Comme indiqué dans le titre, lorsque nous apprenons es6, utilisons l'exportation pour exporter des modules et importons pour importer la syntaxe du module, nous devons spécifier le type de balise <script> </ script> que nous avons déclaré en html comme module. :
a.js

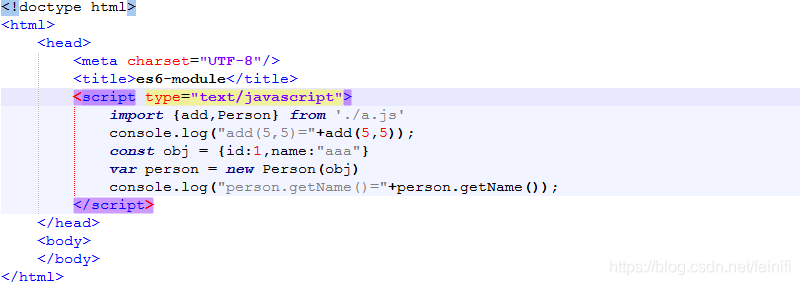
index.html

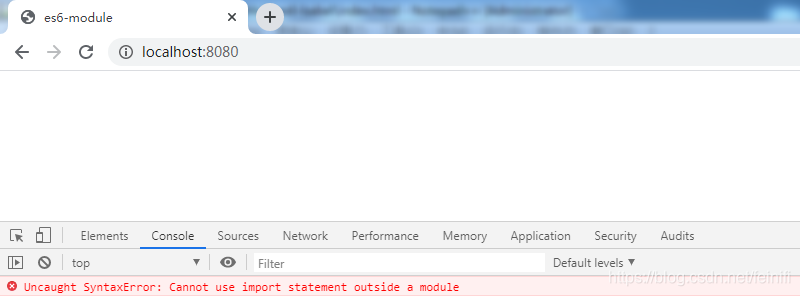
Ouvrez la page dans le navigateur, affichez la console et signalez l'erreur comme indiqué dans le titre:

La raison de l'erreur est que la syntaxe es6 est utilisée. Par défaut, le navigateur l'utilisera comme analyse js et il y aura des problèmes. Elle doit être importée en tant que module. Par conséquent, nous devons modifier <script type = "text / javascript"> </ script> pour <script type = "module"> </ script>, le résultat correct apparaîtra après modification:

