Código:
<div id="box">
<button @click="counter">计算</button>
<p>按钮被单击{
{count}}次</p>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#box',
data: {
count: 0
},
methods: {
counter: function () {
count++;
}
}
})
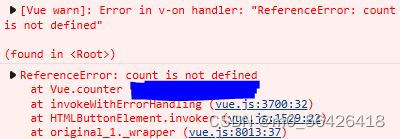
</script>Mensaje de error:

Motivo: el conde olvidó agregar esto. . .
<div id="box">
<button @click="counter">计算</button>
<p>按钮被单击{
{count}}次</p>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#box',
data: {
count: 0
},
methods: {
counter: function () {
this.count++;
}
}
})
</script>