Méthode :
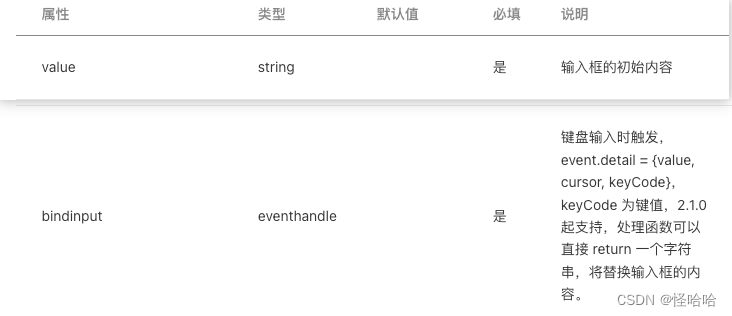
liez d'abord la balise d'entrée value="{
{字段名}}",
puis liez chaque balise d'entrée data-params="字段名".
À ce stade, vous pouvez obtenir le nom du champ bindinputdans la méthode , puis obtenir la valeur du champ.e.currentTarget.dataset.paramse.detail.value
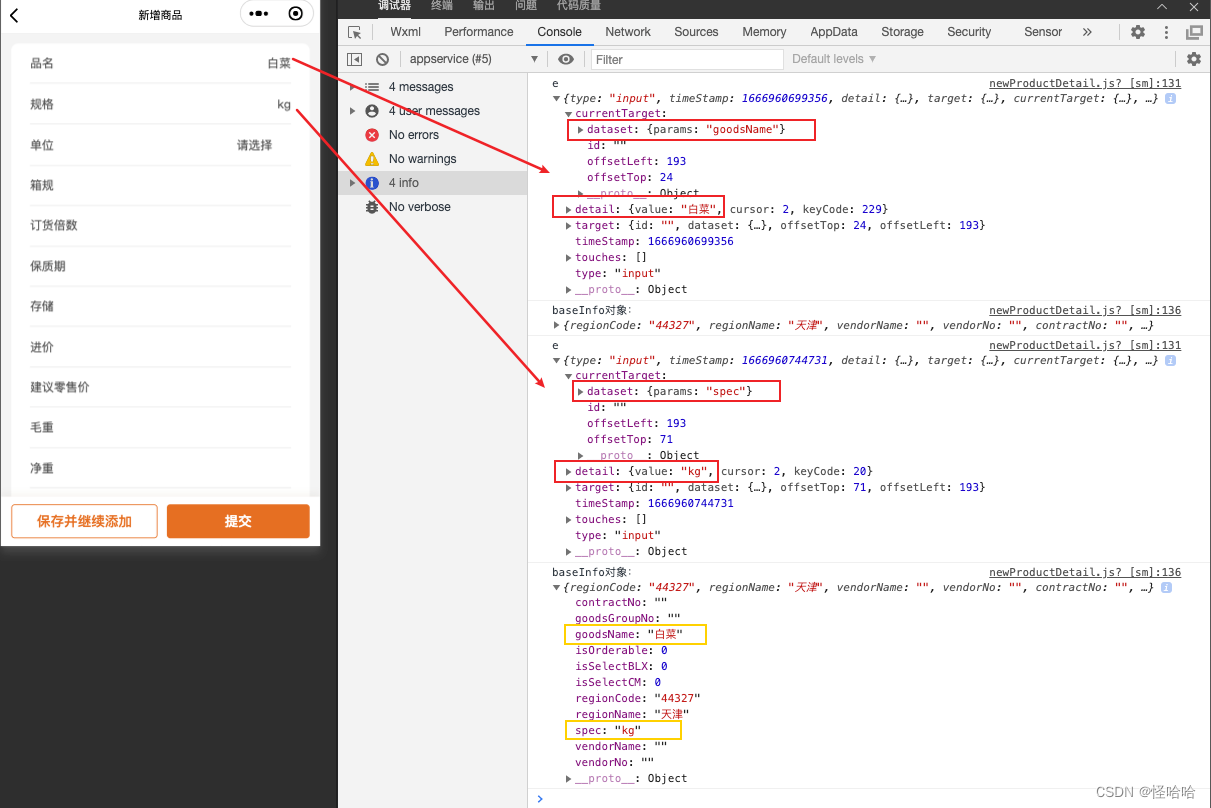
Diagramme:


code:
<view class="form-item">
<view class="title">品名</view>
<input class="content" value="{
{baseInfo.goodsName}}" bindinput="bindKeyInput" data-params="goodsName" ></input>
</view>
<view class="form-item">
<view class="title">规格</view>
<input class="content" value="{
{baseInfo.spec}}" bindinput="bindKeyInput" data-params="spec"></input>
</view>
</view>
data: {
baseInfo: {
}
},
bindKeyInput(e){
console.log('e', e)
this.data.baseInfo[`${
e.currentTarget.dataset.params}`] = e.detail.value
this.setData({
baseInfo: this.data.baseInfo
})
console.log(`baseInfo对象:`, this.data.baseInfo)
},
Article de référence : la liaison de données bidirectionnelle d'entrée de l'applet WeChat, pour résoudre chaque entrée nécessite une méthode bindinput