Wirkung
Seitenstil
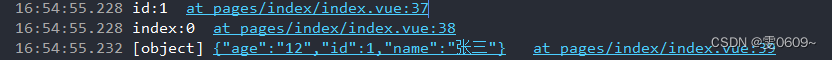
Klicken Sie auf die erste Zeile der Konsole, um Informationen auszugeben

Code
:data-id="item.id" : Definieren Sie ID-Informationen. e.currentTarget.dataset.id ruft die ID der angeklickten Zeile ab, wenn auf das Ereignis geklickt wird
:data-index="index" : Definieren Sie Indexinformationen. e.currentTarget.dataset.index ruft den Index der angeklickten Zeile ab , wenn auf das Ereignis geklickt wird
:data-item="item" : Elementinformationen definieren. Wenn ein Klickereignis auftritt, ruft e.currentTarget.dataset.item die gesamten Zeileninformationen der angeklickten Zeile ab.
<template>
<view>
<view class="item_all" v-for="(item, index) in allinfo" :key="index">
<view class='position' :data-id="item.id" :data-index="index" :data-item="item" @tap="deatil">
<view class="vv_1">id: {
{item.id}}</view>
<view class="vv_1">name: {
{item.name}}</view>
<view class="vv_1">age: {
{item.age}}</view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
allinfo: [{
id: 1,
name: '张三',
age: '12'
},
{
id: 2,
name: '李四',
age: '21'
},
{
id: 3,
name: '王五',
age: '44'
},
]
};
},
methods: {
deatil(e) {
console.log("id:"+e.currentTarget.dataset.id)//获取行id信息
console.log("index:"+e.currentTarget.dataset.index)//获取索引index信息
console.log(e.currentTarget.dataset.item)//获取整行信息
}
}
};
</script>
<style>
.item_all {
margin-bottom: 3%;
}
.position {
padding: 6% 0;
width: 100%;
background-color: #fff;
box-shadow: 4rpx 4rpx 4rpx gainsboro;
}
.vv_1 {
margin: 0 5%;
word-break: break-all;
}
</style>