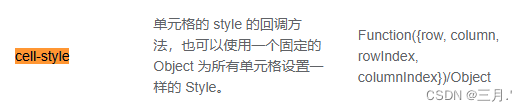
Utilisez l'attribut de table de style cellule pour y parvenir. C'est ainsi que cet attribut est exprimé sur le site officiel.

Liez cet attribut avec v-bind dans el-table. (Le raccourci pour v-bind est : )
<el-table
:data="options"
:cell-style="cell"
>
<el-table-column prop="id" label="id" width="50px"></el-table-column>
<el-table-column prop="label" label="时间" width="200px"></el-table-column>
</el-table>Les données d'options dans data sont :
data() {
return {
options: [
{ id: 1, label: "inner" },
{ id: 2, label: "webapi" },
{ id: 3, label: "inner-cron" }
],
};
},À ce stade, la page s'affiche comme :

Déclarez la méthode cellStyle dans les méthodes. Imprimons chaque paramètre pour voir ce qu'il représente.
cell({ row, column, rowIndex, columnIndex }) {
console.log(row);
console.log(column);
console.log(rowIndex);
console.log(columnIndex);
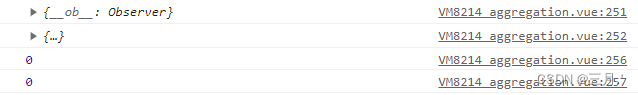
},La console imprime ce qui suit :

En fait, il est facile de comprendre que row est une ligne et que la première ligne imprimée sur la console est le premier objet du tableau. column est une colonne, qui est el-table-column. rowIndex est l'index de ligne et columnIndex est l'index de colonne.
Si nous voulons changer la couleur de la police de la première ligne pour qu'elle soit verte. Cela peut s'écrire ainsi :
cell({ row, column, rowIndex, columnIndex }) {
if(rowIndex === 0){
return "color:green"
}
},L'effet de page est :

Si vous souhaitez que la couleur d'arrière-plan de la première colonne soit rouge. Donc:
cell({ row, column, rowIndex, columnIndex }) {
if(columnIndex === 0){
return "background-color : red"
}
if(rowIndex === 0){
return "color:green"
}
},La page apparaît comme :

Si vous souhaitez que la police de l'étiquette soit interne, cron doit être en gras. Donc:
cell({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 0) {
return "background-color : red";
}
if (rowIndex === 0) {
return "color:green";
}
if (row.label === "inner-cron") {
return "font-weight : bold";
}
},La page apparaît comme :
