introducción
En la actual era digital en rápido desarrollo, las necesidades de aplicaciones empresariales de las empresas son cada vez más complejas y diversas. Como solución innovadora, la plataforma de desarrollo de código bajo rompe las barreras de programación tradicionales con un concepto de diseño intuitivo y fácil de usar, lo que permite al personal no técnico crear fácilmente aplicaciones web completamente funcionales sin codificación profunda. Esta característica simplifica enormemente el proceso de desarrollo de aplicaciones, acelera la transformación de las necesidades comerciales en aplicaciones prácticas y brinda mejoras de eficiencia y flexibilidad comercial sin precedentes a las empresas.
Sin embargo, el entorno empresarial actual está lleno de diversidad y singularidad. Ante ciertos escenarios comerciales específicos y desafiantes, es posible que los módulos funcionales convencionales no puedan satisfacer todas las necesidades de personalización. Por lo tanto, la plataforma de desarrollo de código bajo proporciona una interfaz de programación abierta y poderosa, que permite tanto a los desarrolladores senior como al personal comercial con una cierta base de programación llevar a cabo un desarrollo personalizado en profundidad basado en las funciones originales para lograr una expansión de funciones más compleja y más amplia que se ajusta a las características del negocio.
Hoy, el editor tomará como ejemplo la plataforma de desarrollo de código bajo a nivel empresarial de Grape City Company, Movable Type Grid, para presentar cómo hacer referencia a CSS y JavaScript en la plataforma de código bajo.
Preparación ambiental
Paquete de instalación de código bajo de tipo móvil
Introducir CSS
CSS (Hojas de estilo en cascada) es un lenguaje de hojas de estilo que se utiliza principalmente para definir y controlar el diseño, la presentación visual y el formato del contenido web (como los elementos HTML). La función de CSS es separar el contenido de la página web de la presentación, lo que permite a los desarrolladores diseñar y cambiar de forma independiente el estilo de presentación del documento, incluidos, entre otros, fuentes, colores, espaciado, diseño, tamaño, efectos de animación, etc.

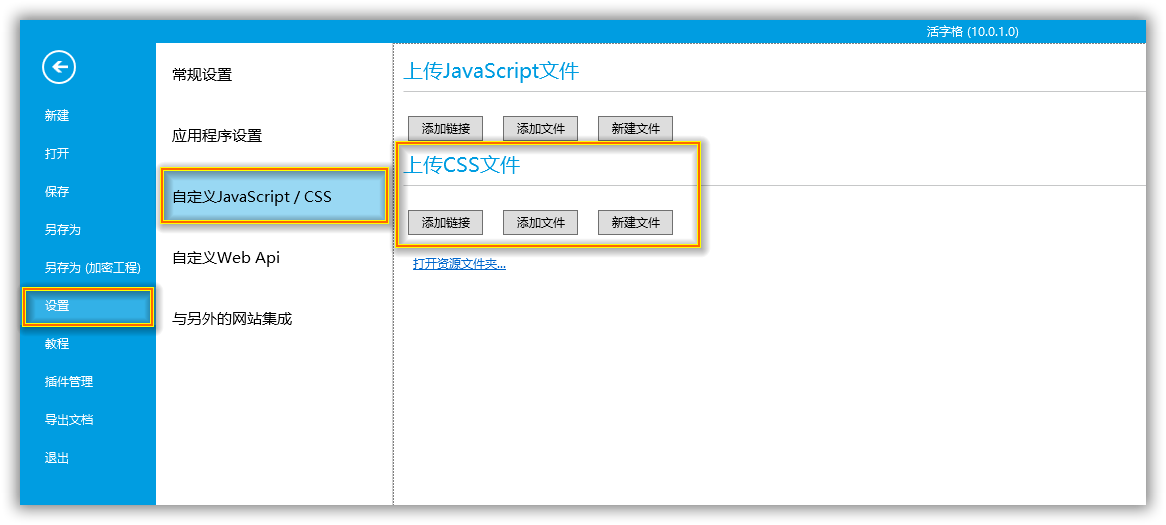
La imagen de arriba está en la cuadrícula de tipos móviles, donde puede cargar archivos CSS personalizados. La cuadrícula de tipos móviles admite archivos de enlace de red, archivos locales y admite la edición de archivos CSS.

Introduciendo JavaScript
Movable Type Grid proporciona tres lugares para configurar el código JavaScript, como se muestra en la siguiente tabla:
| tipo de código | Escoger localización | Área de acción | Ejemplo |
|---|---|---|---|
| javascript | Archivo->Configuración->JavaScript/CSS personalizado | aplicación completa | Desarrollar algunas herramientas y métodos para ser utilizados por varias páginas. |
| javascript | configuración de página | La página actual | Realice algo de lógica de interfaz de usuario inicial cuando se cargue la página. |
| javascript | Orden | comando actual | Por ejemplo, aparece un cuadro de advertencia cuando se hace clic en un comando. |
Registrar archivos JavaScript a nivel de aplicación
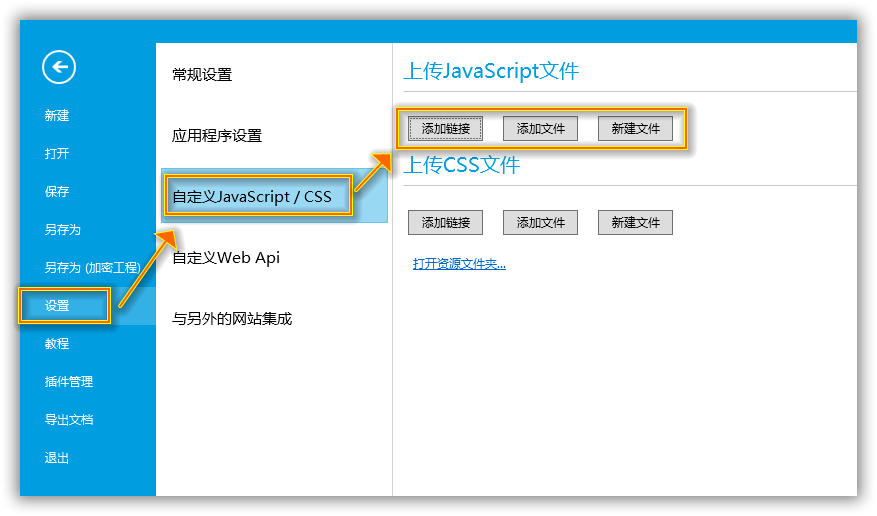
Hay muchos archivos JavaScript que son compartidos por varias páginas o incluso por todas las páginas de toda la aplicación. Para utilizar archivos JavaScript en toda su aplicación, podemos cargar la aplicación completa en la página de configuración del diseñador de tipos móviles. Archivos JavaScript. Admite la carga de archivos JavaScript locales y también puede cargar archivos JavaScript directamente en la red a través de enlaces de direcciones URL.

