En el último artículo comparamos las diferencias Viteentre y Webpack. Webpack 5.0A continuación, para prepararnos para reemplazar el utilizado en el proyecto Vite 2.0, primero nos propusimos configurar el entorno de desarrollo/producción desde cero.
Directorio de artículos
1. Inicialización
-
1. Inicialización
package.jsonnpm init//Entrar hasta el final -
2. Instalación
Vite(noderequisitos de versión14.18 +)yarn add vite --devonpm install vite -D -
3. Inicializar proyecto
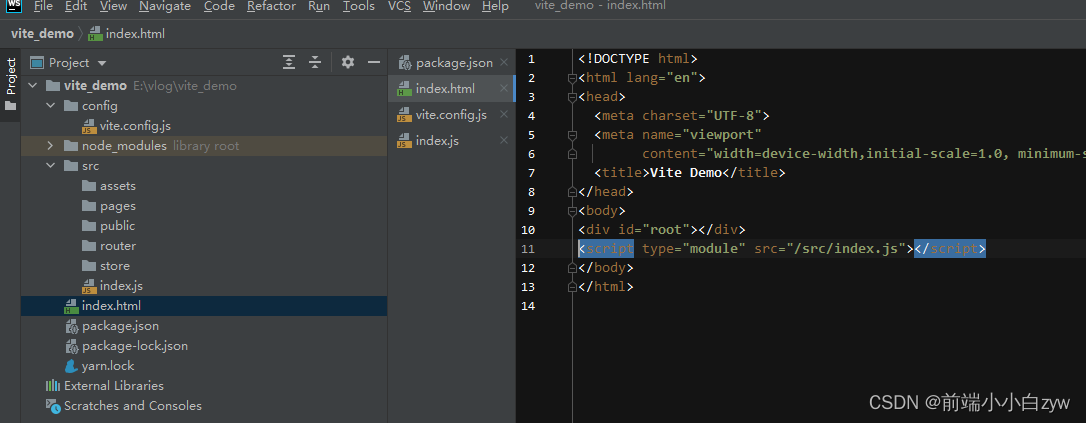
config/vite.config.jsArchivo de configuración de estructura de directorio de inicialización ,index.htmlarchivo de exportación,index.jsarchivo de entrada,srccódigo fuente del directorioDebido a
Viteque se basaESMenHTTPsolicitar la obtención de los archivos requeridos, por lo que la entradaindex.jsdebe prestar atención a:- 1.
typeparamodule - 2.
srcLa ruta debe utilizar una ruta absoluta.

- 1.
-
4. Configurar comandos de empaquetado
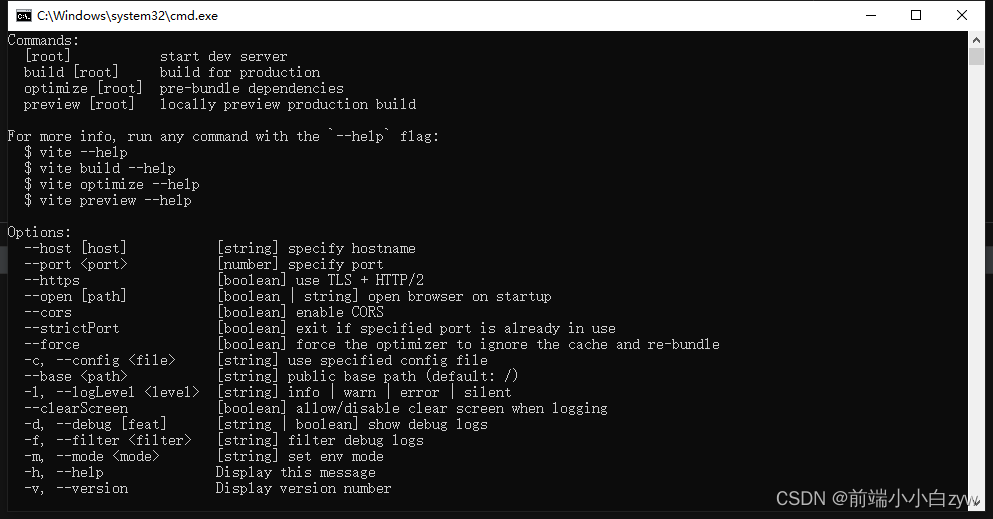
package.json: Aquí--opense refiere a abrir la ventana,-chacer referencia al uso de una configuración personalizada,-mespecificar el entornodevelopmentoproduction"scripts": { "dev": "vite serve -c ./config/vite.config.js -m development --open", "build": "vite build -c ./config/vite.config.js -m production" }Ver más configuraciones:
npx vite --help
2. Configuración
-
1. Configuración básica
