Problembeschreibung:
Es ist so ein Durcheinander. Ich
arbeite derzeit an einem Back-End-Management-Projekt und verwende den angestammten Code React+ts+antd. Es
ist besser, Vue für das Back-End-Management zu verwenden.
Das ist in Ordnung. Die verwendete Version von antd ist 3.xxx. Jetzt wurde die offizielle Website auf 5 aktualisiert. Die .xx-Version.
Oh, als ich das Projekt zum ersten Mal übernahm, habe ich zuerst antd aktualisiert
. Es wurden viele Fehler gemeldet. Wie kann ich es wagen, das zu ändern? Ich habe nicht Ich hatte nicht so viel Zeit,
also habe ich auf die Version 3.xx zurückgesetzt. Der Versionsunterschied war immer noch derselbe. Sehr groß
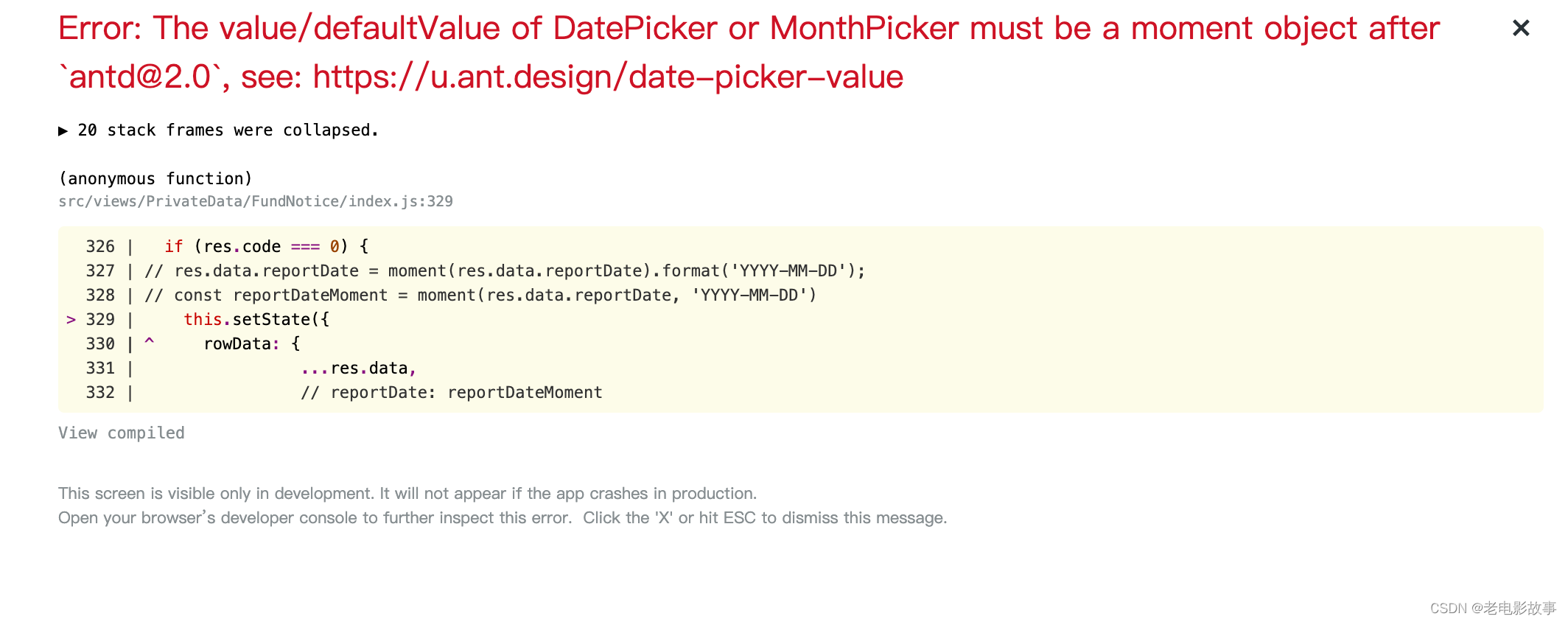
Das Problem, auf das wir jetzt stoßen, besteht darin, dass wir beim Hinzufügen von Daten zu einer Datumsauswahl diese direkt auswählen. Beim Bearbeiten und Anzeigen von Daten müssen wir der Datumsauswahl direkt einen Wert zuweisen. Das vom Backend zurückgegebene Datenformat ist 2023-12- 29. So wird ein Fehler gemeldet:

