problème:


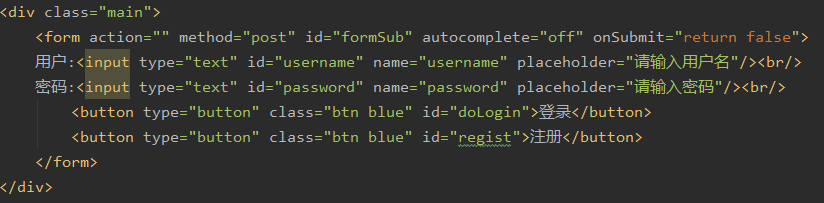
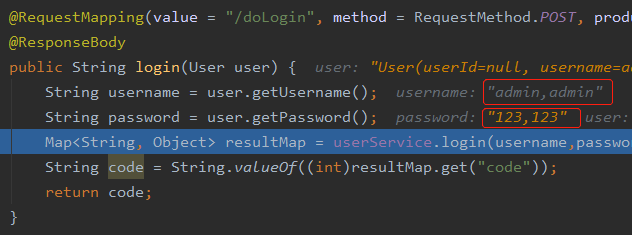
Nom d'utilisateur Mot de passe plus tard lorsqu'il est soumis, constate que le paramètre reçu dans une figure ci-dessous

solution:
Retrait de la propriété des données ci-dessous ajaxSubmit

Explication: Etant donné que la valeur ajaxSubmit forme automatiquement enroulé à partir de la commande de formulaire lorsque l'emballage pour passer des paramètres. html forme enveloppée dans une boîte d'entrée nom d'utilisateur et mot de passe deux, lorsque nous les données pas écrire dans la propriété ajaxSubmit est automatiquement transmis comme argument dans le passé, une fois que nous avons écrit les attributs de données, ajax nous amènera à écrire les paramètres et l'original là paramètres de forme d'épissage passés le long, la forme originale a un nom d'utilisateur et un mot de passe, plus nous écrire { « nom d'utilisateur »: « admin », « mot de passe »: « 123 »}, ajaxSubmit le même nom valeur épissé ensemble pour former un { « nom d'utilisateur »: « admin, admin », « mot de passe »: « 123123 »} est transmise à l'arrière-plan. ajaxSubmit passer des paramètres pour obtenir automatiquement les valeurs de forme laissera une mince affaire telle, si on forme la boîte contient de nombreuses formes, mais je veux juste passer un peu comment le faire? On peut vouloir transmettre le nom du paramètre avec un autre nom (sous la forme et ne pas répéter la ligne) Par exemple: nom d'utilisateur dans uname { « uname »: « xxx »}, mais de le faire doit avoir un uname d'attribut de fond à la prise correspondante.