Le premier projet est entré dans le travail (sans inclure le contenu du projet spécifique)
2020-07-01 Inscription officielle
La première boutique de projets basée sur le programme Wechat min
- Permettez-moi de parler de certains de mes points de vue sur ce projet (uniquement les opinions immatures de Xiaobai), et le contenu de suivi sera basé sur ces points.
- 1 Le code du projet est fortement couplé.
- 2 Application d'une seule page, sans l'idée de développement modulaire d'utiliser de petits programmes.
- 3 La technologie est ancienne (le développement de WeChat n'a pas été mis à jour avec la version actuelle à l'époque).
2020.07.09 Supplément
- 4 Tables de base de données, certaines tables n'ont pas de clés primaires.
- 5 Tous les types de champs de la base de données à l'exception de la clé primaire et de la clé étrangère sont
varchar. ⚠️
- Ok, laissez-moi vous expliquer mes vues immatures à partir des points ci-dessus (Xiaobai, laissez-le aller).
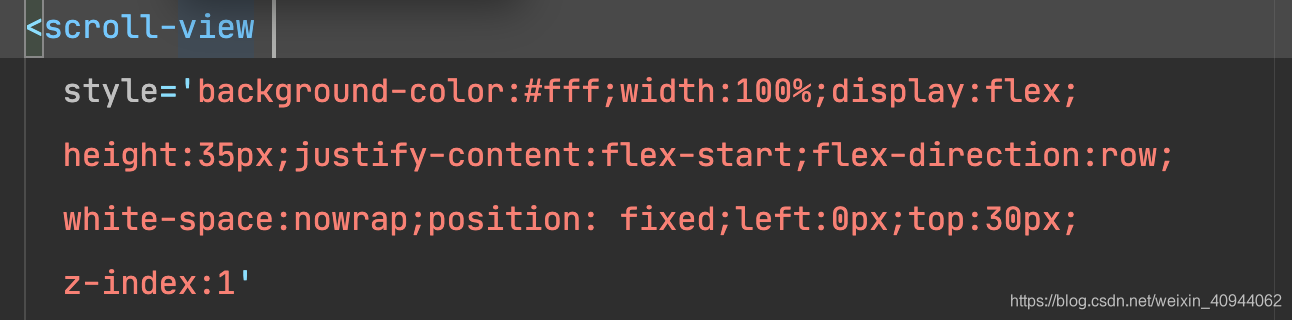
- Le premier point: le code est hautement couplé. Permettez-moi d'abord de regarder quelques images:

Peut-être que certains grands vous diront, vous êtes un peu blanc, vous n’avez jamais vu le monde, la logique commerciale des gens est compliquée et vous ne savez pas de bêtises.
Cependant, j’ai appris de moi-même et communiqué avec des collègues qui ont plusieurs années d'expérience professionnelle et a constaté qu'en général, les jsfichiers d'une seule page peuvent avoir plus de quelques centaines de lignes. Le métier de comparaison est trop compliqué pour extraire des composants!