-
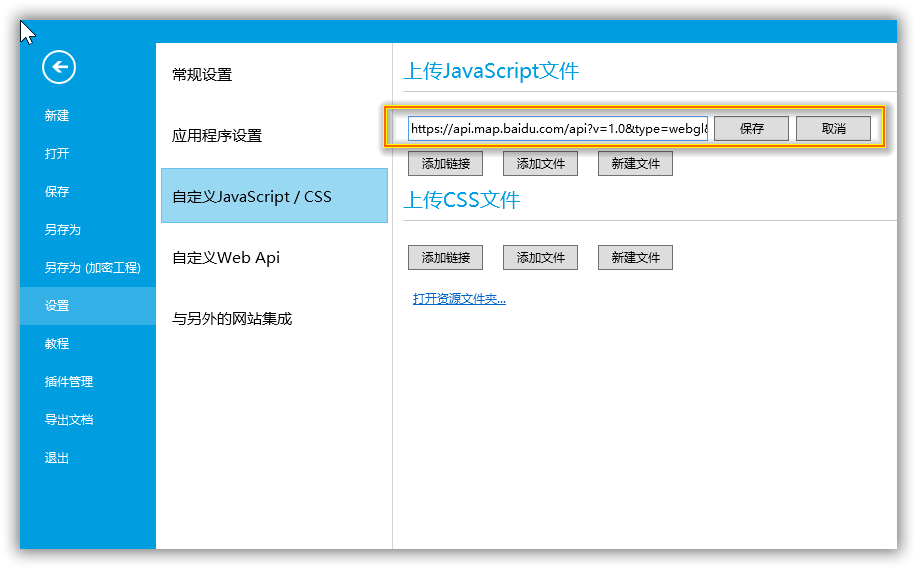
Agregar enlace web
-
Especifique el enlace de la dirección JavaScript en Internet y haga clic en "Guardar". El archivo JavaScript se mostrará en forma de URL.
-
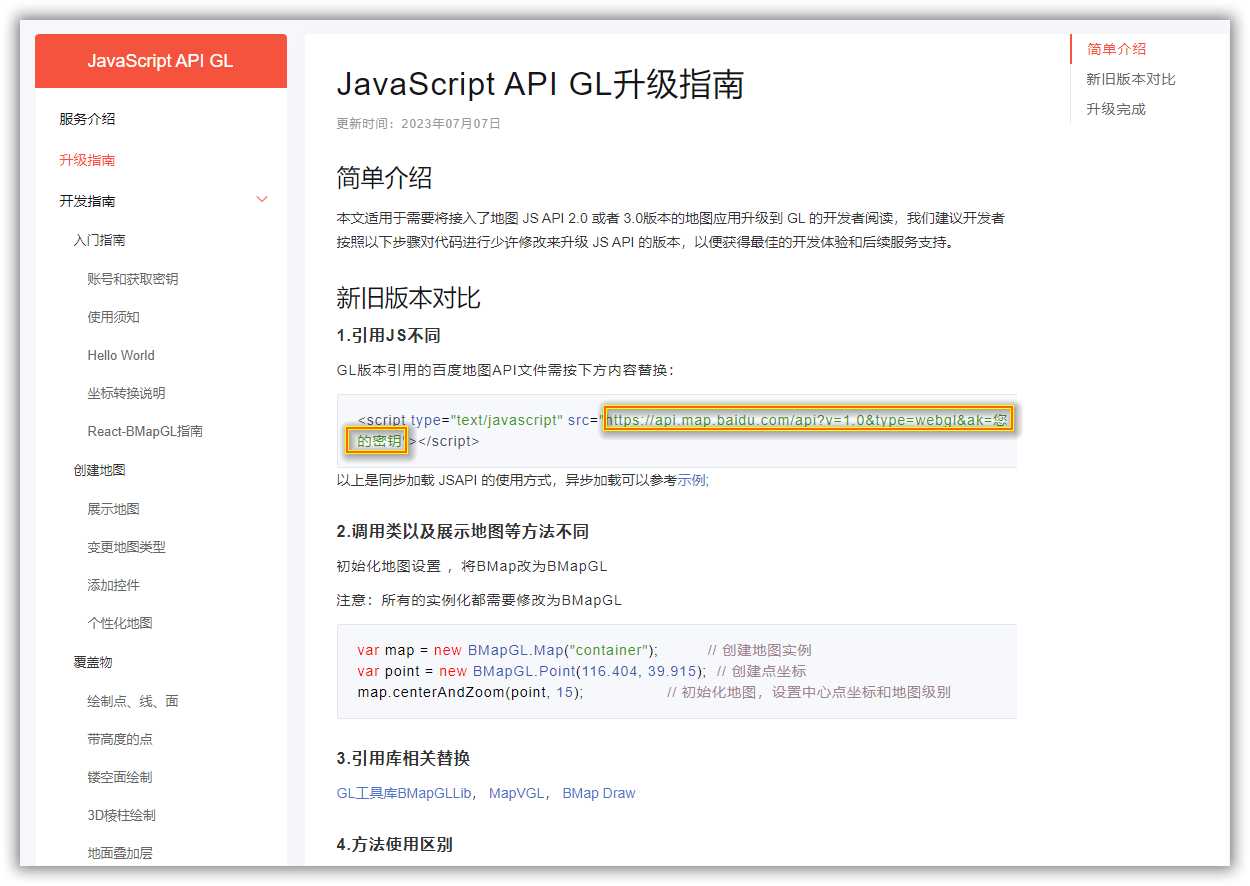
Por ejemplo, podemos utilizar la API JavaScript de Baidu Map:


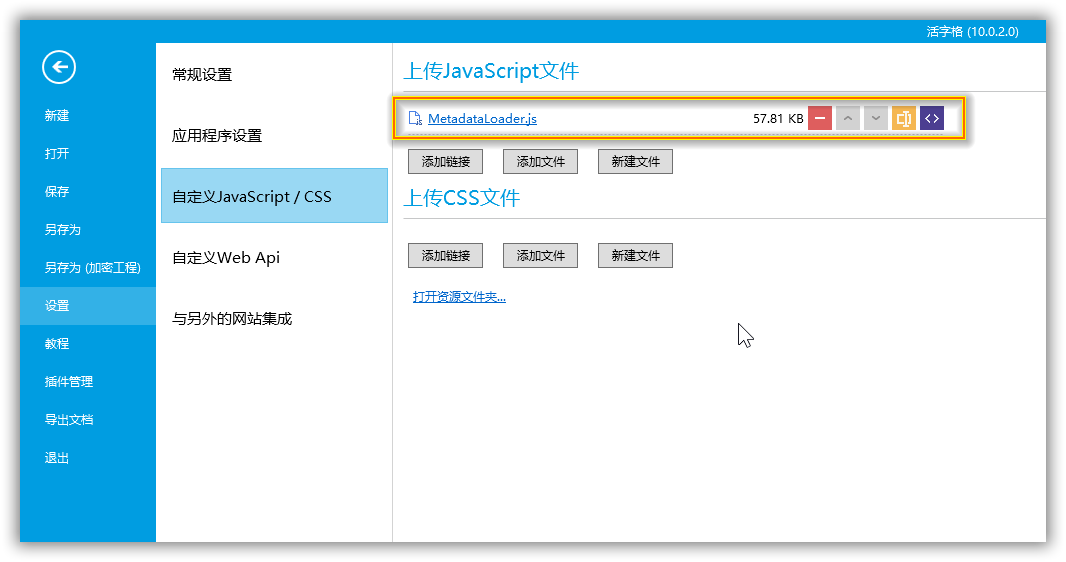
- Agregar archivo local
- Se pueden agregar archivos JavaScript locales y también se pueden editar los archivos JavaScript cargados.


