Image d'effet:
sélection de police et changement de couleur et effet de remplacement d'image de navigation
Ajouter une référence:
1. Dans le build.gradle du projet, ajoutez le code suivant:
implementation 'com.ycl.tabview.library:tabviewlibrary:1.0'
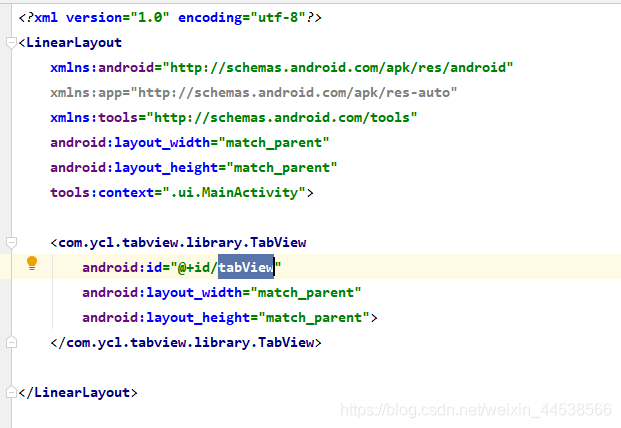
2. Après avoir mis à jour le projet, ajoutez le code suivant à la mise en page:
<com.ycl.tabview.library.TabView
android:id="@+id/tabView"
android:layout_width="match_parent"
android:layout_height="match_parent">
</com.ycl.tabview.library.TabView>
Comme le montre la figure:
3. Ajoutez du code dans la classe pour ajouter des données à la barre de navigation:
List<TabViewChild> tabViewChildList=new ArrayList<>();
TabViewChild tabViewChild00=new TabViewChild(R.drawable.ic_star_04,R.drawable.ic_satr_01,"假面", new NewsFragment());
TabViewChild tabViewChild01=new TabViewChild(R.drawable.ic_star_04,R.drawable.ic_satr_01,"消息", new NewsFragment());
TabViewChild tabViewChild02=new TabViewChild(R.drawable.ic_star_04,R.drawable.ic_satr_01,"广场", new SquareFragment());
TabViewChild tabViewChild03=new TabViewChild(R.drawable.ic_star_04,R.drawable.ic_satr_01,"我的", new UserFragment());
tabViewChildList.add(tabViewChild00);
tabViewChildList.add(tabViewChild01);
tabViewChildList.add(tabViewChild02);
tabViewChildList.add(tabViewChild03);
Le premier paramètre: lorsqu'un onglet de la barre de navigation est cliqué, l'image commutée correspondante. Le
deuxième paramètre: lorsque l'onglet de la barre de navigation n'est pas cliqué, l'image commutée correspondante. Le
troisième paramètre: sur la barre de navigation. L'affichage textuel d'un onglet du
quatrième paramètre: l'objet Fragment correspondant à un onglet de la barre de navigation, qui peut être passé en
4. Définir la source de données
//这里是添加数据源 tabView是获取到的标签
TabView tabView = findViewById(R.id.tabView);
tabView.setTabViewChild(tabViewChildList,getSupportFragmentManager());
//下面的是样式定义 可以不添加
tabView.setTextViewSelectedColor(Color.BLUE);
tabView.setTextViewUnSelectedColor(Color.BLACK);
tabView.setTabViewHeight(dip2px(52));
tabView.setImageViewTextViewMargin(2);
tabView.setTextViewSize(14);
tabView.setImageViewWidth(dip2px(30));
tabView.setImageViewHeight(dip2px(30));
tabView.setTabViewGravity(Gravity.TOP);
tabView.setTabViewDefaultPosition(2);
Ce qui précède peut être utilisé pour obtenir l'effet précédent. Vous
ne pouvez pas vous détendre et arrêter d'apprendre.