Annuaire d'articles
1. Introduction
Le gros projet concerne le [développement complet de l'applet ChatGPT + UniApp]. Cet article résume la construction et le déploiement de l'environnement de développement uniapp. Merci à l'instructeur pour le 陶人超有料partage :
https://blog.csdn.net/weixin_37797592/article/ détails/127138438
2 Enregistrez un mini compte de programme
Sur le site Web de la plateforme publique WeChat : https://mp.weixin.qq.com/ , cliquez sur S'inscrire maintenant dans le coin supérieur droit

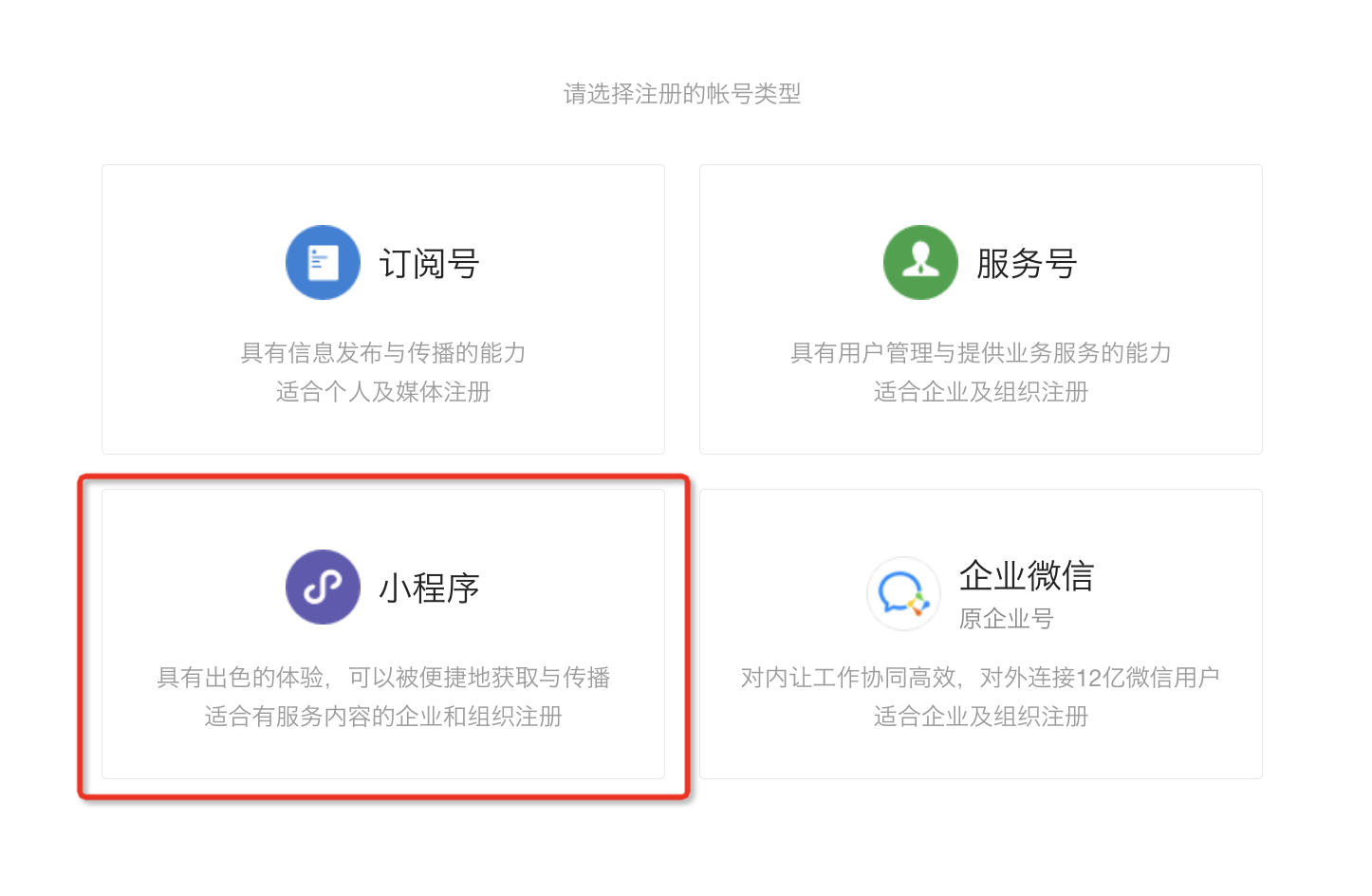
Sélectionnez et cliquez sur l'applet dans le coin inférieur gauche