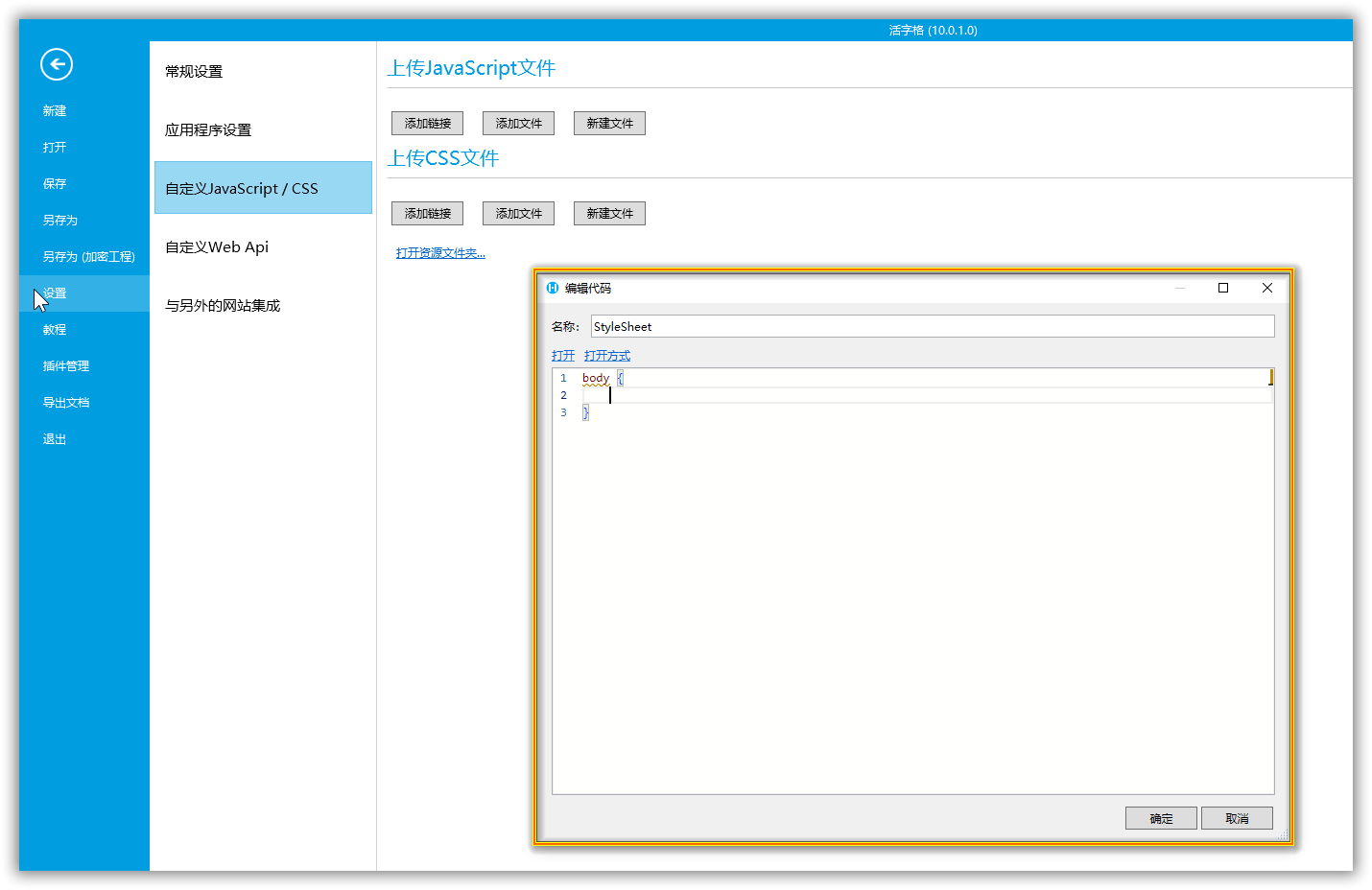
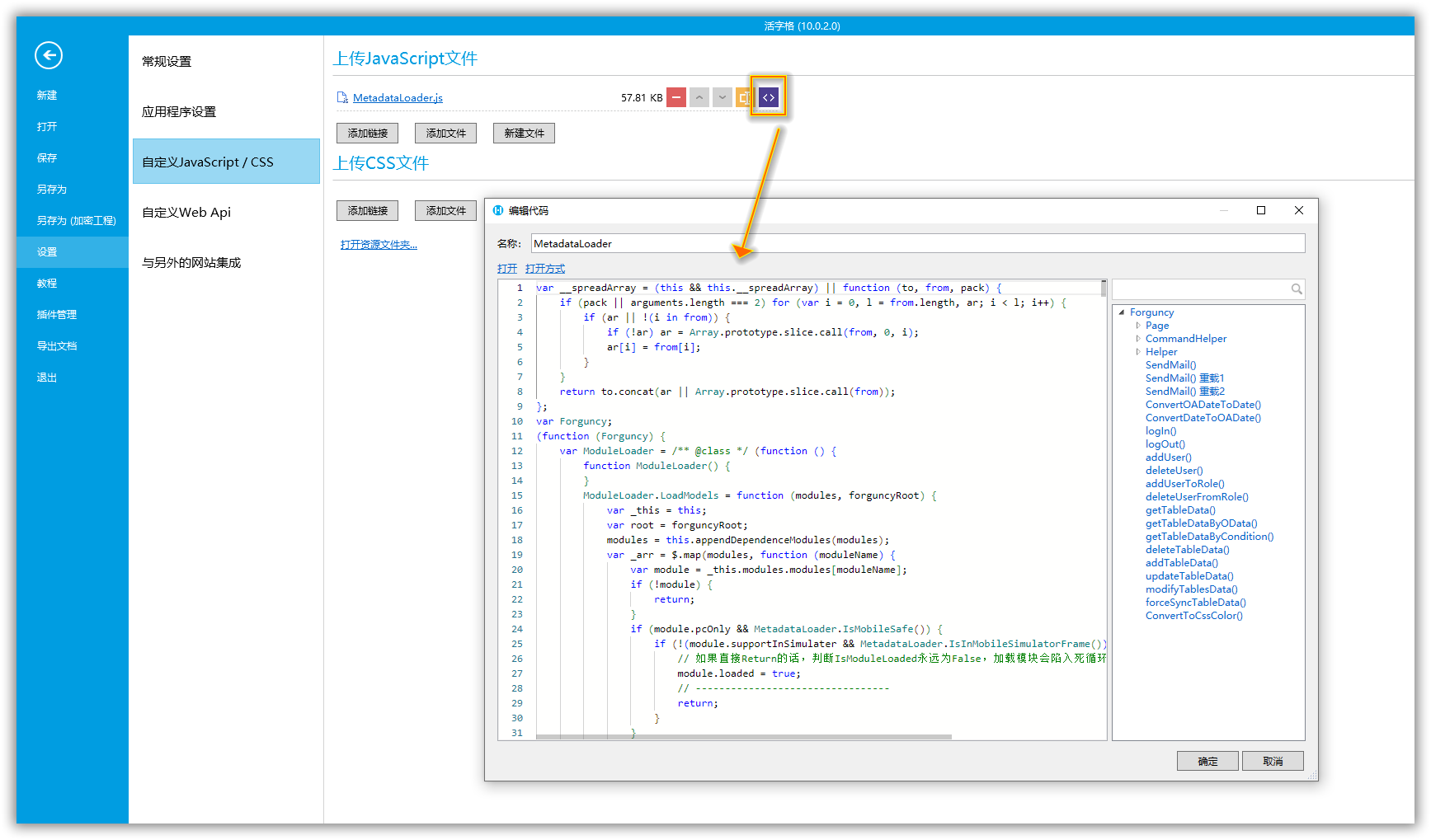
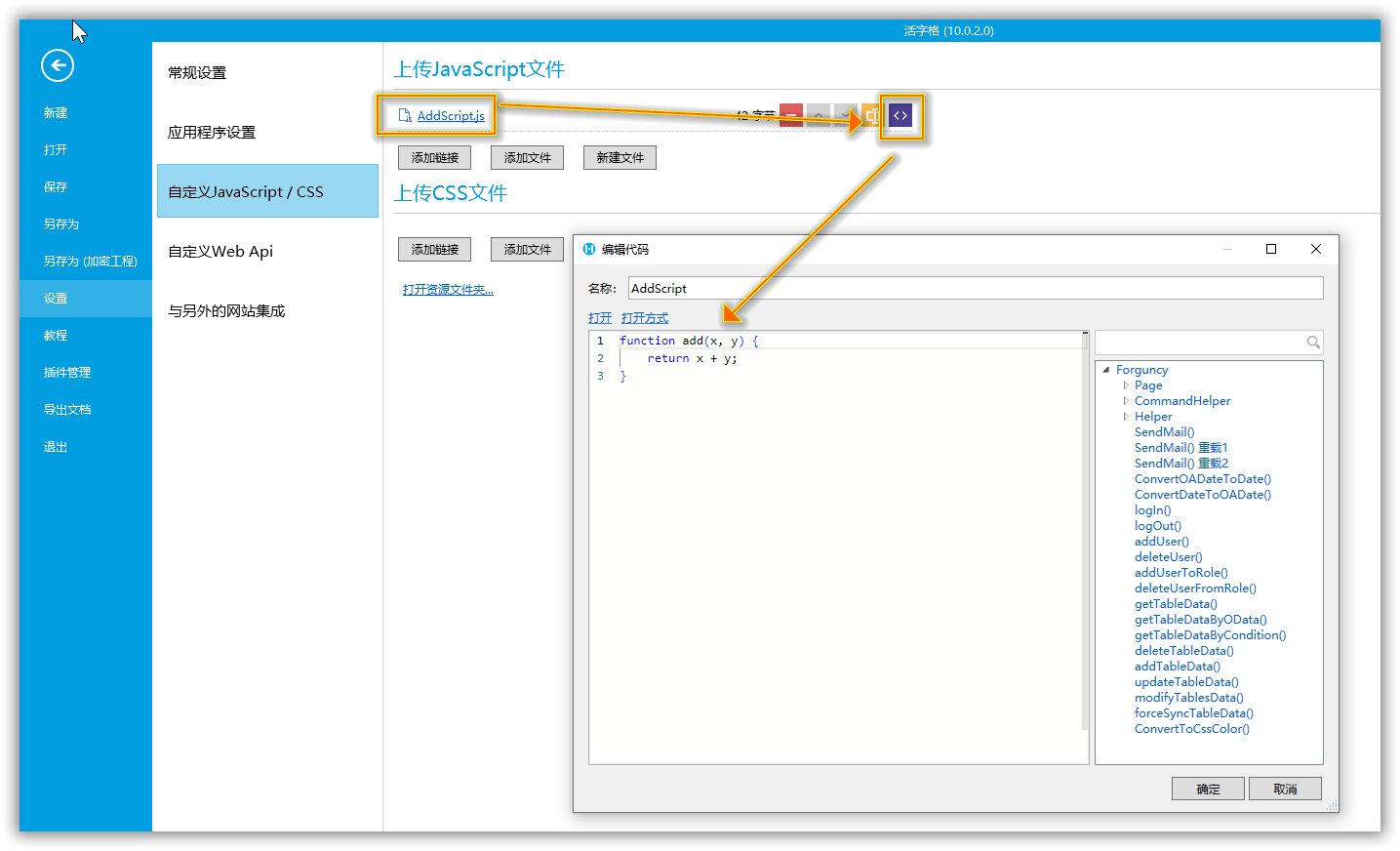
Tomemos un ejemplo simple, agreguemos un archivo JavaScript y escribamos un método de suma simple en el archivo.

