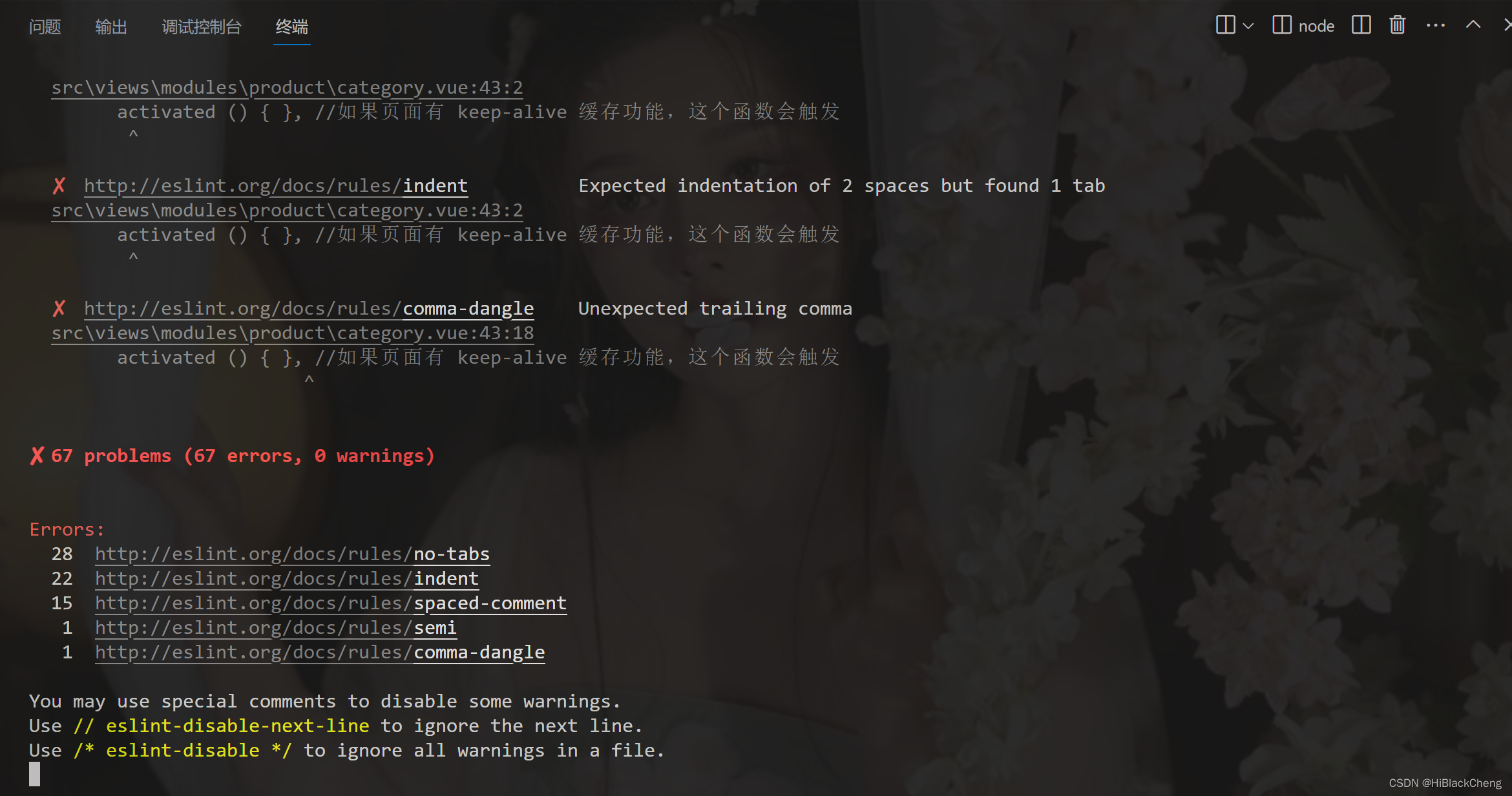
Al desarrollar, a menudo utilizamos los proyectos de otras personas como base para nuestro propio desarrollo, como el uso de renren-fast-vue , etc. Aunque nos facilita enormemente comenzar rápidamente con el desarrollo, a menudo reportamos muchos errores al escribir nuestro propio código. Por ejemplo, al escribir un archivo vue e importar su propia plantilla de vue, aparecerá una pantalla llena de errores. Esto se debe a que la función de verificación de EsLint se seleccionó cuando se creó el proyecto. Debido a que el mecanismo de verificación de EsLint es muy estricto , Al escribir código, un espacio o una línea más puede provocar un error, como en la siguiente imagen:

Entonces, ¿cómo solucionarlo?