Übersetzung: Der Wert/defaultValue von DatePicker oder MonthPicker muss das zweite Objekt hinter „[email protected]“ sein.
Datepicker unterstützt nur den Moment-Typ und die vom Formular erhaltenen Daten sind vom Typ String, was zu einem Fehler führt.
Lösung
Moment installieren
npm i moment --save-dev
import moment from 'moment'
this.props.getFundNoticeDetail(record.id).then(res => {
if (res.code === 0) {
const reportDateMoment = moment(res.data.reportDate, 'YYYY-MM-DD')
this.setState({
rowData: {
...res.data,
reportDate: reportDateMoment
},
modalVisible: true,
onlyRead: true,
title: '查看基金公告',
})
}
})
Es kann nicht direkt einer Zeichenfolge zugewiesen werden. Es muss mit Moment umwickelt werden.
Okay, ich dachte, das wäre es, aber als ich es getestet habe, habe ich nicht damit gerechnet, dass
die Zuweisung in Ordnung ist, aber jetzt funktioniert es nicht, wenn ich das Datum auswähle.
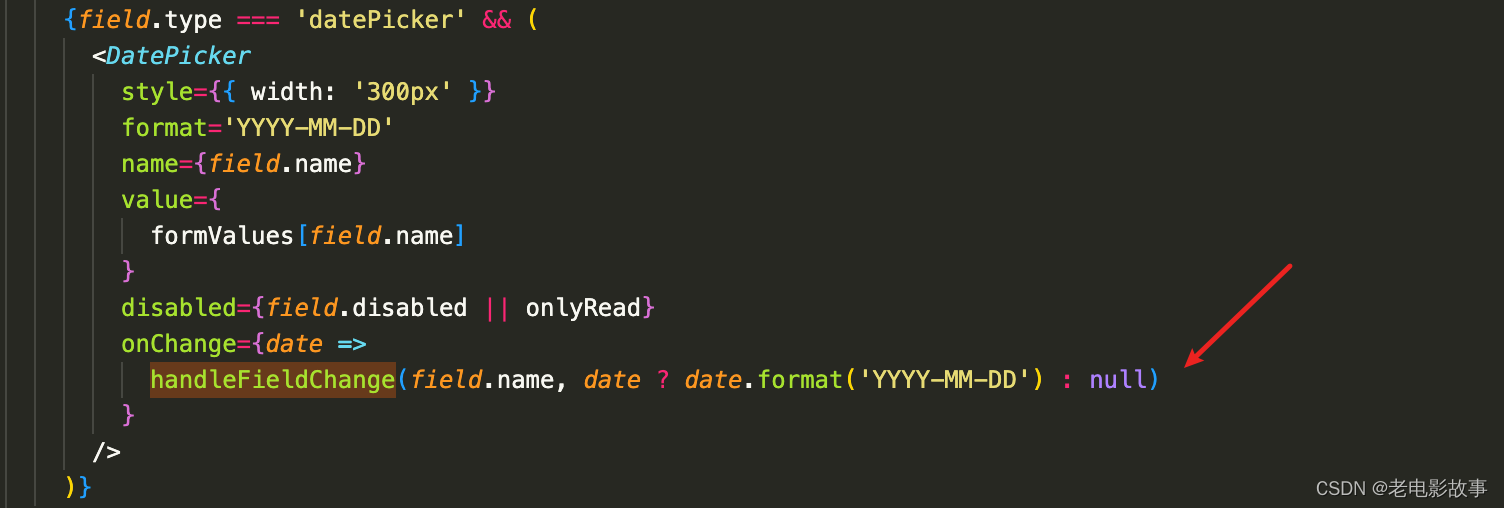
Der Originalcode sieht so aus:

geändert zu:

Erledigt! ! ! ! !