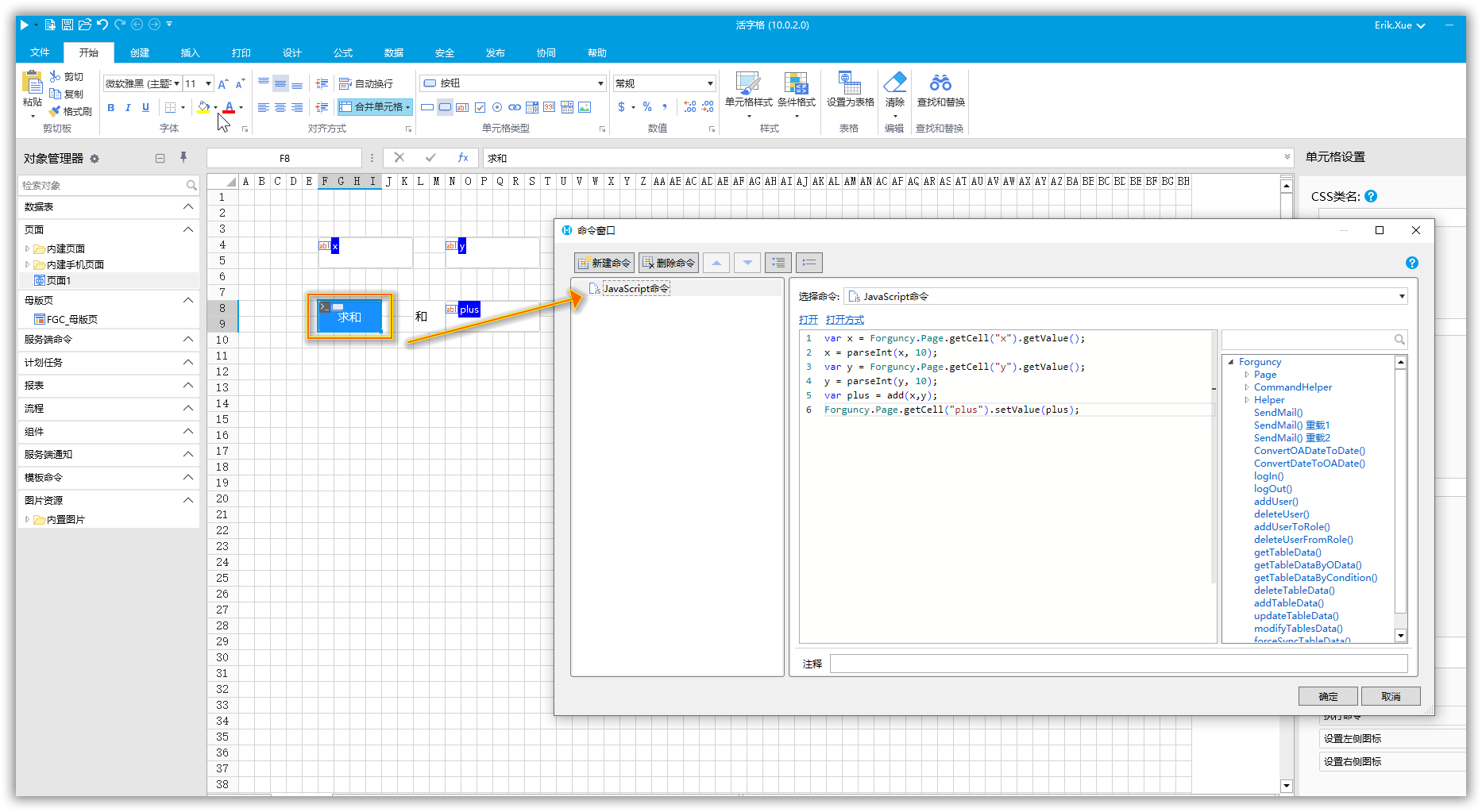
A continuación, podemos llamar al método add aquí en la página.

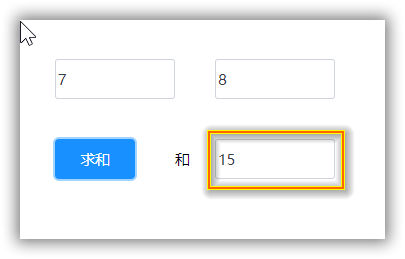
La lógica general del contenido que se muestra en la página anterior es que los comandos se dan a tres celdas, a saber, x, y y más. Después de ingresar valores numéricos en las celdas xey, haga clic en el botón para ejecutar. Comando JavaScript para llamar a nuestro método add. Se puede calcular la suma correspondiente.
El código específico es el siguiente:
var x = Forguncy.Page.getCell("x").getValue();
x = parseInt(x, 10);
var y = Forguncy.Page.getCell("y").getValue();
y = parseInt(y, 10);
var plus = add(x,y);
Forguncy.Page.getCell("plus").setValue(plus);

