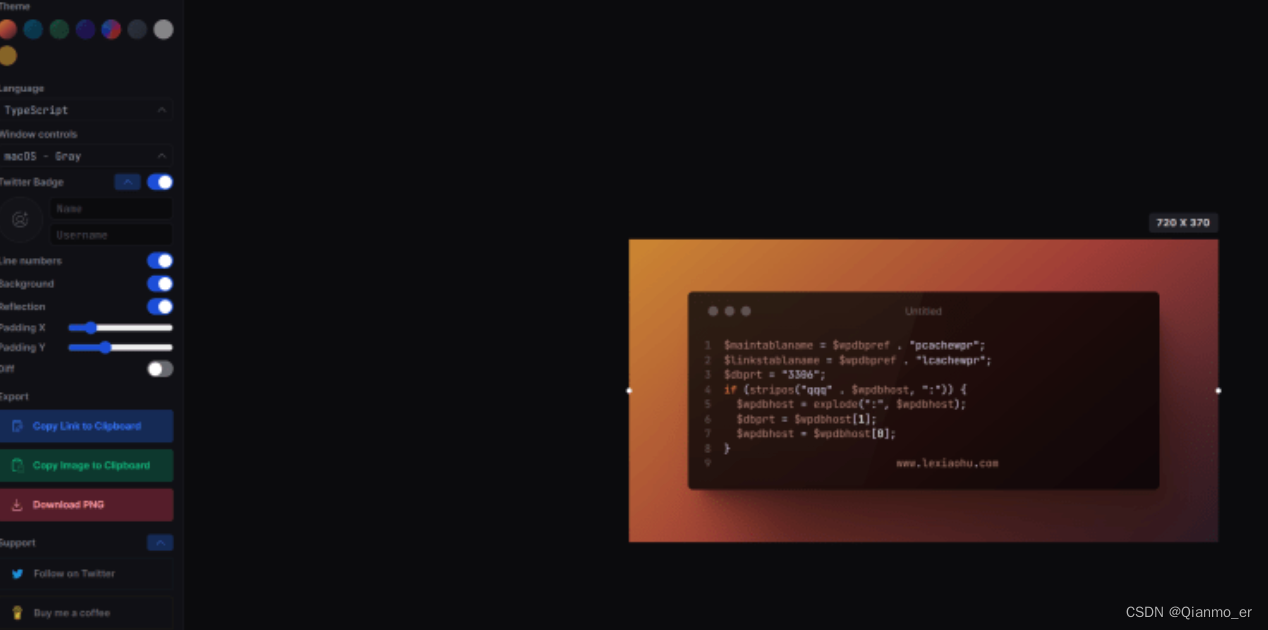
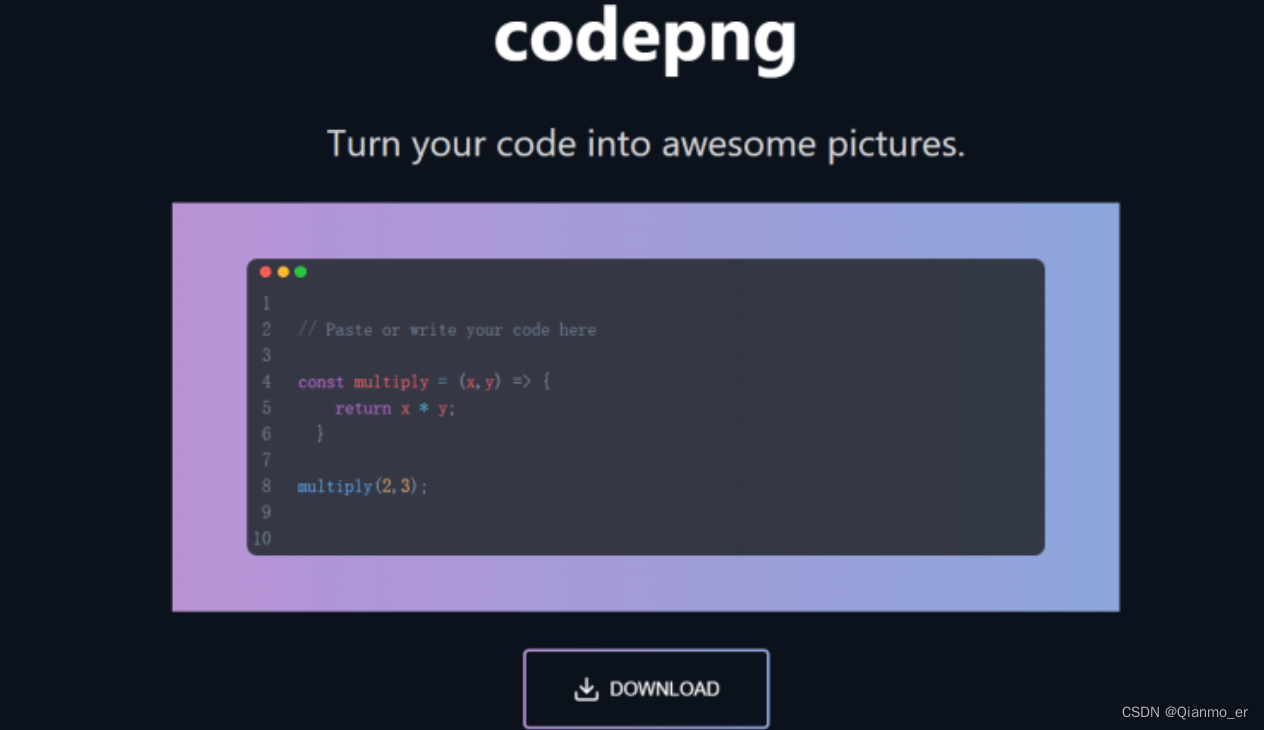
codepng

est un outil relativement simple, avec 10 styles de format de code courants à mettre en évidence. Prend en charge les styles d’arrière-plan dégradés personnalisés ou fixes.