Oui! Vous avez bien lu, c'est le .wxmlfichier. L'image ci .wxml- dessus est un microcosme de toutes les pages. Les styles sont tous en ligne .wxss. Il n'y a pas de code dans les fichiers de style empilés divisés par WeChat !!!
Encore une chose, il n'y a pas de commentaires de code pour tout le projet! Oui, il n'y a pas une seule phrase! Peut-être que le grand le dira, petit blanc! Les maîtres n'en font aucune trace. Comment le code écrit par vous-même peut-il le montrer une trace? Eh bien, mon frère a exprimé son admiration, donc ces derniers jours, j'ai utilisé le code de fonction pour juger la fonction de la méthode.
- Le deuxième point: Application d'une seule page, sans utiliser d'idées de développement de composants.
L'ensemble du projet 没有一个component组件, peut-être que le jeune frère n'est pas profondément impliqué dans le monde. Quand j'ai créé le projet, je n'ai pas appris le petit programme. S'il n'y a pas de composant, alors j'ai dit que c'était mal de jouer! Cependant, s'il y avait un composant personnalisé à l'époque, alors ...
Les lacunes du modèle qui n'utilise pas le développement de composants peuvent avoir les points suivants, bienvenue à corriger ou à ajouter:
-
Une seule page contient une grande quantité de code, qui est difficile à lire et à maintenir (surtout sans commentaires).
-
Composants qui sont utilisés plusieurs fois dans le projet, tels que les champs de recherche, les produits ou les composants de comportement de recherche d'informations, chaque fois que vous les utilisez, vous devez écrire le
.wxmlcode de page =>.wxsscode de style =>.jscode de comportement. Par conséquent, le degré de couplage de le code peut être imaginé. -
Développement de faible efficacité, le même code, s'il y a 20 pages utilisant les composants du champ de recherche de votre projet, vous devrez répéter pour écrire 20
.wxmlpages de code =>.wxssstyle code =>.jscomportement du code. Eh bien, il peut être des étudiants comme des briques en mouvement, puis quand je n'ai pas dit, mais, passer du temps ici, pour apprendrevue3.0 (vue-next), réécrire,vite出生c'estvue2plusieurs fois plus élevé que l'expérience de performance, n'est-il pas bon ??? -
… Bienvenue à tous les amis ou grands frères pour me corriger.
- Troisième point: l'ancienne technologie
Ce point est compréhensible, car la technologie frontale se développe trop rapidement et la technologie actuelle pratique peut ne pas être disponible lors de l'écriture de ce projet.
-
Global Data Management => trop petit pour développer le programme peut savoir, il n'y a pas de micro-canal
redux之于react,vuex之于vuecomposant de gestion de données globale, donc a conduit à une variété de petits programmes de micro-canal pour gérer la pensée de gestion globale, il y a (1) J'ai contacté directement à Dans les variables globales, crud, (2)westore(posté par l'usine d'oie), (3)WxNotificationCenternotification globale et autres méthodes.Ce projet utilise la troisième
WxNotificationCenterméthode. Je suis allé à l'entrepôt github du projet et j'ai découvert qu'il y en avait plus de 400star, ce qui est déjà considéré comme plus sur le site de rencontres homosexuelles github. Après tout, mon frère joue à github depuis quatre ans , et il n'y a pas encore d'étoile. (Vous débutez, l'écriture est tellement nul, bien sûr que personne ne vous star!)
Mais quand je suis allé apprendre ce composant, j'ai trouvé que les articles sur lui étaient tous de 2016 à 2018, donc à l'ère d'un développement frontal aussi rapide, il se peut que cela ait été abandonné par la plupart des projets. -
Le traitement des opérations asynchrones, avant la sortie d'es6,
promiseà l'époque où il n'y avait pas d' opération asynchrone, la fonction de rappel était utilisée pour le traitement, mais dans le cas de l'imbrication à plusieurs niveaux, il y aura un enfer de rappel, qui est la couche supérieure Si le résultat est retourné, s'il n'est pas retourné à temps, cela entraînera le blocage du programme, donc il apparaîtra dans es6promise.
定义:
getListData () {
return new Promise ((resolve, reject)=> {
if(/*操作成功 */){
resolve('data')
}else {
reject('err message')
}
})
}
使用:
getListData().then((data) => console.log(data))
.catch((err) => console.log(err))
或者:
getListData().then((data, err) => {
// 成功
console.log(data)
// 失败
console.log(err)
})
Dans ce cas, même si elle est pas exécutée, il n'y aura pas d' attente et le blocage du programme. Mais il y a un autre problème. Il n'y a promisepas correspondant promiseexécuteur testamentaire pour l' applet WeChat avant , qui a également conduit à, si vous voulez utiliser promisece dans l'applet , vous devez écrire votre propre méthode pour l'exécuter promise, puis il y aura un comodule qui peut promiseanalyser les méthodes asynchrones, mais la méthode semble maintenant ne pas apparaître dans es6 async、await. Cette promiseméthode de déconstruction est facile à utiliser , et l'applet WeChat Il y a la ligne suivante dans le journal des mises à jour de développement:

Par conséquent, les projets actuels peuvent être utilisés directement async、awaitpour déconstruire les opérations asynchrones promises.
Résumé: Je sais tellement de choses jusqu'à présent. Après tout, je ne l'ai utilisé que pendant trois jours. Je pense qu'il doit y avoir des points remarquables dans le projet dont je peux tirer des leçons. J'ai glissé et j'ai continué à déplacer des briques. Xiaobai a enregistré messages non techniques pour la première fois. Merci Votre montre! Veuillez signaler les erreurs dans l'article, je dois le corriger immédiatement! Merci!
2020.07.09 Supplément
- Aujourd'hui, le chef d'équipe m'a donné la base de données distante pour me familiariser avec les tables de la base de données du projet. J'ai lié et regardé 476 tables. Tout d'abord, j'ai inconsciemment cliqué sur la
usertable et regardé les champs, à l'exceptionidde tous les d'autres champs, indépendamment des informations d'adresse., Informations sur l'heure, toutes définies avec le type varchar, puis j'ai regardé le prix de la table des produits aussivarchar, j'étais confus, quand j'étais à l'université, je ne faisais pas attention aux données type de champ lorsque je faisais mon propre projet, et l'enseignant l'approuverait. La base de données d'une entreprise ressemble à cette définition. Je ....
Pour écrire la table de la base de données, je sens que je suis en train de faire la conception de la base de données de la conception du contour du document final, et je serai capable de dessiner un diagramme de flux de données dans un moment (on estime qu'il y a au moins trois couches) Le dictionnaire de données ne doit pas être oublié.