Remplissez simplement les informations normalement et enregistrez-vous. Notez que si la boîte aux lettres enregistrée avec le compte officiel ne peut pas être utilisée pour enregistrer l'applet , vous devez donc préparer une boîte aux lettres supplémentaire. Common gmail, QQ, Netease 126, 163 sont tous disponibles
Suivez ensuite les invites pour vous connecter à votre e-mail et cliquez sur le lien pour activer
Scannez ensuite le code pour vous connecter, entrez 开发管理- 开发设置- 开发者ID, cliquez sur Générer, pensez à copier et enregistrer la clé

3 Installer les outils de développement WeChat
Dans l'URL de téléchargement des outils de développement WeChat : https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html , recherchez le téléchargement稳定版Stable Build
- Windows installe 64 bits ou 32 bits selon votre propre situation informatique, généralement 64 bits
- macos Téléchargez x64 pour les puces Intel, téléchargez ARM64 pour les puces M1 ou M2

L'auteur utilise le système d'exploitation, installez-le normalement et installez-le avec l'option par défaut pour les utilisateurs de Windows, n'oubliez pas de modifier le chemin d'installation, n'installez pas le lecteur C, n'installez pas le lecteur C, n'installez pas le lecteur C

Après ouverture, scannez le code pour vous connecter et entrer dans l'interface en douceur

4 Installer Nodejs et HBuilderX
HBuilderX est un nouvel environnement intégré de développement Web lancé par DCloud, principalement utilisé pour le développement front-end, le développement back-end et le développement d'applications mobiles. Il prend en charge le développement de technologies front-end telles que HTML/CSS/JavaScript, et prend également en charge le développement de langages back-end tels que PHP, Java, Node.js, etc. Il fournit également le développement d'applications hybrides et l'applet WeChat. fonctions de développement. HBuilderX intègre plusieurs outils de développement tels que l'éditeur de code, le débogueur, le compilateur et la gestion des versions, ce qui peut grandement améliorer l'efficacité du développement. De plus, HBuilderX prend également en charge les extensions de plug-in, les utilisateurs peuvent étendre diverses fonctions en installant des plug-ins pour répondre aux différents besoins de développement
4.1 Les utilisateurs de Windows installent Nodejs
Environnement Choisissez ici de construire Nodejs, URL de téléchargement de Nodejs : https://nodejs.cn/download/
Vous pouvez télécharger et installer en fonction de votre propre situation

Pour la configuration de l'environnement de Windows, veuillez vérifier le texte original : https://blog.csdn.net/weixin_37797592/article/details/127138438
4.2 les utilisateurs de macos/linux installent Nodejs
Vous pouvez 4.1le télécharger et l'installer sur le site Web comme le même, ou vous pouvez l'installer avec homebrew
# 安装node
brew install node
# 检查版本,若有返回版本号即安装成功
node -v
npm -v
chemins associés
# 查找homebrew的路径
brew list git
# homebrew路径
/opt/homebrew/
# 通过homebrew安装的软件的文件夹
/opt/homebrew/Cellar
# npm安装包存放的位置
/usr/local/lib/node_modules/npm
# npm全局下载模板的存放位置
/usr/local/lib/node_modules/npm/node_module
Parce que npmle serveur est à l'étranger, cela a un certain impact sur la vitesse de téléchargement, vous pouvez donc changer la source du miroir ou installercnpm
# 更换成淘宝源
npm config set registry https://registry.npm.taobao.org
# 使用cnpm工具取代npm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
4.3 Installer HBuilder X
Entrez sur le site officiel de HBuilder X : https://dcloud.io/hbuilderx.html , choisissez le contenu de téléchargement en fonction de votre ordinateur, la version peut être la version officielle

5 Créer un projet
5.1 Créer un nouveau projet
dans le coin supérieur gauche 文件- 新建-项目

Choisissez uni-app, il existe de nombreux modèles prêts à l'emploi, vous pouvez également choisir vous-même

