Qu'est-ce que l'événement bouillonnant?
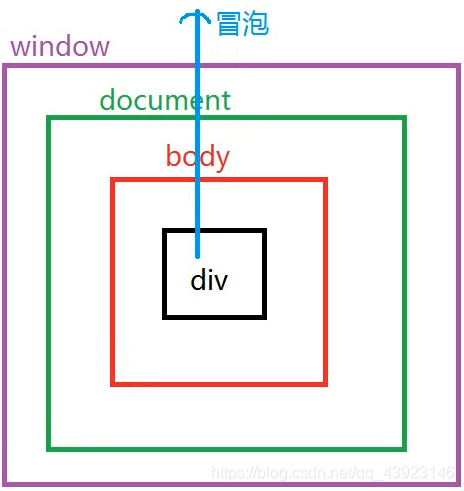
Bulle d'événement: déclencheur de l'élément enfant à l'élément parent—> Lorsqu'un événement est déclenché, le même événement sera déclenché sur l'élément parent.
Mais tous les événements ne produiront pas de problèmes de bouillonnement. Onfocus, onblur et onload ne produiront pas de problèmes de bouillonnement. Le
texte ci-dessus semble trop officiel et difficile à comprendre. Voici quelques
exemples faciles à comprendre à illustrer:
Par exemple:
maintenant la fenêtre Il y a un bouton, liez un événement de clic au bouton et cliquez sur le bouton pour afficher une boîte de dialogue.
Liez un événement de clic à l'interface, cliquez n'importe où en dehors du bouton pour faire disparaître la boîte d'invite.
Le problème, c'est que les boutons appartiennent également à l'interface. Ne serait-ce pas un conflit si vous cliquez sur le bouton. Alors, comment résoudre ce problème?
Ce type de situation s'appelle le bouillonnement d'événement!

Arrêter le bouillonnement d'événement
Où puis-je empêcher l'incident de bouillonner?
Empêcher les incidents de bouillonner, c'est comme si une certaine partie du corps d'une personne a une maladie et qu'elle peut se propager à d'autres parties. Nous devons effectuer une intervention chirurgicale sur cette partie pour l'empêcher de se propager.

Code HTML:
<input type="button" value="按钮" id="obut" onclick="but()">
<div id="div1" style="display: none;width: 300px; height: 100px; border: 1px solid black;">提示框</div>
code javascript:
let obut = document.getElementById("obut");
let div1 = document.getElementById("div1");
function but(evt){
let e = evt || event; //为了兼容大多数浏览器 这里采用事件的兼容写法
div1.style.display = "block"; //点击安钮让其提示框显示
e.stopPropagation?e.stopPropagation():e.cancelBubble=true;//阻止事件冒泡
}
document.onclick = function(){//给document绑定点击事假
div1.style.display = "none";//点击界面的任何一个位置让提示框隐藏
}