Consejo: Una vez escrito el artículo, la tabla de contenido se puede generar automáticamente. Para saber cómo generarla, consulte el documento de ayuda a la derecha.
Directorio de artículos
Prefacio
sitio web oficial del carrusel swiper
Para artículos de referencia, es mejor leer primero su introducción y luego leer la mía.
swiper, aplicación de swiper en vue, se aplican varias versiones de swiper en proyectos de vue
Portal oficial de efectos.
提示:以下是本篇文章正文内容,下面案例可供参考
1. deslizador de descarga de npm
npm install swiper@5.4.5 -S

2. Pasos de uso
1.Introducir biblioteca + declarar variables
El código es el siguiente (ejemplo):
import Swiper from 'swiper'; // 注意引入的是Swiper
import 'swiper/css/swiper.min.css' // 注意这里的引入
export default {
name: "vinit",
components: {
},
data() {
return {
swiper: null,
swiperList: [{
id: 1,
title: '采集国家二级保护野生植物审批',
imgUrl: require("@/assets/image/banshi-01.png"),
}, {
id: 2,
title: '农村危房改造',
imgUrl: require("@/assets/image/banshi-02.png"),
}, {
id: 3,
title: '乡村医生执业注册',
imgUrl: require("@/assets/image/banshi-03.png"),
}, {
id: 4,
title: '生鲜乳准运证明核发',
imgUrl: require("@/assets/image/banshi-04.png"),
}, {
id: 5,
title: '常量命名全部大写,单词间用下划线隔开,力求语义表达完整清楚, 不要嫌名字长',
imgUrl: require("@/assets/image/banshi-01.png"),
}, {
id: 6,
title: '使用 2 个空格进行缩进',
imgUrl: require("@/assets/image/banshi-02.png"),
}, {
id: 7,
title: '不同逻辑、不同语义、不同业务的代码之间插入一个空行分隔开来以 提升可读性',
imgUrl: require("@/assets/image/banshi-03.png"),
}, {
id: 8,
title: '使用字面量来代替对象构造器',
imgUrl: require("@/assets/image/banshi-04.png"),
}]
......
2. Escribe la página
El código es el siguiente (ejemplo):
<div style="background-color: #fff;">
<div class="banshi">
<h1>办事查询</h1>
<div class="swiper-container">
<div class="swiper-wrapper">
<div v-for="item in swiperList" :key="item.id" class="swiper-slide"
:style="`background-image:url(${item.imgUrl})`">
<h3>{
{ item.title }}</h3>
<el-button>立即办理</el-button>
</div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
</div>
</div>
</div>
El estilo es el siguiente.
.banshi {
width: 1200px;
margin: 0 auto;
