Studiennotizen zur nullbasierten Uniapp-Entwicklung (11) – Installieren Sie die Erweiterungskomponente uni-ui/uView und die WeChat-Applet-Entwicklungsumgebung
1. Installieren Sie die Erweiterungskomponente uni-ui
uni-ui ist eine offizielle Erweiterungskomponente, die vom Uni-App-Team entwickelt wurde und leistungsfähiger und einfacher zu verwenden ist als die Basiskomponente.
Einführungsdokument:
https://uniapp.dcloud.net.cn/component/uniui/uni-ui.html
Gebrauchsanweisung:
Folgen Sie dem Komponenten-Beispielcode der Beispieldatei und geben Sie ihn direkt ein.
Installationsmethode:
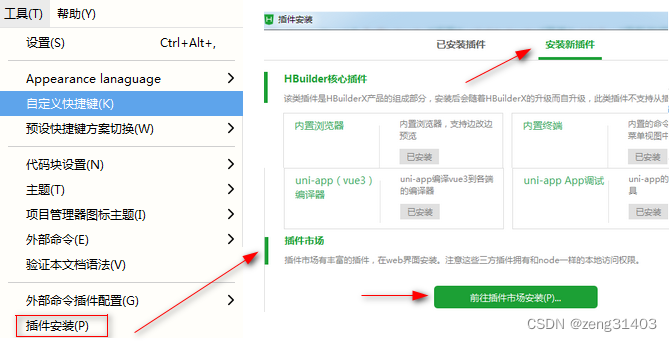
1. Tools->Plug-in-Installation->Neues Plug-in installieren->Gehen Sie zum Plug-in-Markt installieren...

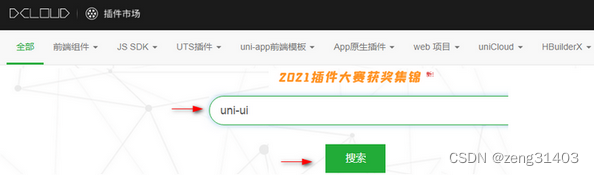
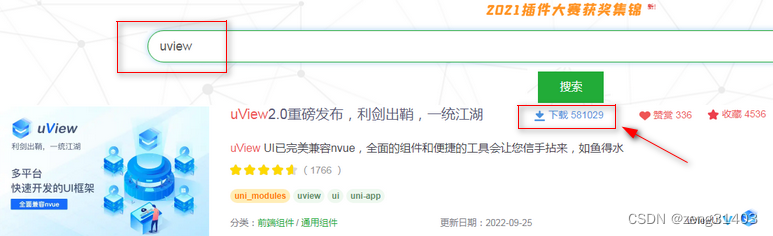
2. Wählen Sie „Front-End-Komponenten“, um nach uni-ui zu suchen

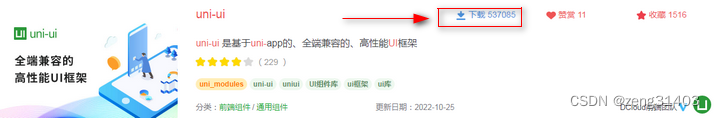
3. Klicken Sie in den Ergebnissen auf „Herunterladen“

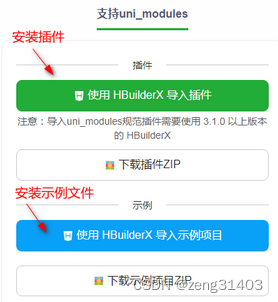
4. Befolgen Sie die Anweisungen, um das Plug-in zu installieren oder das Beispielprojekt zu importieren a>

2. Installieren Sie die Erweiterungskomponente uView
uView-Autor: uViewUI, die Plug-Ins sind umfangreicher und sehr schön, und die Installations- und Verwendungsmethoden ähneln Uni-UI. Wählen Sie „Front-End-Komponenten“ und suchen Sie nach uView.
Einführungsdokument:
https://www.uviewui.com/components/intro.html

Unterhalb des Einführungsdokuments: Es gibt Anweisungen zur Verwendung jeder Komponente und die Einführung ist detaillierter und benutzerfreundlicher als bei Uni-UI.
Zum Beispiel die Verwendung von u-image.
https://www.uviewui.com/components/image.html
<u--image :showLoading="true" :src="src" width="80px" height="80px" @click="click"></u--image>
Warme Erinnerung:
Da die integrierten Stile von uView alle in SCSS-Dateien geschrieben sind, achten Sie bei der Verwendung bitte darauf, lang=" zum Stil-Tag der Seite hinzuzufügen .;scss"-Attribut, andernfalls wird möglicherweise ein Fehler gemeldet.
3. Installieren Sie die WeChat-Applet-Entwicklungsumgebung
Downloadseite für das WeChat Mini-Programmentwicklungstool:
https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html

Führen Sie die Miniprogramm-Entwicklungsumgebung aus:

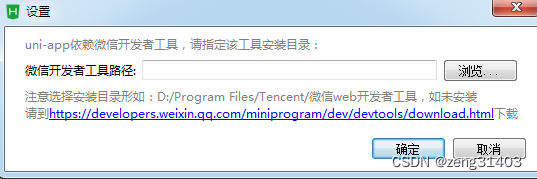
Legen Sie das Verzeichnis fest, in dem sich die „WeChat Web Developer Tools“ als Tool-Installationsverzeichnis befinden.


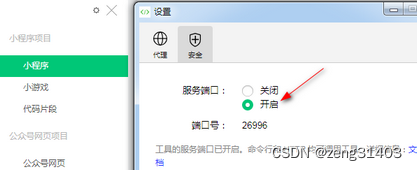
Öffnen Sie den Service-Port in die Einstellungen.

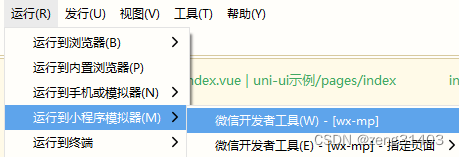
Dann „Run to mini program simulator“ erneut, um das WeChat-Miniprogramm zu kompilieren.