Créez une version PHP en ligne Apache du lecteur de démarques - la barre latérale affiche les signets générés automatiquement
Selon le traitement ci-dessus, l'ouverture du fichier markdown dans le navigateur présente toujours un petit inconvénient: si c'est comme lire un fichier PDF, il sera très bien d'afficher le signet sur le côté. En html, une combinaison de balises d'ancrage et d'étendue peut le faire
<span id="tag-1-2-3-4-5">
<a class='close-sidebar' href='#xxxx">
Ce qui suit explique comment réaliser une telle fonction.
Idées
Lors de la lecture d'un fichier de démarque dans un navigateur, une barre latérale s'affiche sur le côté droit et les signets générés automatiquement sont affichés dans la barre latérale. Il est préférable que la barre latérale soit une icône. Cliquez sur l'icône pour afficher la barre latérale. La barre latérale est fixe ou flottante dans une position fixe sur la page Web et ne disparaît pas lors du défilement.
J'ai cherché sur github.com le code open source lié à la barre latérale pendant un certain temps et j'ai trouvé que la barre latérale simple était plus proche des exigences ci-dessus.
Télécharger la barre latérale simplifiée
URL de téléchargement: https://github.com/simple-sidebar/simpler-sidebar/releases
Ensuite, copiez les fichiers des répertoires demo et dist dans le répertoire htdocs
mkdir xxx/htdocs/md/asset/sidebar
cp -rf simpler-sidebar-master/demo/assets xxx/htdocs/md/asset/sidebar
cp -rf simpler-sidebar-master/demo/assets/css/amin.css xxx/htdocs/md/asset/sidebar/sidebar.css
cp simpler-sidebar-master/dist xxx/htdocs/md/asset
Modifiez le fichier ParseDown.php
Ajouter des balises span pour H1, H2, H3
Étape 1: Ajouter la variable span_index_n
class Parsedown
{
# ~
const version = '1.8.0-beta-5';
protected $blk_no = 0;
Étape 2: ajouter une balise span
protected function blockHeader($Line)
{
$level = strspn($Line['text'], '#');
if ($level > 6)
{
return;
}
$text = trim($Line['text'], '#');
if ($this->strictMode and isset($text[0]) and $text[0] !== ' ')
{
return;
}
$text = trim($text, ' ');
// 如果已有span,则保留原来的span,否则,自动产生一个
$this->span_index_n++;
$temp = strstr($text, "<span") ? $text : ('<span id="wz-h-' . $this->span_index_n .'">' . $text);
$Block = array(
'element' => array(
'name' => 'h' . $level,
'handler' => array(
'function' => 'lineElements',
'argument' => $temp,
'destination' => 'elements',
)
),
);
return $Block;
}
Modifier le flux html de sortie
Reportez-vous à right.html dans le répertoire demo de simpler-sidebar et apportez les modifications suivantes à la fin de la fonction function text ($ text).
Ajouter une barre latérale
$htmlstyle= '<html><head>
<meta charset="utf-8">
<link rel="stylesheet" title="Default" href="http://192.168.1.3/md/demo/styles/default.css">
<link rel="alternate stylesheet" href="http://192.168.1.3/md/demo/styles/vs.css">
<link rel="alternate stylesheet" href="http://192.168.1.3/md/demo/styles/xcode.css">
<link rel="stylesheet" title="Default" href="http://192.168.1.3/md/asset/sidebar/sidebar.css">
</head><body>
<div class="navbar main" id="navbar-main">
<div class="load-this">
<div id="sidebar-main-trigger" class="icon float-right">
<img src="http://192.168.1.3/md/asset/sidebar/assets/imgs/icon-menu-24px-x2.png" width="24px" alt="Menu Icon" />
</div>
</div><!--a ajax helper-->
</div><!--.navbar.main-->
<div class="sidebar main right" id="sidebar-main" style="width: 500px ! important"><div class="wrapper">
<nav> <ul id="wz-contents-l">
</ul></nav>
</div></div>
<div class="common">';
Ajoutez du code javascript pour générer automatiquement des favoris
$htmltail = '</div>
<script src="http://192.168.1.3/md/asset/jquery-2.1.1.min.js"></script>
<script src="http://192.168.1.3/md/asset/hilight/highlight.pack.js"></script>
<script src="http://192.168.1.3/md/asset/sidebar/assets/js/vendors.js"></script>
<script src="http://192.168.1.3/md/asset/sidebar/assets/js/sidebar/main-sidebar-right.js"></script>
<script src="http://192.168.1.3/md/asset/jquery.simpler-sidebar.min.js"></script>
<script> hljs.initHighlightingOnLoad(); </script>
<script>
$(document).ready(function() {
$("pre code").each(function (t, i) {
var e = $(i);
var a = e.find("code");
if (!!a.hasClass("hljs")) {
hljs.highlightBlock(a.get(0)); }
e.show();
});
var wz = $("#wz-contents-l");
$(":header").each(function(){
var k = $(this).get(0);
if (k.nodeName == "H1" || k.nodeName == "H2" || k.nodeName == "H3") {
var a = $(this).find("span");
var b = a.get(0);
wz.append("<li><a class=\'close-sidebar\' href=\'#" + b.id + "\'>" + b.textContent + "</a></li>")
}
});
});
</script></body></html>';
//return $markup;
return $htmlstyle. $markup . $htmltail;
Maintenant, ouvrez le navigateur et lisez le fichier .md. Une "barre de navigation" à hauteur fixe s'affiche en haut de la page. Cliquez sur l'icône dans la barre de navigation pour afficher la barre latérale. De cette façon, il est prêt à fonctionner, et à l'étape suivante, faisons quelque chose de plus parfait.
