
Lösen Sie das Problem überlappender Eingabetexte beim Abfragen der TreeSelect-Komponente von NZ-ZORRO
Ausführung
eckig: 9.x
nz-zorro: 9.x
nz-zorro offizielle Website
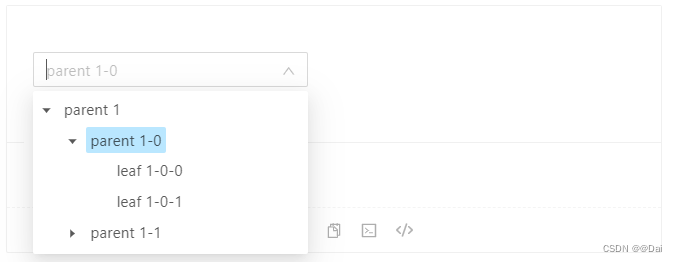
Frage
<nz-tree-select
[nzDropdownMatchSelectWidth]="false"
style="width: 180px;"
nzAllowClear
[(ngModel)]="type"
[nzNodes]="searchNodes"
[nzCheckStrictly]="true"
nzShowSearch
nzPlaceHolder="请选择模版类型"
[nzDropdownStyle]="{
'max-height':'220px'}"
>
</nz-tree-select>

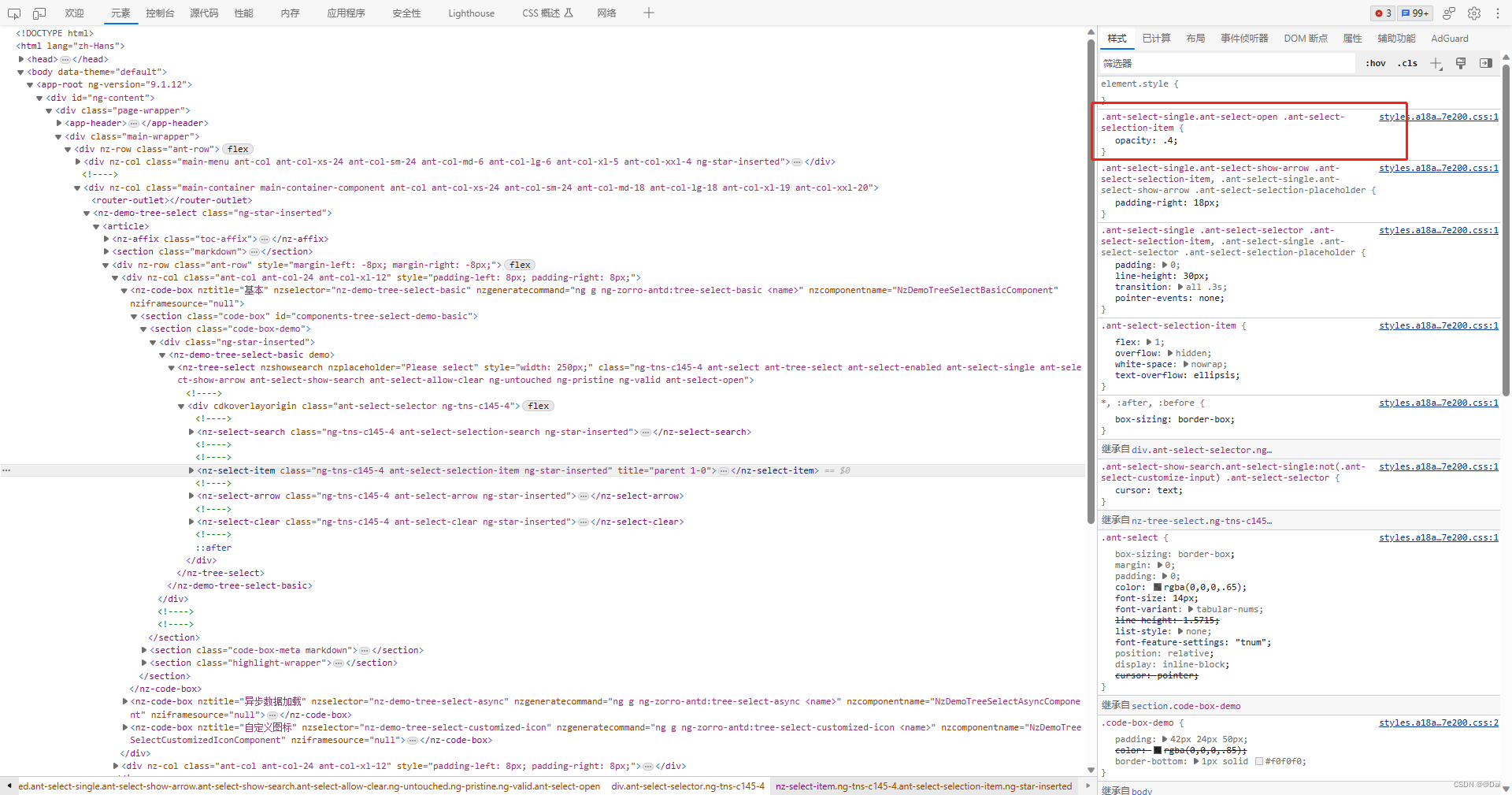
analysieren


Wenn Sie auf das Suchfeld klicken, wird der Stil .ant-select-single.ant-select-open .ant-select-selection-item hinzugefügt, der die Deckkraft des Textes auf 0,4 setzt.
于是,这里我们可以通过将opacity设置为0,进行透明化,这样就不会出现重叠了
lösen
//解决ng-zorro-antd低版本的treeSelect的bug(选中后文字透明,就不会出现重叠的情况了)
.ant-select-single.ant-select-open .ant-select-selection-item{
opacity: 0;
}

该问题在10.x的版本中已经修复了