Registre el archivo JavaScript de la página especificada
Además de configurar archivos JavaScript globalmente en la aplicación, también podemos configurar archivos JavaScript a nivel de página para una determinada página para manejar la lógica especial de la página actual.
ilustrar:
- Si el archivo contiene caracteres chinos, confirme que el archivo utiliza codificación Unicode.
- Movable Type Grid tiene una biblioteca JQuery3.6.0 incorporada (versión Movable Type Grid V10.0) y puede usar las funciones de JQuery directamente en los scripts.
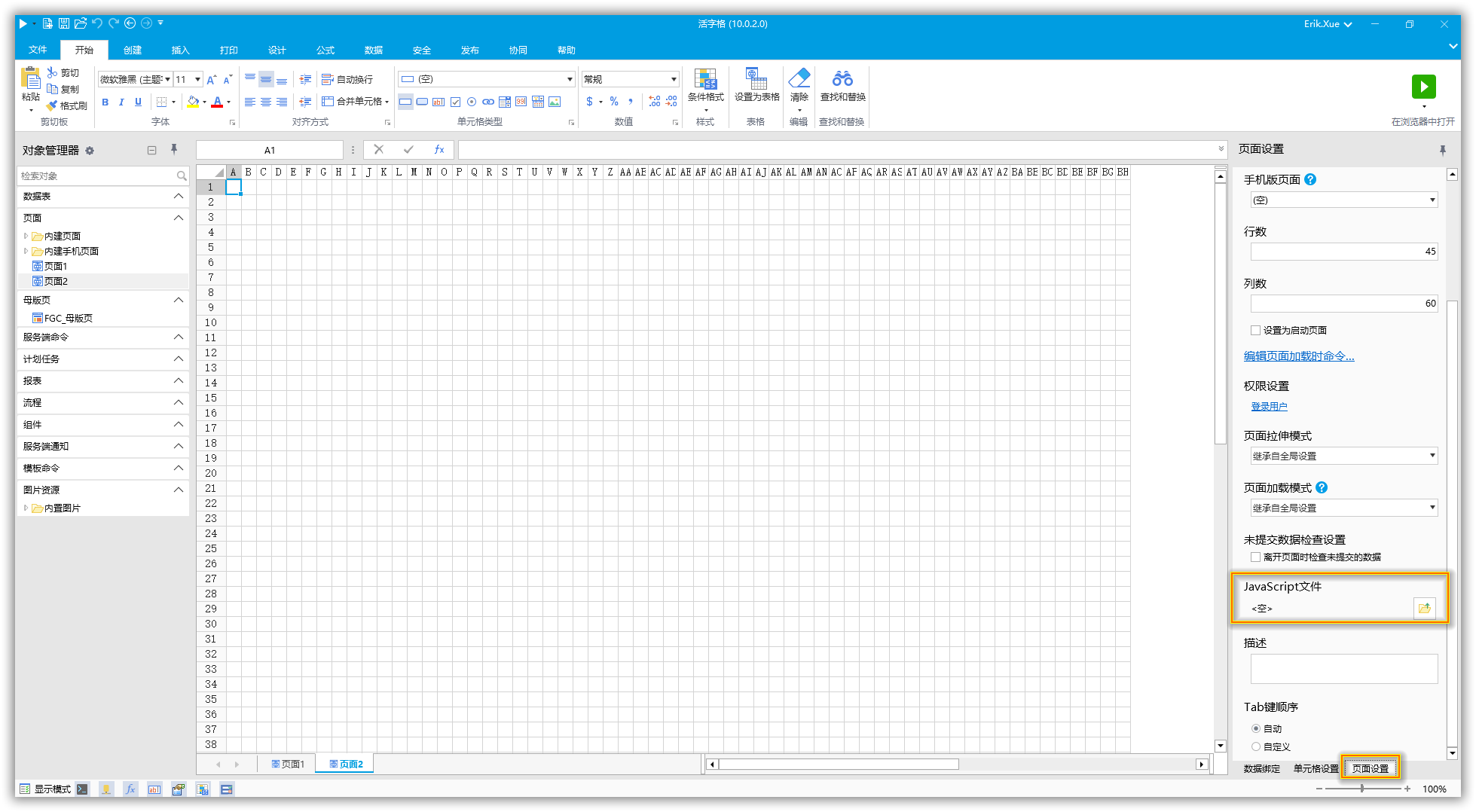
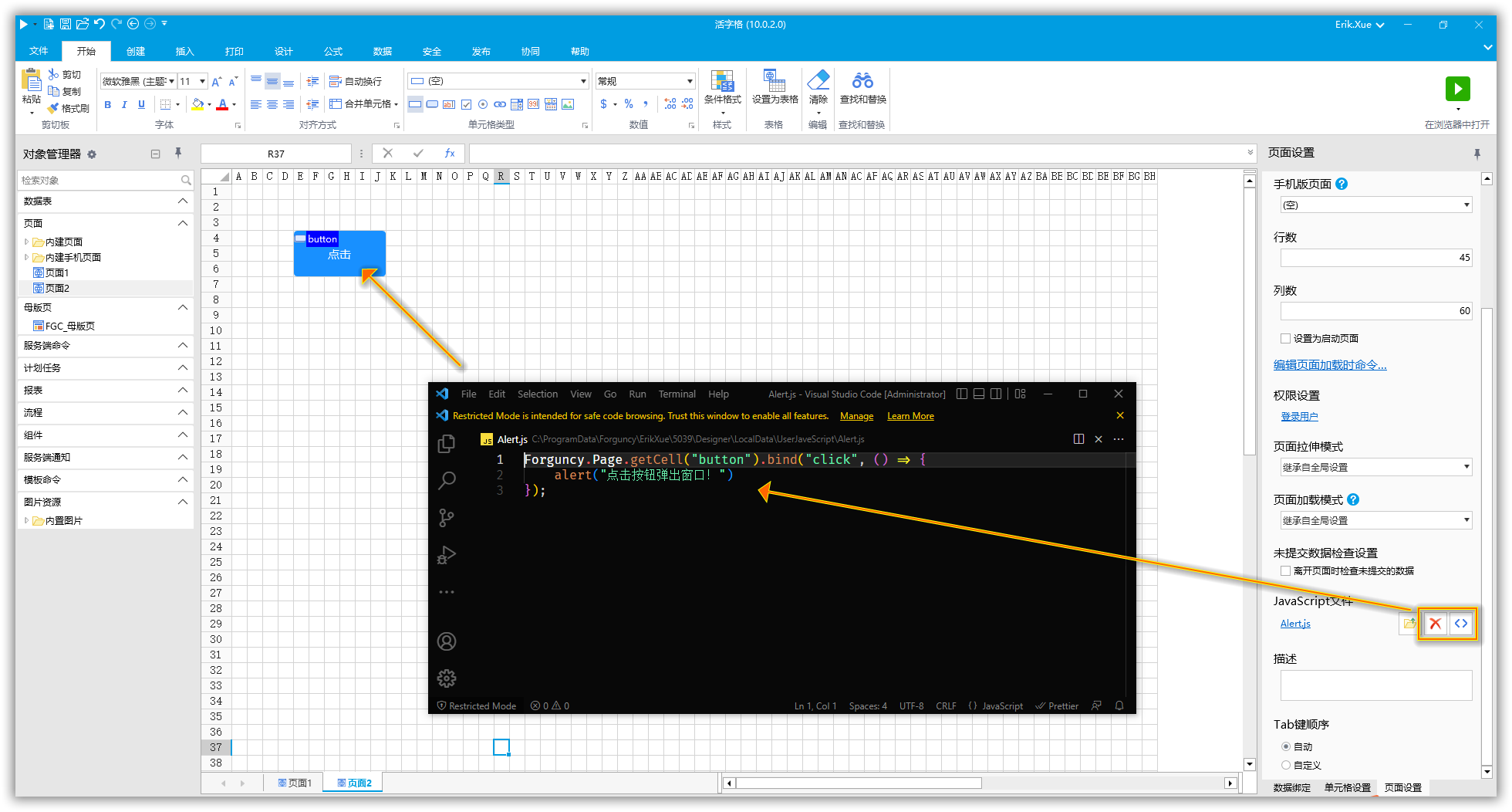
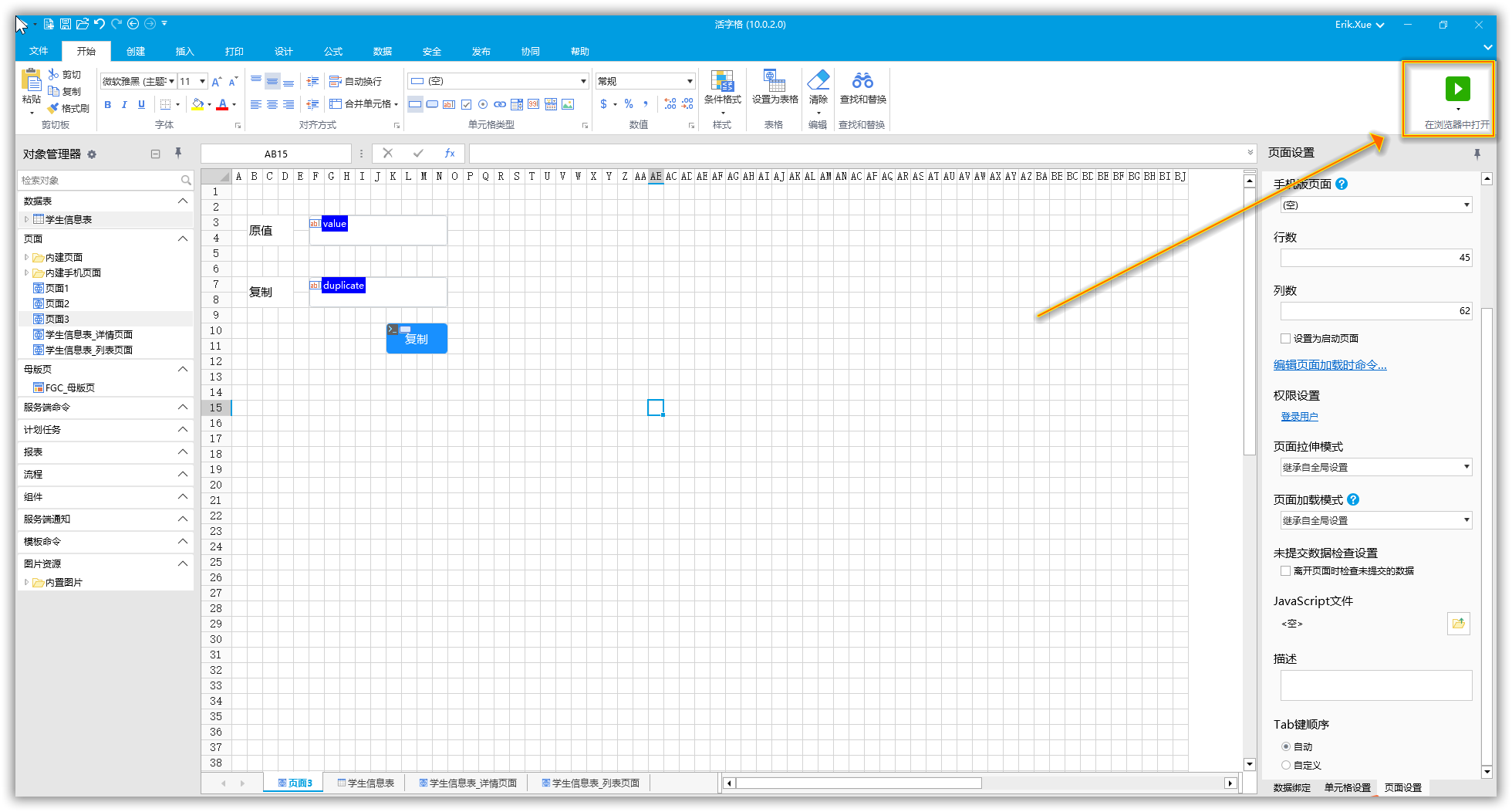
Abra la página en Movable Type Designer y luego, en la barra de herramientas en el lado derecho de la página, puede seleccionar la pestaña "Configuración de página" en el área de configuración de propiedades y hacer clic en "Archivo JavaScript" para cargar el archivo JavaScript. Una vez completada la carga, puede editar el archivo JavaScript. Realizar operaciones de eliminación o edición.