Los estudiantes que han configurado
wepback, creo que esta configuración les resulta familiar, en comparación conwebpack, la configuración es mucho más simple.webpackSe recomienda a los estudiantes que no sepan cómo configurarlo que se familiaricenwebpackprimero con la configuración. Haga clic para ingresar: Webpack 4.X Configure la aplicación SPA de una sola página desde ceroimport { defineConfig } from 'vite' import { resolve } from 'path' export default defineConfig({ root: process.cwd(), // 项目根目录 base: '/', // 项目基准路径,默认 / publicDir: 'public', // 静态资产的目录,默认 public cacheDir: 'node_modules/.vite', // esbuild预构建缓存(依赖/缓存) resolve: { // 项目别名 alias: { '@': resolve(__dirname, '../src'), 'pages': resolve(__dirname, '../src/pages') }, extensions: ['.js', '.vue', '.json'] // 引入对应的文件时可以忽略其后缀 } })El entorno de desarrollo se puede iniciar aquí porque
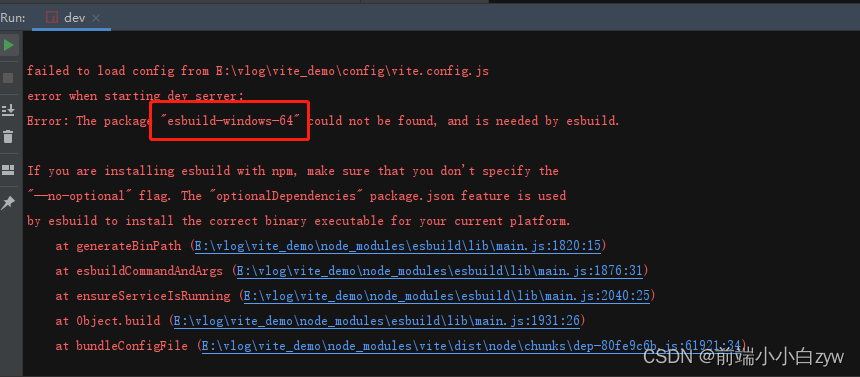
Vitenos ha ayudado a configurar el valor predeterminadodev server, ejecutarlo directamentenpm run devy encontrar errores y dependencias faltantesesbuild, e instalar dependencias.npm install esbuild-windows-64 -D
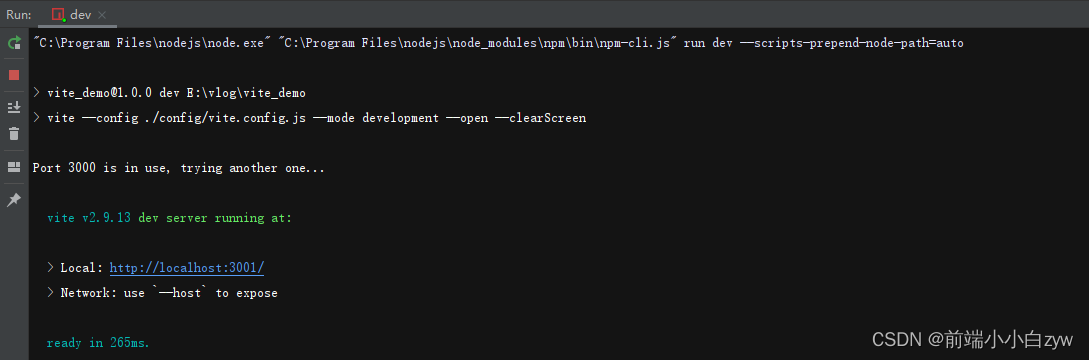
Después de que la instalación sea exitosa, vuelva a ejecutarla
npm run devy comience con éxito. Debido a que aquí se usa la configuración predeterminada, para facilitar la expansión, debemos reconfigurarla aquí.dev server
