Notas de estudio 1 de HTML y CSS de front-end (basadas en el video didáctico de Shang Silicon Valley)
Notas de estudio 2 de HTML y CSS de front-end (basadas en el video de enseñanza de Shang Silicon Valley)
Notas de estudio 3 de HTML y CSS de front-end (basadas en el video de enseñanza de Shang Silicon Valley)
Notas de estudio de HTML y CSS de front-end 4 (basadas en el video de enseñanza de Shang Silicon Valley)
Notas de estudio de HTML y CSS de front-end 5 (basadas en el video de enseñanza de Shang Silicon Valley)
Notas de estudio de HTML y CSS de front-end 6 (basadas en el video de enseñanza de Shang Silicon Valley)
Notas de estudio de HTML y CSS de front-end 7 (basadas en el video de enseñanza de Shang Silicon Valley)
Notas de estudio de HTML y CSS de front-end 8 (basadas en el video de enseñanza de Shang Silicon Valley)
Notas de estudio de HTML y CSS de front-end 9 (basado en el vídeo didáctico de Shang Silicon Valley)
Episodio 1 (Introducción al front-end)

Nota: HTTP es un protocolo público y no es muy seguro. Si encuentra una página web que utiliza este protocolo y la operación involucra privacidad de contraseña y otro contenido, ¡debe tener cuidado!
Episodio 2 (Introducción al contenido de aprendizaje)

Episodio 3 (Introducción a HTML)
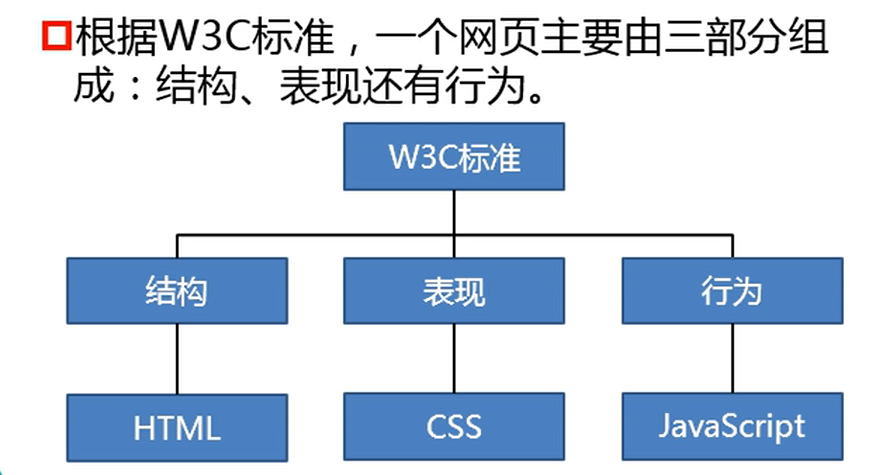
- Lenguaje de marcado de hipertexto HTML (lenguaje de marcado de hipertexto), el hipertexto se refiere a hipervínculos y el marcado se refiere a etiquetas.
- Formato estándar de página web
1.<html></html>与<head></head><body></body>为父标签与子标签的关系
2.<head></head>与<title></title>为父标签与子标签的关系
3.<html></html>与<title></title>为祖先标签与后代标签的关系
4.网页的所有可见内容都应该写在<body></body>中
下图为标准格式


Episodio 4 (comentarios HTML)
<!-- 在这里写注释,如上图所示 -->
Episodio 5 (Atributos de Etiquetas)
Por ejemplo: <font color="green" size="7">此处是被设置属性的标签</font>

Nota: No se recomienda establecer etiquetas a través de atributos, se recomienda usar css
Episodio 6 (Declaración de documento)
Hay varias versiones de HTML de uso generalizado. Para indicarle al navegador qué versión estamos usando, debemos agregar una declaración de documento.
HTML5的文档声明最简洁为<!doctype html>

Episodio 7 (Introducción al Sistema Hexadecimal)
Los lectores lo entenderán por sí solos
Episodio 8 (problema de código confuso)
- La causa principal de los caracteres confusos es que la codificación y la decodificación utilizan diferentes conjuntos de caracteres.
- El navegador del sistema chino utiliza el juego de caracteres GB2312 de forma predeterminada al decodificar. Para evitar caracteres confusos, existen tres soluciones:
1.编码时采用GB2312
2.若编码时不是采用GB2312,则在浏览器中键盘点击alt,点击查看->编码->unicode
3.以上两种都不建议使用,建议直接在代码中使用 <meta />自结束标签,告诉浏览器我们所使用的编码字符集,例如<meta charset="utf-8" />
Episodio 9 (etiquetas comunes)
etiqueta de título<h1></h1>
1.HTML中共有六级标题,显示效果上h1~h6,逐级减小,h1最重要,表示网页中的主要内容
2.对搜索引擎来说,h1的重要性仅次于title,h1中的内容会影响到网页在搜索引擎中的排名
etiquetas de párrafo<p></p>
1.使用段落标签表示一个段落,其中的文字默认会独占一行,并且段落与段落之间会有一定的间距
2.在HTML中,字符之间有再多的空格,浏览器也只会当成一个空格来解析,换行也当成空格解析
etiqueta de salto de línea etiqueta <br />
de línea horizontal<hr />
Episodio 10 (Entidades)
Las entidades en realidad son similares a los personajes de escape.
< 用 < 表示
> 用 > 表示
空格 用 表示
版权声明 用© 表示