//点击单元格之后弹出“点击按钮弹出窗口!”
Forguncy.Page.getCell("button").bind("click", () => {
alert("点击按钮弹出窗口!")
});
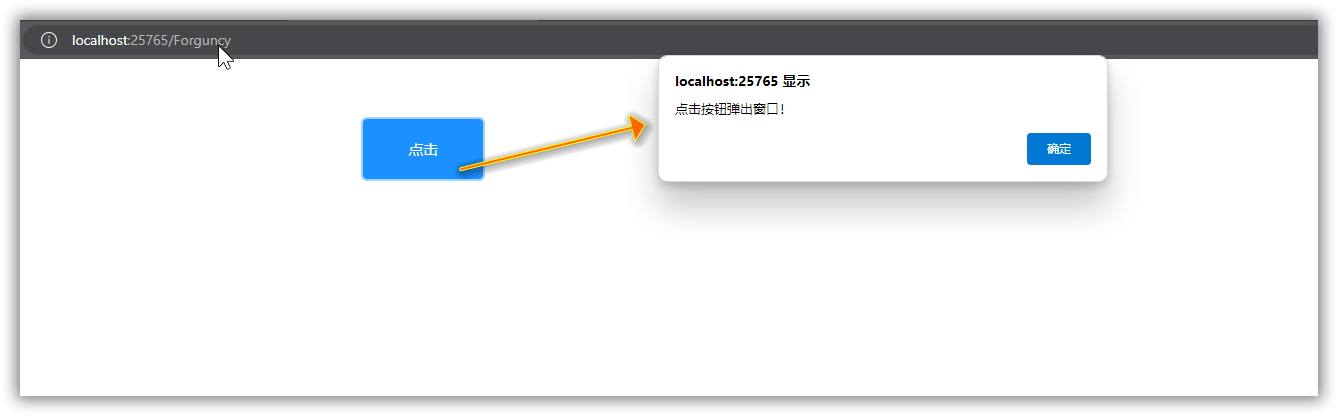
Arriba subimos un archivo JavaScript simple. Cuando hacemos clic en el botón de la página, se activará una ventana emergente de advertencia. El efecto es el siguiente:

JavaScript personalizado para elementos específicos
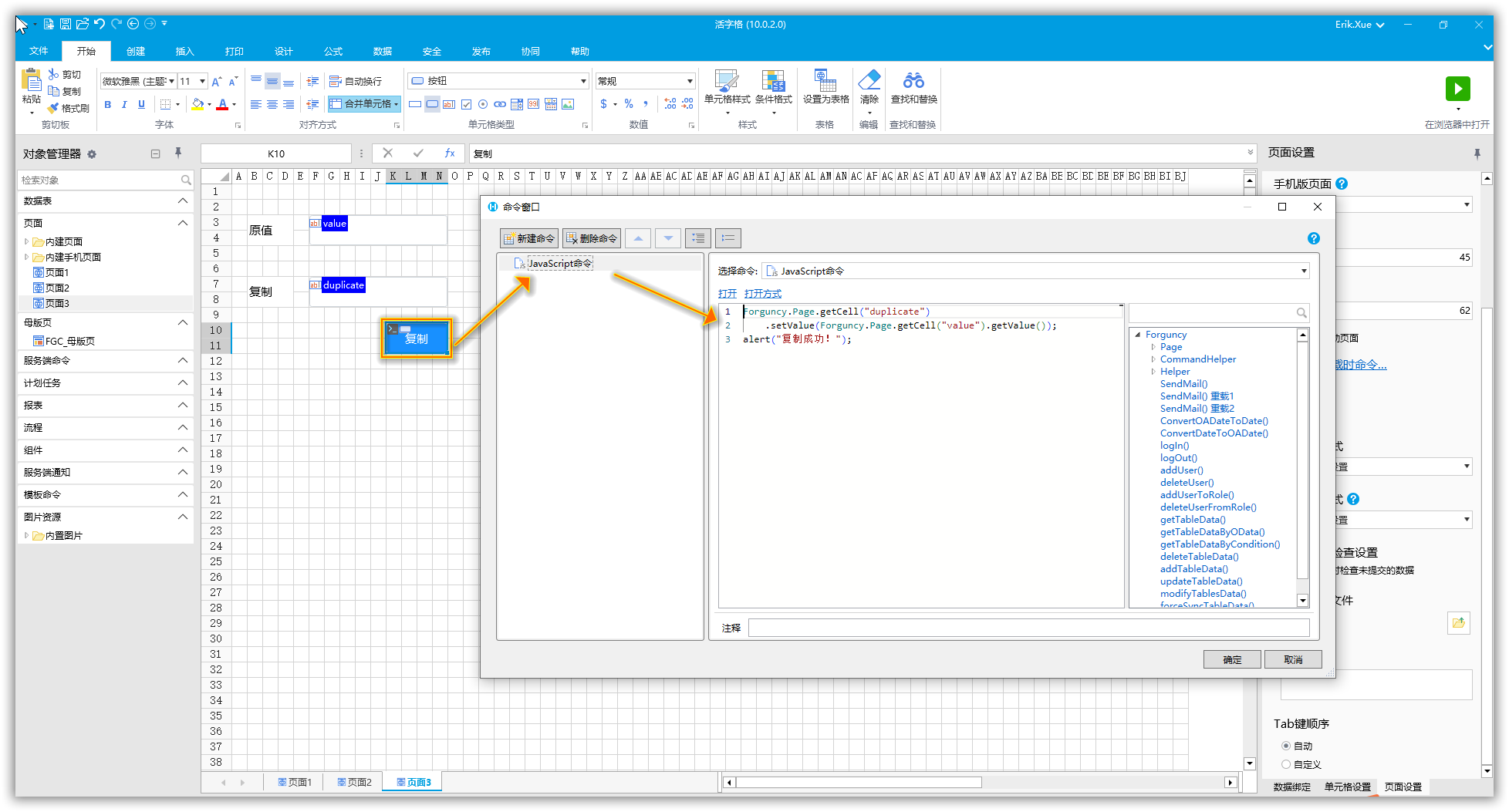
Anteriormente, el editor le presentó el registro de archivos JavaScript a nivel de aplicación y el registro de archivos JavaScript para páginas específicas. Además, la cuadrícula de tipos móviles también puede personalizar JavaScript para elementos específicos, como configurar comandos JavaScript para celdas.
//点击单元格之后弹出“复制成功”
Forguncy.Page.getCell("duplicate")
.setValue(Forguncy.Page.getCell("value").getValue());
alert("复制成功!");