Modifier CSS
Modifiez le fichier xxx / htdocs / md / asset / sidebar / sidebar.css et supprimez l'exception. Pour les configurations non pertinentes autres que navbar et .sidebar, commentez à gauche, etc., comme suit:
.navbar.main {
position: fixed;
top: 15;
right: 5;
/*left: 0;*/
padding: 0 1px;
height: 24px;
width: 24px;
line-height: 24px;
background-color: #29b6f6;
-webkit-box-sizig: border-box
-moz-box-sizing: border-box;
box-sizing: border-box;
z-index: 5;
-webkit-box-shadow: 0px 1px 1px 0px rgba(0,0,0,0.5);
-moz-box-shadow: 0px 1px 1px 0px rgba(0,0,0,0.5);
box-shadow: 0px 1px 1px 0px rgba(0,0,0,0.5);
}
.navbar.main::after {
content: "";
display: table;
clear: both;
}
.navbar.main * {
display: inline-block;
}
.navbar.main a {
text-decoration: none
}
.navbar.main .icon {
padding: 0 1px;
cursor: pointer;
}
.sidebar {
position: fixed;
top: 5px;
bottom: 0;
width: 380px;
background-color: #fafafa;
}
#sidebar-main {
top: 5px;
}
.sidebar.right {
/*right: -380px;*/
text-align: left;
}
.sidebar.left {
left: -380px;
}
.sidebar a {
text-decoration: none;
display: block;
}
.sidebar .wrapper {
position: relative;
height: 100%;
width: 100%;
padding: 1em;
padding-top: 1.5em;
overflow-y: auto;
-webkit-box-sizig: border-box
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.sidebar nav {
margin-bottom: 24px;
}
.sidebar nav ul {
list-style-type: none;
margin: 0;
padding: 0px;
}
.sidebar nav ul li {
padding: 2px 0;
margin: 2px 0;
}
.sidebar nav ul li.title {
font-weight: bold;
}
.float-right {
float: right;
}
.float-left {
float: left;
}
tester
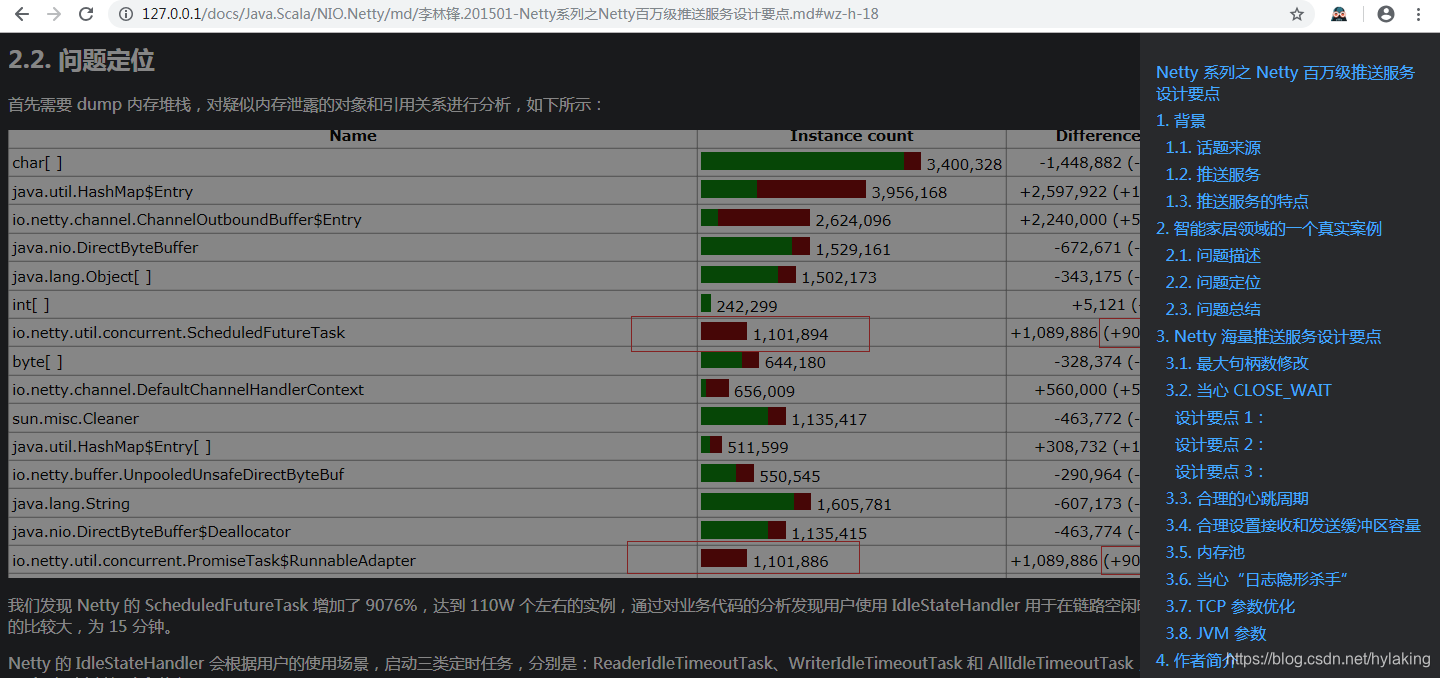
Maintenant, ouvrez à nouveau le navigateur pour lire le fichier .md. L'icône de la barre de navigation s'affiche en haut à droite

de la page. Cliquez sur l'icône pour afficher la barre latérale.

OK, cela réalise parfaitement la fonction requise à l'origine.
Code source
Créez un lecteur de markdown de version PHP en ligne Apache comme le code github-source