padding: 70px 0;
.swiper-slide {
position: relative;
height: 328px;
width: 264px;
padding: 36px 22px;
background-repeat: no-repeat;
background-size: contain;
background-color: #F7F8FA;
.el-button {
z-index: 2;
}
}
}
3. Ejecute js
getSwiper() {
this.swiper = new Swiper(".swiper-container", {
loop: true, // 无缝
autoplay: {
//自动开始
delay: 3000, //时间间隔
disableOnInteraction: false, //*手动操作轮播图后不会暂停*
},
paginationClickable: true,
slidesPerView: 4, // 一组三个
spaceBetween: 30, // 间隔
// 如果需要前进后退按钮
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// 如果需要分页器
pagination: {
el: '.swiper-pagination',
clickable: true, // 分页器可以点击
},
})
}
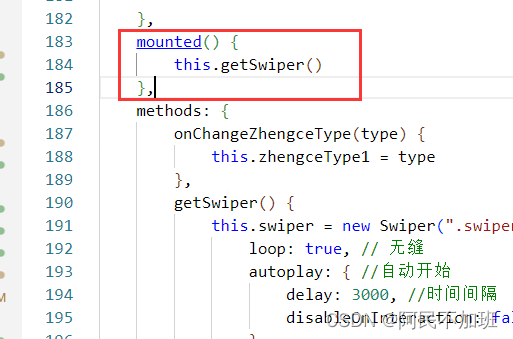
一定要在mounted里面去执行,只有页面上轮播内容循环结束了,才可以初始化swiper
mounted() {
this.getSwiper()
},

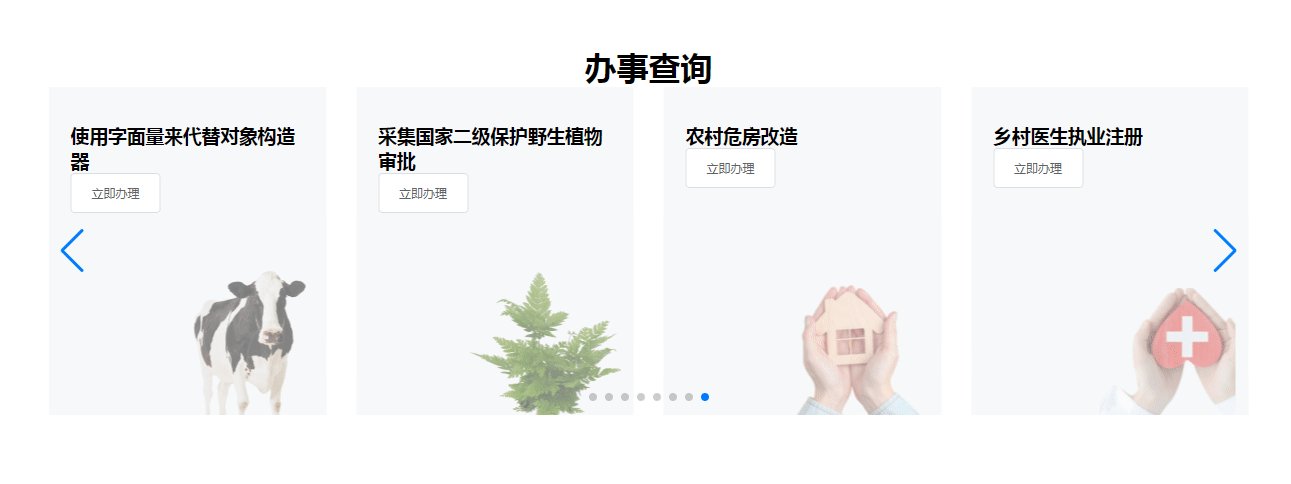
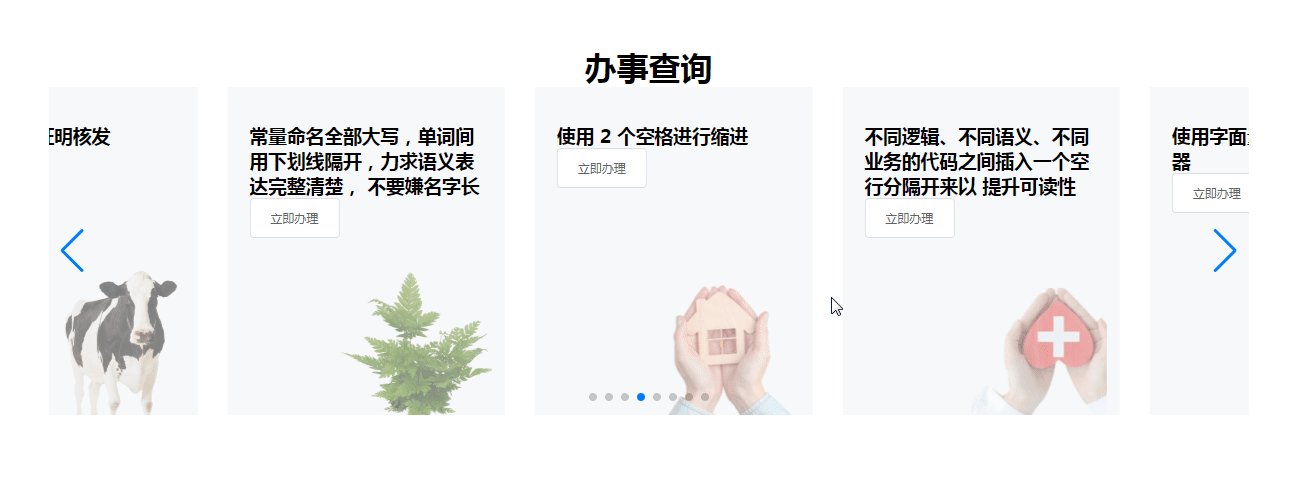
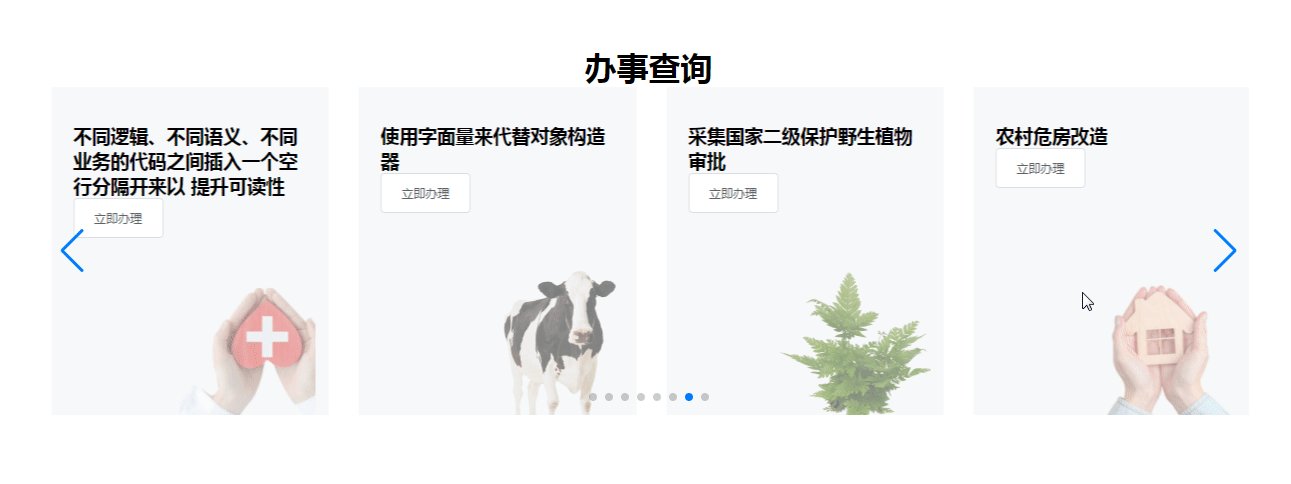
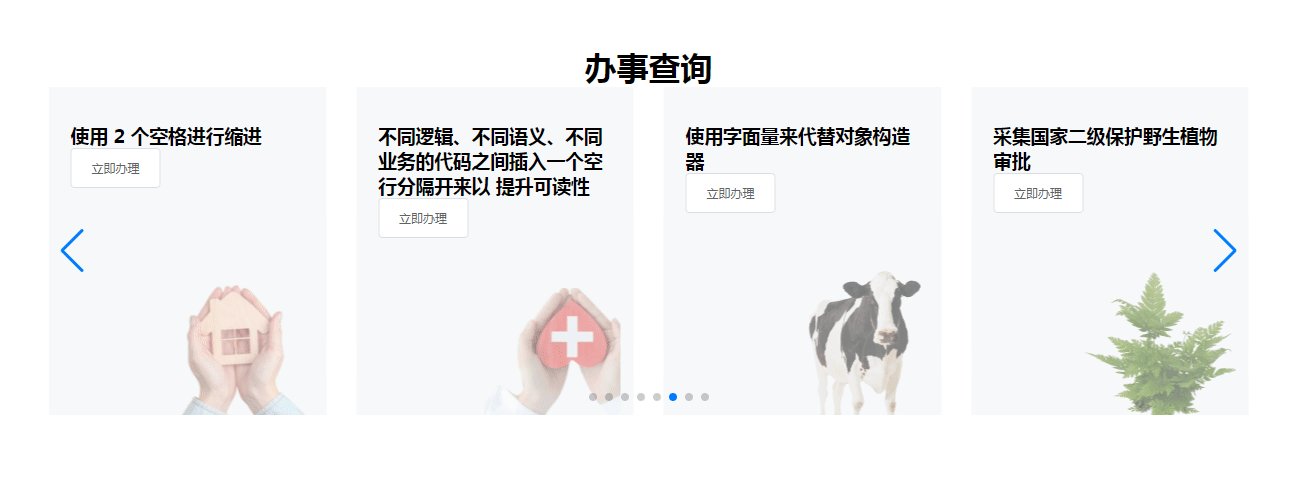
El efecto es el siguiente

Resumir
vue2 utiliza el componente swiper, un tutorial práctico a nivel de niñera