-
2. Configurar el entorno de desarrollo.
server: { host: '0.0.0.0', // 服务器主机名,如果允许外部访问,可设置为 "0.0.0.0" port: 3000, // 服务器端口号:默认3000,如果被占用,自动切换 open: true, // 是否自动打开浏览器 strictPort: false, // 设为 true 时若端口已被占用则会直接退出,而不是尝试下一个可用端口 force: true, //是否强制依赖预构建 proxy: proxyConfig // 代理 } // proxyConfig.js: export default { '/api': { target: 'http://xxx.com', changeOrigin: true, rewrite: path => path.replace(/^\/api/, '') }, '/socket.io': { target: 'ws://localhost:3000', ws: true } } -
3. Configurar
CSSel preprocesador y el prefijoSi se usa
sass, no es necesario descargarlonode-sassnisass-loaderempaquetarlo, simplemente instálelo directamentesass, aquí lo usamosless, descárguelo directamente.lessnpm i menos prefijo automático postcss -D
- Configurar
lesspreprocesadorimport { resolve } from 'path' export default defineConfig({ ... css: { preprocessorOptions: { less: { additionalData: `@import "${ resolve(__dirname, '../src/assets/css/common.less')}";`, // 配置 less 全局变量 javascriptEnabled: true } }, devSourcemap: true, // 在开发过程中是否启用 sourcemap } }) autoprefixerAutocompletado de prefijo de configuración
postcss.config: Configuraciónautoprefixermodule.exports = { "plugins": { "autoprefixer": { }, } }package.jsonProcesamiento de compatibilidad de configuración
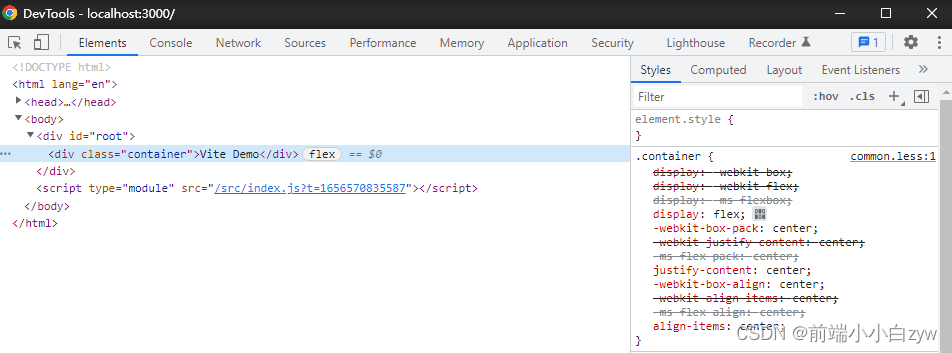
Una vez completada la configuración, echemos un vistazo al efecto y surta efecto.{ "browserslist": [ "defaults", "not ie < 11", "last 2 versions", "> 1%", "iOS 7", "last 3 iOS versions" ] }

- Configurar
-
4. Configurar
vue 3.0el entorno de desarrollo.-
4.1 Instalar dependencias
1.
vueEntorno de instalación: npm i vue -D o hilo agregar vue --dev
2. Instalaciónvue plugin: npm i @vitejs/plugin-vue -D o hilo agregar @vitejs/plugin-vue --dev -
4.2
vueEntorno de configuraciónvite.config.js:viteConfiguraciónimport vue from '@vitejs/plugin-vue' export default defineConfig({ plugins: [ vue() ] })index.js: Archivo de entradaimport { createApp } from 'vue' import App from './App.vue' const app = createApp(App) app.mount('#root')App.vue: componente principal<template> <div class="container"> { { num }} </div> </template> <script> import { ref, onBeforeMount } from 'vue' export default { setup() { let num = ref(0) onBeforeMount(_ => { console.log(num.value) }) return { num } } } </script> <style lang="less"> .app { font-family: "Helvetica Neue", Helvetica, "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei", "微软雅黑", Arial, sans-serif !important; /*网页默认字体,顺序优先级*/ font-size: 16px; /*网页默认字体大小*/ user-select: none; /*页面文字禁止选中*/ -webkit-font-smoothing: antialiased; /*字体进行抗锯齿渲染*/ -moz-osx-font-smoothing: grayscale; /*字体进行抗锯齿渲染*/ box-sizing: border-box !important; /*解决怪异盒模型*/ -webkit-backface-visibility: hidden; /*使用CSS Transforms 或者 Animations时可能会有页面闪烁的Bug*/ -webkit-tap-highlight-color: transparent; /*cursor为pointer时,移动端会有蓝色背景:*/ scroll-behavior: smooth; /*浏览器默认滚动触发时添加过渡动画*/ transform: translateZ(0); /*硬件加速*/ } </style>Pruébalo mientras corres,
npm run devperfecto.