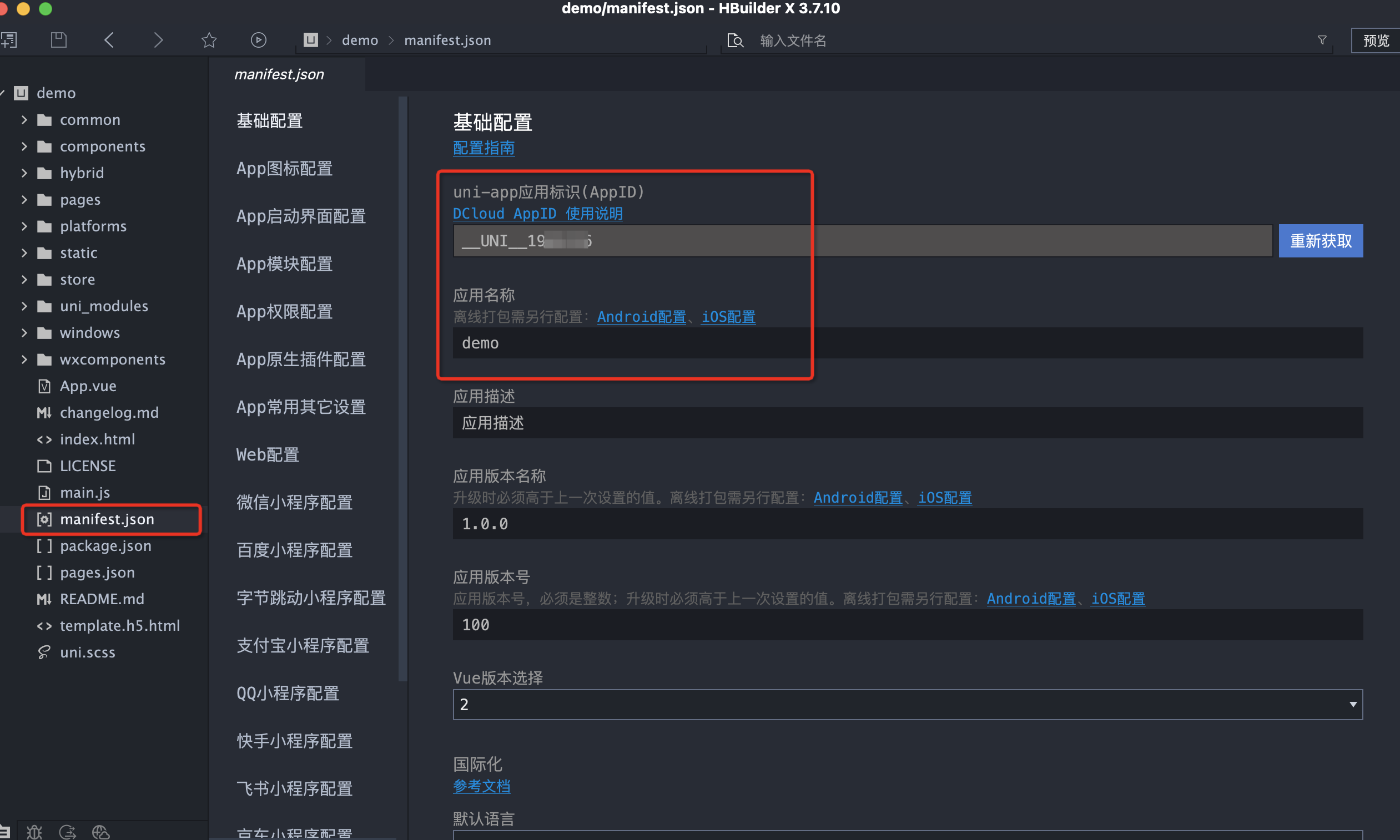
5.2 Effectuer la configuration de base
générer uni-app应用标识et应用名称