El efecto de implementación es el siguiente:

Presentamos la API de JavaScript
A través de la demostración anterior, puede ver que en la cuadrícula de tipos móviles, puede operar páginas y celdas a través de JavaScript. Además, también puede operar tablas en la página. A continuación, usaremos un ejemplo para demostrar cómo operar la tabla. .
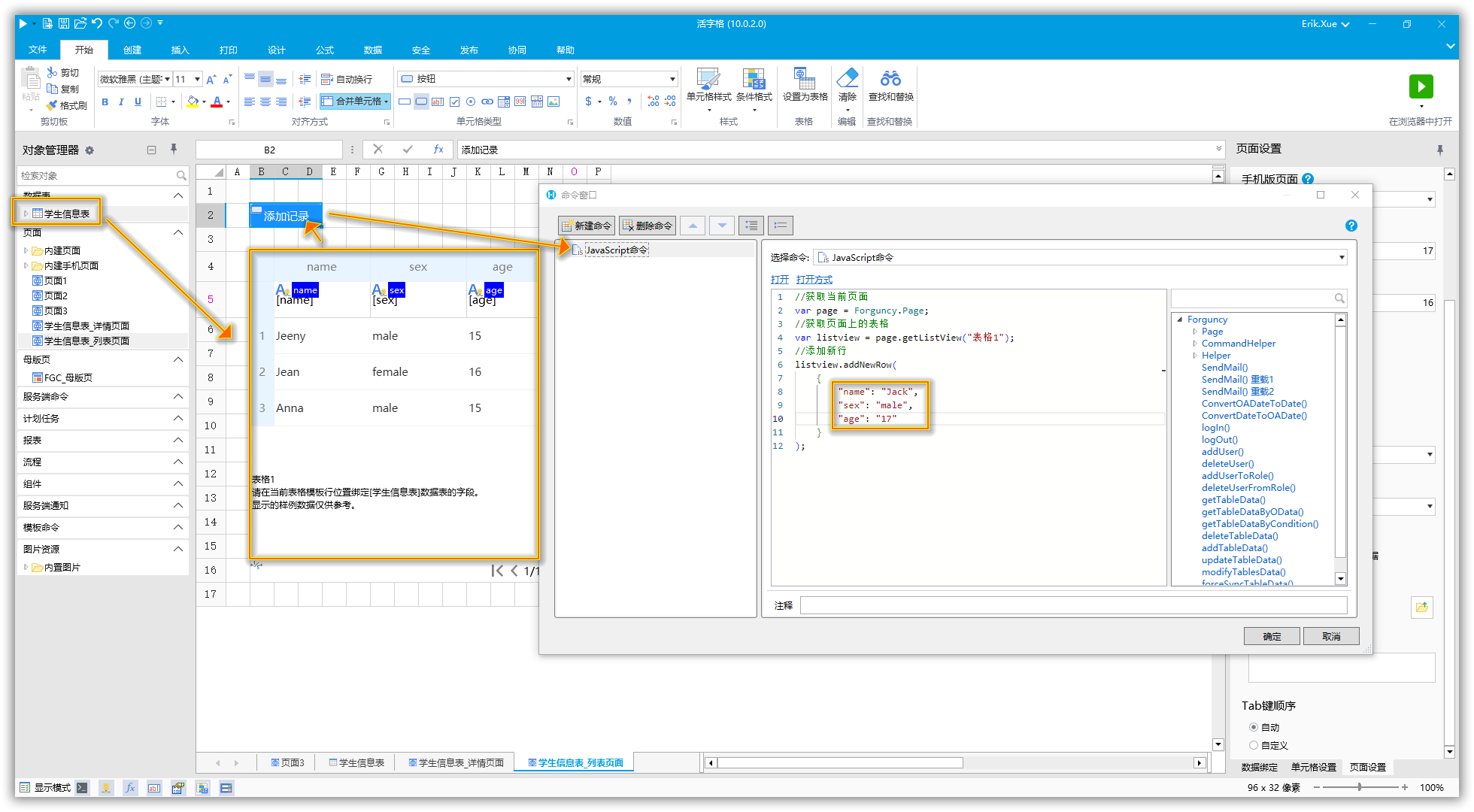
Primero cree una nueva tabla de datos, luego vincule la tabla de datos a la página y establezca los nombres de las columnas de la tabla. Finalmente, configure un comando JavaScript para el botón [Agregar registro] para agregar una fila de datos nuevos a los datos. mesa.
//获取当前页面
var page = Forguncy.Page;
//获取页面上的表格
var listview = page.getListView("表格1");
//添加新行
listview.addNewRow(
{
"name": "Jack",
"sex": "male",
"age": "17"
}
);


Como puede ver, cuando activamos el comando del botón, podemos agregar una nueva fila de datos a la tabla a través del comando JavaScript en este momento.
A través de los ejemplos anteriores, puede ver que la cuadrícula de tipos móviles proporciona una API de interfaz JavaScript muy rica, que puede realizar varias operaciones en las páginas, celdas, tablas, etc. de la cuadrícula de tipos móviles. Si desea tener una comprensión más profunda de estas interfaces API, puede consultar la documentación de la interfaz JavaScript de Movable Type Grid .
Depuración de código JavaScript y CSS
Al igual que la depuración de código puro, después de aplicar código JavaScript o CSS a la página, también puede depurar el código en el navegador. El siguiente editor utiliza la última versión del navegador Mircorsoft Edge como ejemplo para presentar cómo depurar código JavaScript y CSS.
Pasos
1. Ejecución del diseñador: ejecute la aplicación en el diseñador;