-
4.3 Configurar
vue-routerel enrutamientonpm i vue-router@4 -S
router/index.jsConfiguración de enrutamiento, aquí el parámetro del modo de enrutamientohistorynomodees , puede ver sus parámetros desde el código fuenteimport { createRouter, createWebHashHistory } from 'vue-router' const Home = () => import('../pages/home') const routes = [ { path: '/', redirect: { path: '/Home' } }, { path: '/Home', name: 'Home', component: Home } ] export default createRouter({ history: createWebHashHistory(), routes, }) -
4.4
vuexGestión del estado de configuraciónnpm i vuex@siguiente -S
store/index.js: El módulo de gestión de estado está integrado en la nueva versióncreateLoggery se puede introducir directamente.import { createStore, createLogger } from 'vuex' import app from './module/app' export default createStore({ modules: { app // 单个管理模块 }, plugins: [ createLogger ], // 修改 state 时打印日志 strict: true // 严格模式,不允许直接修改 state })home.vue: Utilizado por un único componente de enrutamiento<template> <div>Home</div> </template> <script> import { ref, onMounted } from 'vue' import { useStore } from 'vuex' export default { setup() { let store = useStore() onMounted(_ => { // 获取配置文件 store.dispatch('_getConfig', { mode: 'T' }) }) return { store } } } </script> -
4.5
elementBiblioteca de componentes de configuraciónnpm instala elemento-plus -S
!!! Durante la instalación, se puede informar el siguiente error. Esta consulta es
esbuildybugel método de procesamiento es: ejecutar en el directorio actual:node ./node_modules/esbuild/install.js
Después de ejecutar el comando, descargue nuevamente, solución perfecta

index.js: Introducción y uso, debe prestar atención al orden aquí, cargar el complemento primero y luego montarloimport { createApp } from 'vue' import element from 'element-plus' import '@/assets/css/index.css' import App from './App' const app = createApp(App) app.use(element) app.mount('#root')
-
5. Configurar el entorno de producción.
import { resolve } from 'path' export default defineConfig({ ... build: { outDir: resolve(__dirname, '../dist'), // 指定输出路径(相对于 项目根目录) assetsDir: 'static', // 指定生成静态资源的存放路径(相对于 build.outDir) cssCodeSplit: true, // 启用 CSS 代码拆分 chunkSizeWarningLimit: 500, // chunk 大小警告的限制(以 kbs 为单位) sourcemap: false // 构建后是否生成 source map 文件 } })Si desea cambiar diferentes configuraciones según diferentes entornos, puede crearlas en el directorio raíz
.env.[mode], dondemodeestá el entorno actual..env # 所有情况下都会加载 .env.local # 所有情况下都会加载,但会被 git 忽略 .env.[mode] # 只在指定模式下加载 .env.[mode].local # 只在指定模式下加载,但会被 git 忽略Actualmente, también puede ejecutar alguna lógica específica basada en las variables de entorno actuales.
import.meta.env.MODE: {string} El modo en el que se ejecuta la aplicaciónimport.meta.env.BASE_URL: {string} Básico al implementar la aplicaciónURL. Estábasedeterminado por los elementos de configuración.import.meta.env.PROD: {boolean} Si la aplicación se ejecuta en un entorno de producciónimport.meta.env.DEV: {boolean} Si la aplicación se ejecuta en un entorno de desarrollo (siempre loimport.meta.env.PRODcontrario)
-
3. Fin
En este punto, básicamente se ha construido un proyecto vite+ simple y práctico, más adelante se agregarán especificaciones de código, integración, carga, entorno, etc.vue 3.0eslintvuex hookscdnTypescript