Pourquoi avez-vous besoin de faire la compatibilité du navigateur? –Le rôle du moteur de rendu dans le navigateur
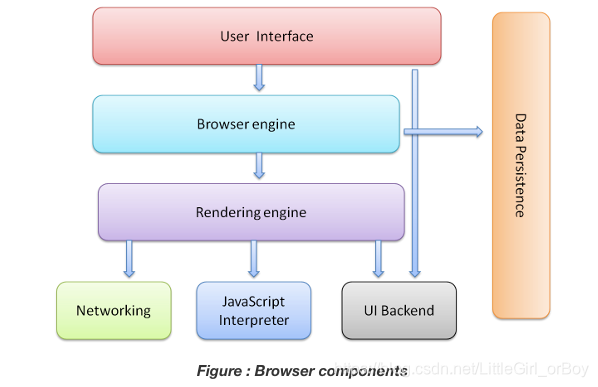
- Architecture du navigateur Web

Interface utilisateur: interface utilisateur. Il permet aux utilisateurs finaux d'interagir avec tous les éléments visuels de l'interface.
Moteur de navigateur: moteur de navigateur. Il est le composant central du moteur de navigation et sert d'intermédiaire entre l'interface utilisateur et le moteur de rendu. Il interroge et traite le moteur de rendu en fonction des commandes d'entrée reçues de l'interface utilisateur.
Moteur de rendu: Moteur de rendu. Responsable de la présentation des pages Web spécifiques demandées par les utilisateurs sur leurs écrans. Chaque navigateur possède son propre moteur de rendu unique. Pour différentes versions de navigateur, le moteur de rendu peut être différent.
Réseautage: réseau. Ce composant est responsable de la gestion des appels réseau à l'aide de protocoles standard (Http ou FTP) et est responsable de la gestion des problèmes de sécurité liés aux communications Internet.
Interprète JavaScript: interprète JS. Il est chargé d'analyser et d'exécuter le code JS intégré au site Web, de générer le résultat, de le transmettre au moteur de rendu et de l'afficher dans l'interface utilisateur.
UI Backend: UI backend. L'utilisateur dessine des widgets de base (fenêtres et combo).
Stockage / persistance des données: Stockage / persistance des données. Le navigateur Web doit stocker divers types de données localement, tels que les cookies, de sorte que le navigateur doit être compatible avec les mécanismes de stockage de données tels que WebSQL, IndexedDB et FileSystem. - Quel est le rôle du moteur de rendu?
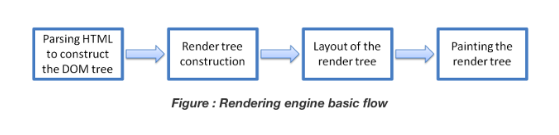
Lorsque l'utilisateur demande un document spécifique, le moteur de rendu commence à obtenir le contenu du document demandé, ce qui se fait via la couche réseau. Le moteur de rendu commence à recevoir le contenu d'un document spécifique en unités de 8 Ko de la couche réseau. Voici le flux de base du moteur de rendu:

(1) Le moteur de rendu analyse la page HTML (y compris les fichiers CSS et les éléments de style) sous forme de blocs, puis convertit les éléments HTML en nœuds DOM pour former une "arborescence de contenu" ou "arborescence DOM".
(2) Construisez un arbre de rendu. L'arborescence comprend des informations de style et des instructions visuelles qui définissent l'ordre d'affichage des éléments pour garantir que le contenu est affiché dans l'ordre souhaité.
(3) Processus de mise en page Processus de calcul des valeurs de coordonnées des nœuds. Dans ce processus, chaque nœud est affecté avec des coordonnées exactes, ce qui peut garantir que chaque nœud apparaît dans une position précise sur l'écran.
(4) Dessinez l'écran. En utilisant la méthode paint () dans le moteur de rendu, utilisez le calque backend de l'interface utilisateur pour dessiner chaque nœud sur l'écran.
Comme mentionné précédemment, chaque navigateur possède son propre moteur de rendu unique. Donc, relativement, chaque navigateur a sa propre façon d'interpréter la page Web sur l'écran de l'utilisateur. Pour les développeurs Web, la compatibilité entre les navigateurs de leurs sites Web pose un défi.
Test de navigateur croisé Le test de navigateur croisé
est une méthode d'assurance qualité utilisée pour vérifier la cohérence des applications Web en termes de fonctionnalité et de conception sur plusieurs navigateurs. Ces tests permettent à l'équipe QA d'explorer tous les problèmes grâce à des tests de conception réactifs, qui peuvent se produire lorsque leur site Web passeDifférents navigateursOuVersion du navigateurLors de la visite.
Classification du noyau du navigateur
- Trident [noyau IE]: IE
- Webkit: Safari
- Gecko: Firefox
- Blink: chrome (anciennement Webkit, maintenant Blink, devenant le noyau de chrome), Opera
fork sur Webkit - Trident + Webkit: Sogo, 360, qq, Baidu, Aoyou, etc.


Types de navigateurs: navigateur simple cœur, navigateur double cœur - reproduit sur https://blog.csdn.net/zhiyuan411/article/details/89098539 - Mode de vitesse du navigateur double cœur (noyau Webkit) + mode de compatibilité (noyau Trident) Le noyau
Webkit est léger, efficace et rapide; le noyau Trident a de très bonnes performances de compatibilité dans diverses situations telles que les services bancaires en ligne
(1) La vitesse par défaut est plus rapide Le noyau Webkit présente des problèmes de compatibilité et permet aux utilisateurs de basculer manuellement vers le noyau Trident.
(2) Pour les sites Web spéciaux tels que les services bancaires en ligne et Alipay, les navigateurs à double cœur adoptent généralement une technologie de commutation intelligente, c'est-à-dire que lorsque ces sites sont détectés, ils basculent automatiquement en mode de compatibilité
(3) Lors de la mise en œuvre du noyau WebKit, par exemple: après la mise à niveau du noyau Chrome, Le navigateur dual-core doit obtenir le code source du noyau chrome, recompiler et tester son navigateur, puis mettre à niveau le navigateur dual-core lui-même pour mettre à niveau le noyau chrome. En raison du temps et du coût de main-d'œuvre excessifs de la mise à jour synchrone, il existe une grande différence de temps entre le navigateur dual-core général et la dernière version de chrome. La version core WebKit du navigateur dual-core est beaucoup plus ancienne
(réalisant Trident Au cœur, le navigateur dual-core utilise le contrôle webcontrol du système d'exploitation Microsoft comme noyau (le navigateur IE lui-même utilise également le contrôle webcontrol comme noyau), donc lorsque l'IE du système est mis à niveau ou qu'un correctif de mise à jour est appliqué, le navigateur dual-core sera automatiquement En plus de ces protections de sécurité ou optimisations de performances, le mode de compatibilité et IE du navigateur dual-core ont un degré de cohérence plus élevé. En
résumé, pour les navigateurs nationaux, la priorité et l'attention doivent être accordées à la régression du test en mode vitesse.
Navigateur mobile
Comment tester la compatibilité du navigateur?
- Spécifiez le groupe d'utilisateurs ciblé par le produit, leurs comportements, etc.
- Statistiques des questions de rétroaction
- Autre