2. Presione F12 en el navegador para abrir las herramientas de desarrollador y seleccione "Fuentes";

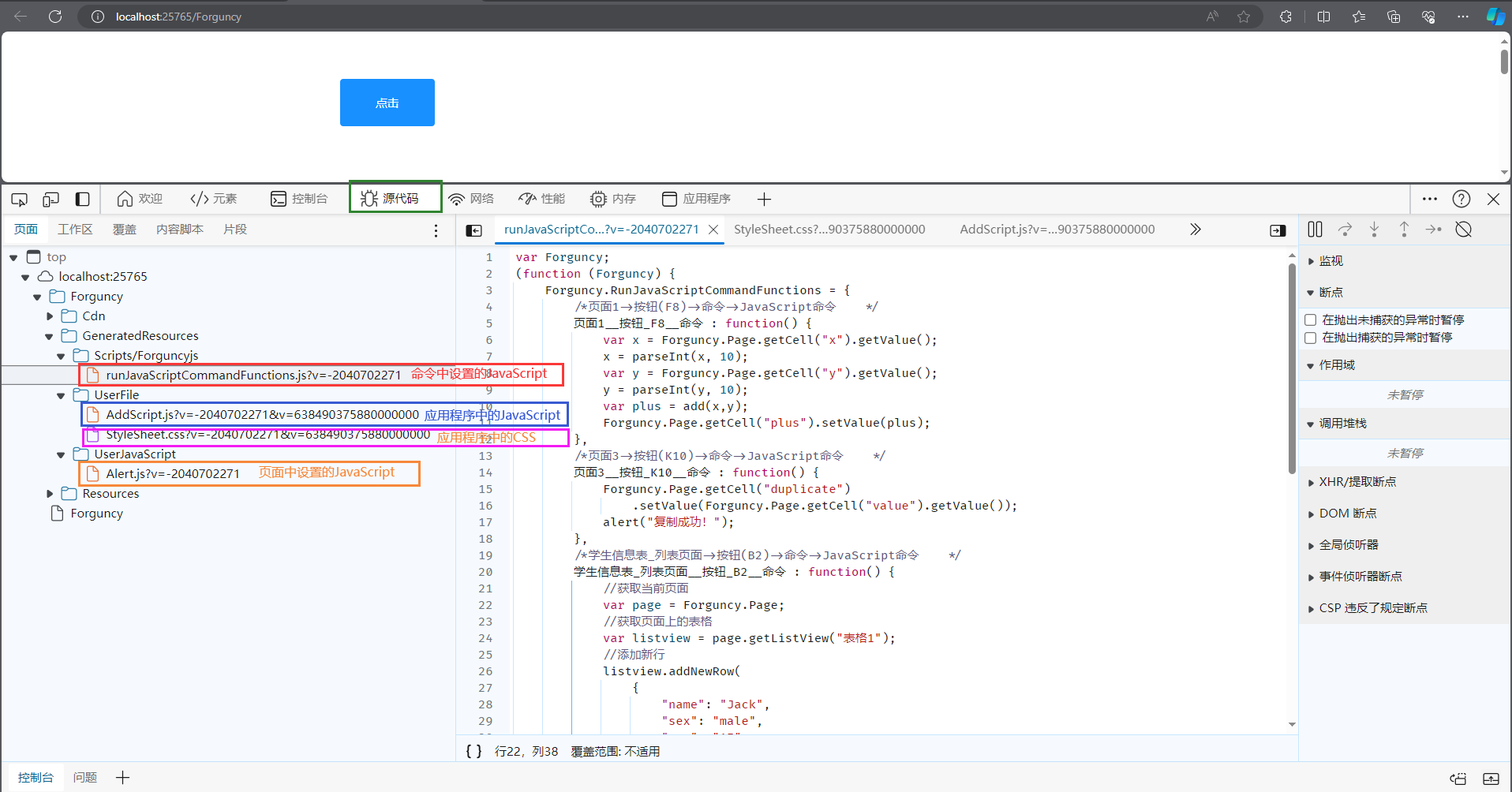
Puede ver que el código JavaScript y CSS que agregamos se encuentra en GeneratedResources, como lo muestran las marcas en la imagen de arriba.
en:
- JavaScript en un comando se refiere al código en el comando JavaScript.
- JavaScript en la aplicación se refiere al archivo JavaScript en "Configuración->Código JavaScript/CSS personalizado".
- El CSS en la aplicación se refiere al archivo CSS en "Configuración->Código JavaScript/CSS personalizado".
- JavaScript en la configuración de la página se refiere a los archivos JavaScript cargados en la configuración de la página.
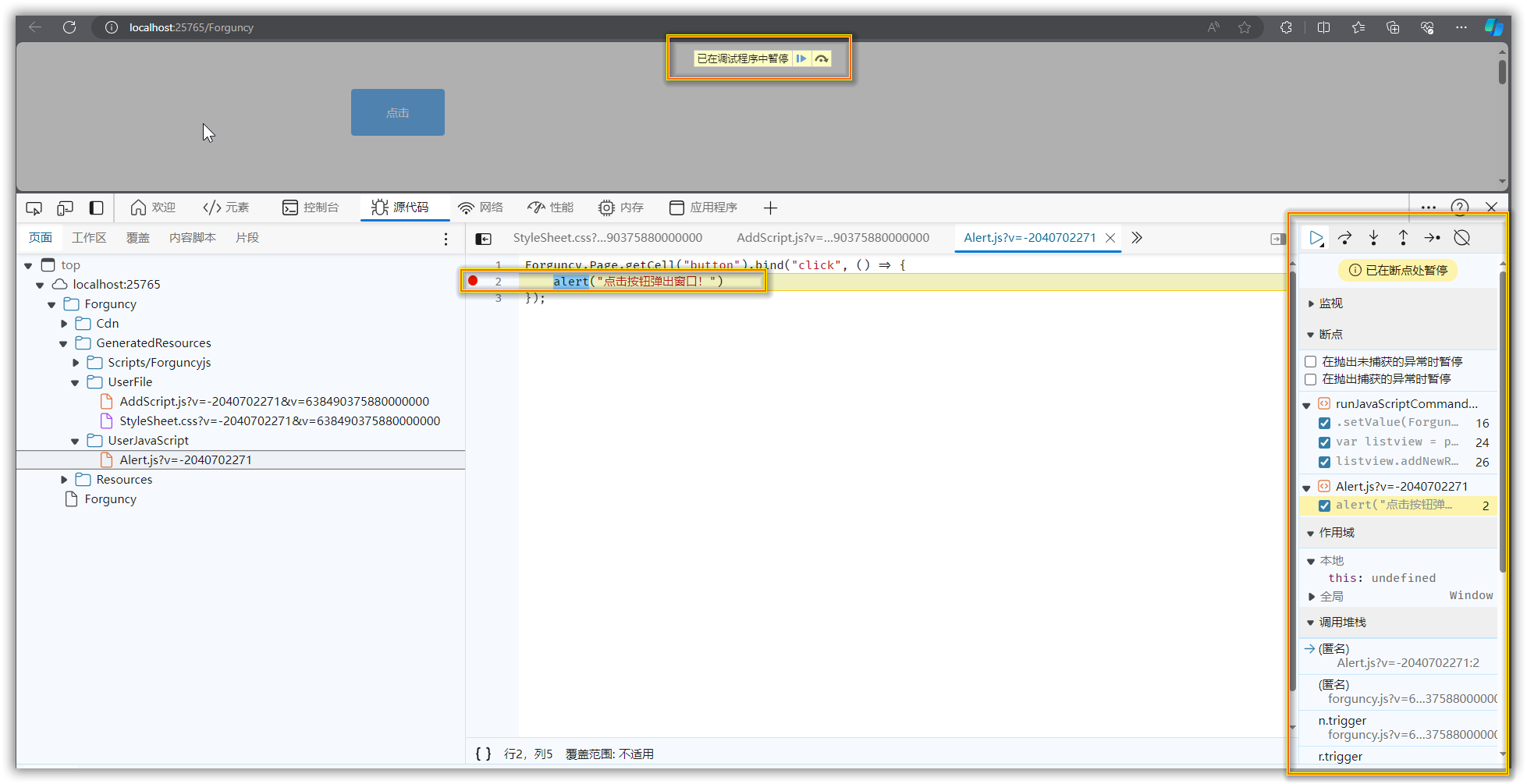
3. Después de encontrar el código correspondiente, agregue un punto de interrupción al código en la consola del navegador para ejecutarlo y depurarlo.

Finalmente, adjunte el enlace del proyecto del archivo completo usando una cuadrícula de tipos móviles: https://gitee.com/GrapeCity/reference_-java-script_in_lowcode
Resumir
Lo anterior es todo el proceso de cómo hacer referencia a JavaScript en una plataforma de código bajo. Si desea obtener más información, haga clic aquí para verla.
Enlace de extensión:
¿Qué es una plataforma de desarrollo de código bajo?
Un programador nacido en los años 90 desarrolló un software de portabilidad de vídeo y ganó más de 7 millones en menos de un año. ¡El final fue muy duro! Los estudiantes de secundaria crean su propio lenguaje de programación de código abierto como una ceremonia de mayoría de edad: comentarios agudos de los internautas: debido al fraude desenfrenado, confiando en RustDesk, el servicio doméstico Taobao (taobao.com) suspendió los servicios domésticos y reinició el trabajo de optimización de la versión web Java 17 es la versión Java LTS más utilizada. Cuota de mercado de Windows 10. Alcanzando el 70%, Windows 11 continúa disminuyendo. Open Source Daily | Google apoya a Hongmeng para hacerse cargo de los teléfonos Android de código abierto respaldados por Docker; Electric cierra la plataforma abierta Apple lanza el chip M4 Google elimina el kernel universal de Android (ACK) Soporte para la arquitectura RISC-V Yunfeng renunció a Alibaba y planea producir juegos independientes en la plataforma Windows en el futuro