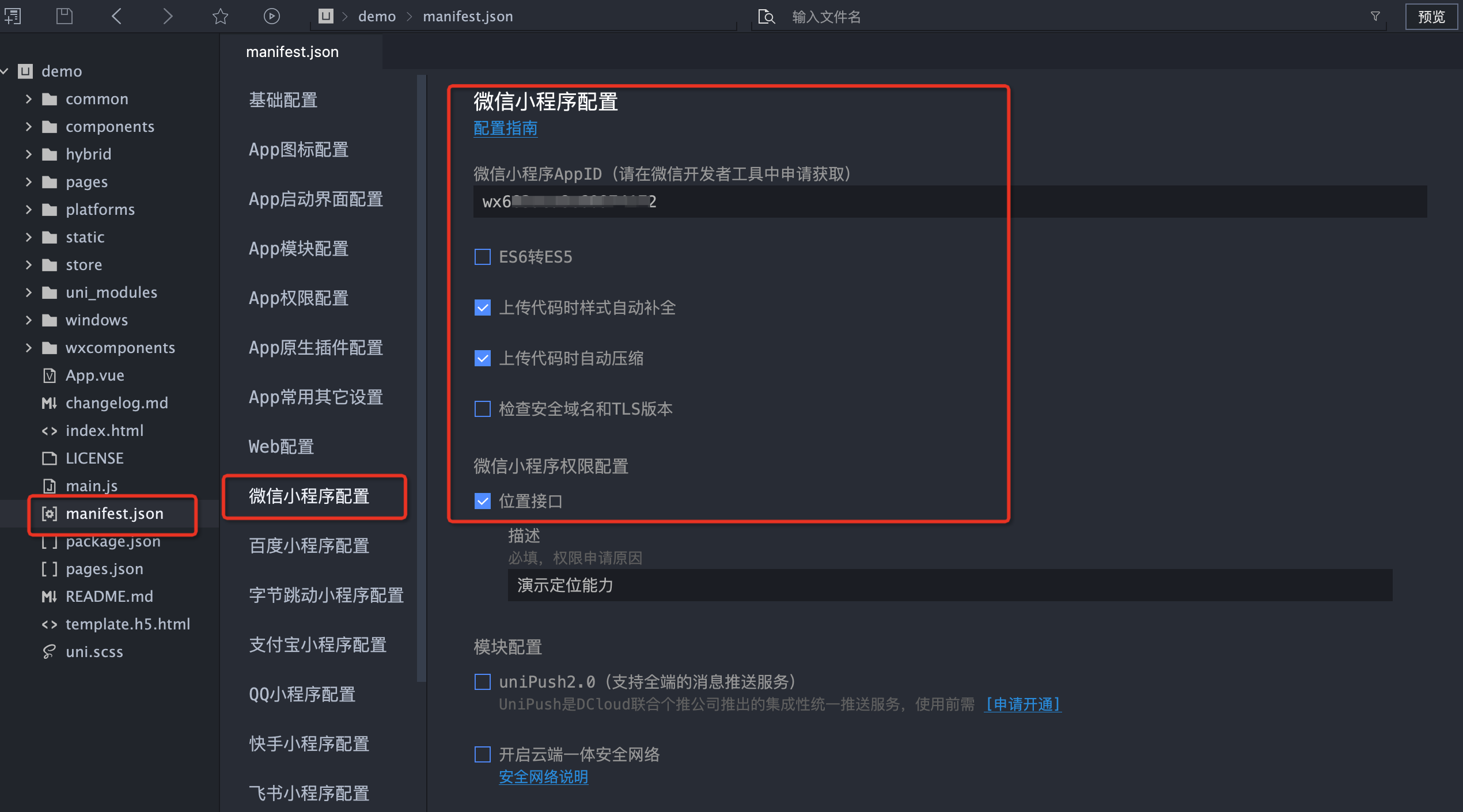
Selon l'image, vérifier et 配置微信小程序remplir l'AppID est la première étape à appliquer pour enregistrer l'identifiant copié

6 outils de développement WeChat de synchronisation HBuilderX
6.1 Ouvrir le port de service
Ouvrez les outils de développement WeChat, 设置- 安全设置, ouvrez服务端口

6.2 Appeler les outils de développement WeChat
Retour à HBuilderX, en 运行- 运行到小程序模拟器-微信开发者工具

Désormais, HBuilderX peut appeler avec succès les outils de développement WeChat, terminer la synchronisation et réaliser une visualisation en temps réel de la modification du contenu.