Article de référence Article de référence
Tout d'abord, examinez le problème selon lequel wxml ne peut pas être utilisé en vue de couverture
:
<cover-view class="c" hidden="{
{xianshi}}" bindtap="kantie" style="width:{
{kuan}}px" >
<cover-view class='c'>{
{main}}</cover-view>
</cover-view>
css :
.c{display: -webkit-box;
overflow: hidden;
text-overflow: ellipsis;
word-break: break-all;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
white-space:pre-line;
}
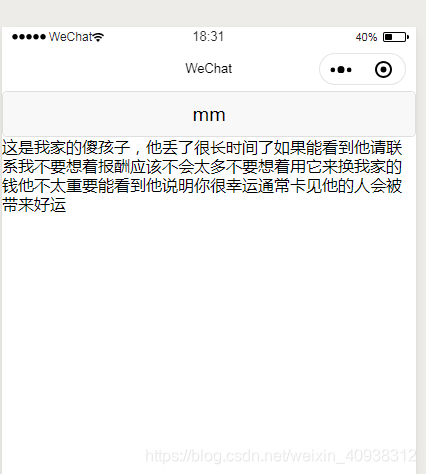
L'effet est
de remplacer la vue de couverture dans wxml par une vue comme celle-ci :
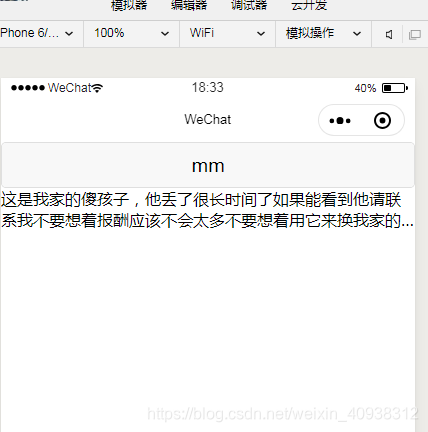
Voici ma solution. La solution spécifique consiste à intercepter la longueur des données dynamiques et à assembler manuellement les points de suspension pour
voir l'effet en premier.
Principalement réalisé en js
var mian=res.data[0].main;
var m = mian.substring(0, 18);
if(m.length>=12){
m=m+"...";
}
else{
m="这啥都没写....";
}
Ci-dessous le code
wx.request({
url: 'http://192.168.1.100:9090/xcxmvc/tankuang/dl',
// 'https://www.fuhufuhu.com/xcxmvc/nr/dl',
method: 'get',
data: {
id: that.data.id,
},
header: {
'content-type': 'application/json' // 默认值
// 'Content-Type': 'application/x-www-form-urlencoded'
},
success: function (res) {
console.log(res.data[0].main);
// var json=JSON.stringify(res.data);
var mian=res.data[0].main;
var m = mian.substring(0, 18);
if(m.length>=12){
m=m+"...";
}
else{
m="这啥都没写....";
}
console.log(m.length);
that.setData({
//nr6: json,
id:res.data[0].id,
main:m,
iconPath:res.data[0].iconPath,
hou: true
});
//var json=JSON.parse(res.data);
//console.log(res.data[0].id);
},
fail: function (res) {
console.log(".....fail.....");
}
})