Masque d'image : utilisez des images, des graphiques ou des objets sélectionnés pour occulter l'image (partiellement ou complètement) à traiter pour contrôler la zone ou le processus de traitement d'image. Étant donné que l'image ou l'objet spécifique couvert s'appelle un masque, lors du traitement d'image, il existe de nombreuses exigences pour masquer l'image. Ensuite, je vais démontrer avec l'image suivante de chats et de chiens. Tête de chaton.
Regardez d'abord les rendus:



Python implémente le traitement des masques d'images
Importez les bibliothèques requises
Les ressources de la bibliothèque nécessaires cette fois-ci sont combinées cv2et numpypeuvent pip install xxxêtre téléchargées via .
import cv2
import numpy as np
Créer une image de masque
Pour créer un masque, vous devez regarder la taille de l'image et créer votre propre masque en fonction de la taille de l'image. Bien sûr, vous pouvez également choisir le masque que vous voulez. Les masques que j'ai créés ici incluent des masques carrés et des masques circulaires.
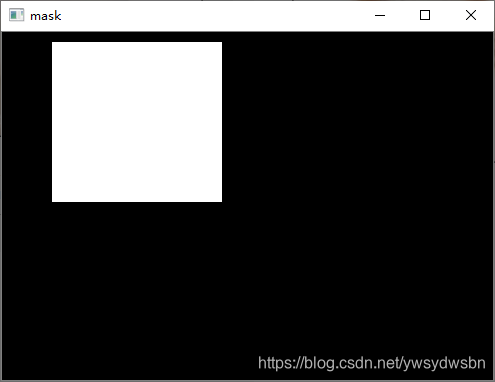
Masque carré
Les coordonnées du masque sont [10: 170, 50: 220].
# 创建掩膜
mask = np.zeros([img.shape[0], img.shape[1]], dtype=np.uint8)
mask[10:170, 50:220] = 255
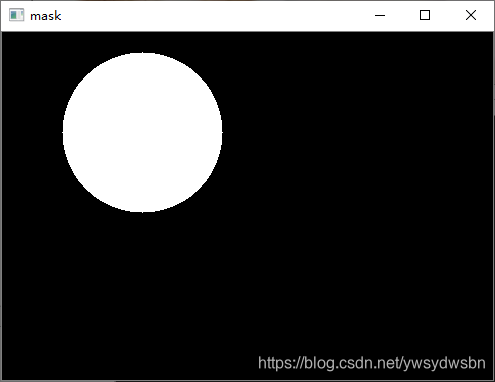
Masque circulaire
Coordonnées du masque:
x = 140
y = 100
r = 80
# 创建掩膜
x = 140
y = 100
r = 80
mask = np.zeros(img.shape[:2], dtype=np.uint8)
mask = cv2.circle(mask, (x, y), r, (255, 255, 255), -1)
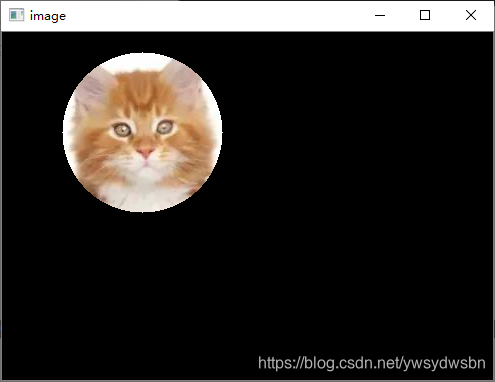
Masque et couture d'image originale
La fusion d'images utilise cv2.add, qui fusionne le masque avec l'image d'origine.
image = cv2.add(img, np.zeros(np.shape(img), dtype=np.uint8), mask=mask)
Afficher l'image
# 展示原图
cv2.imshow("img", img)
# 展示掩膜图片
cv2.imshow("mask", mask)
# 展示添加掩膜效果图片
cv2.imshow("image", image)
Montrer les résultats
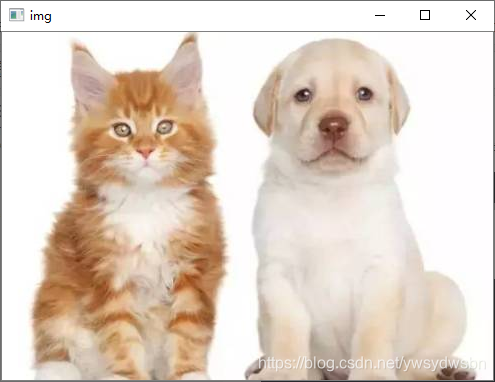
Image d'origine: image de

masque carré : masque

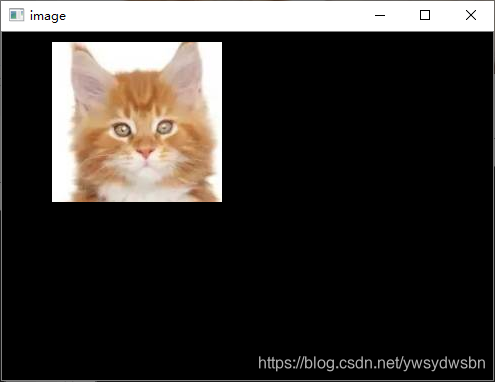
carré et image d'origine combinés

: image de masque circulaire : masque

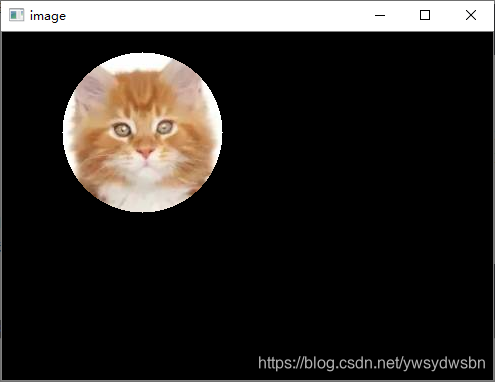
circulaire et image d'origine combinés:

Pour résumer
Le principe du masque d'occlusion est très simple: tout d'abord, créez une image noire de la même taille que l'image, puis changez les pixels de la zone à afficher en blanc, et enfin utilisez cv2.add pour superposer l'image et le masque pour obtenir l'affichage d'occlusion de l'image.