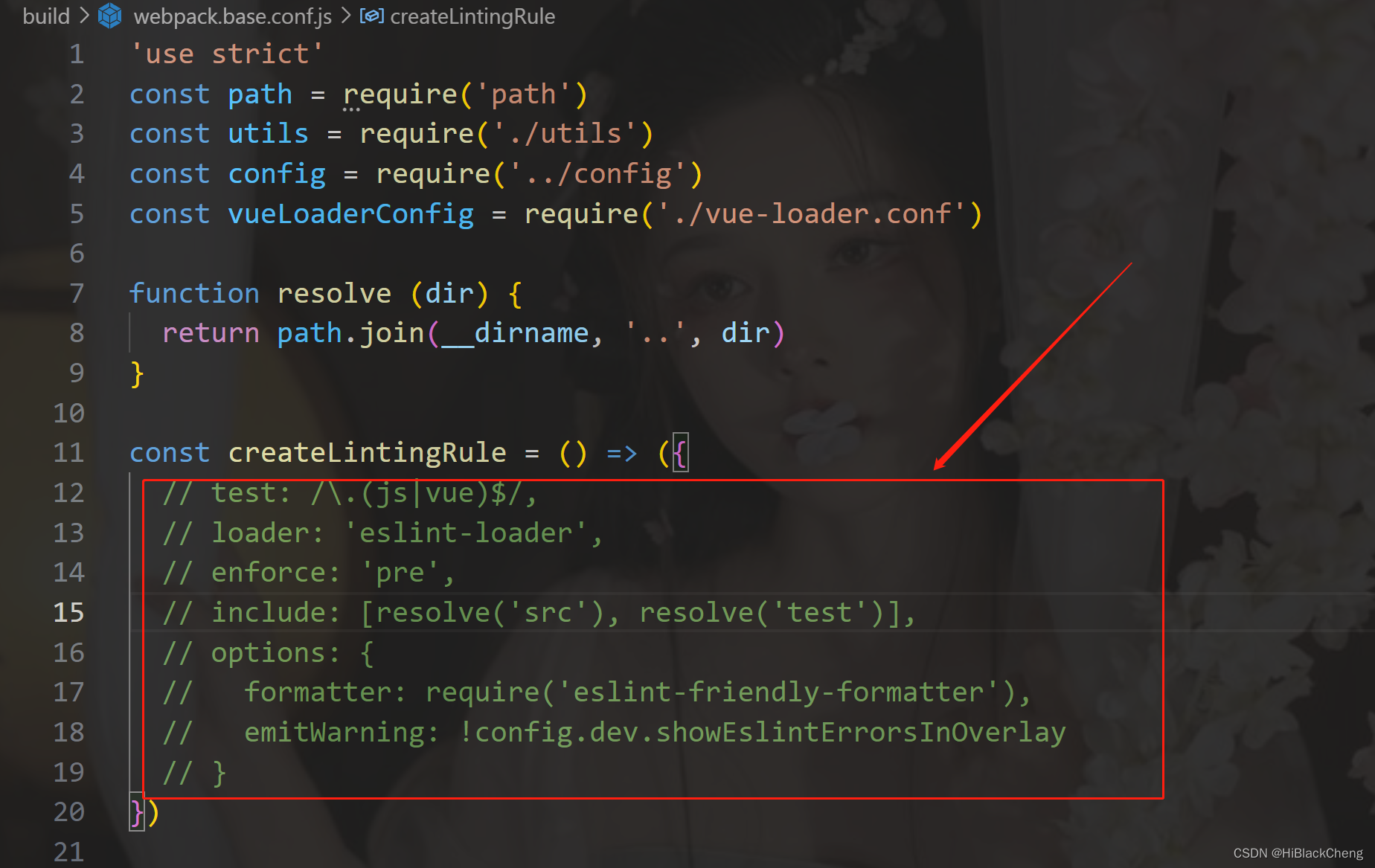
1. Busque el archivo build/webpack.base.conf.js del proyecto y luego comente el contenido en el método createLintingRule .



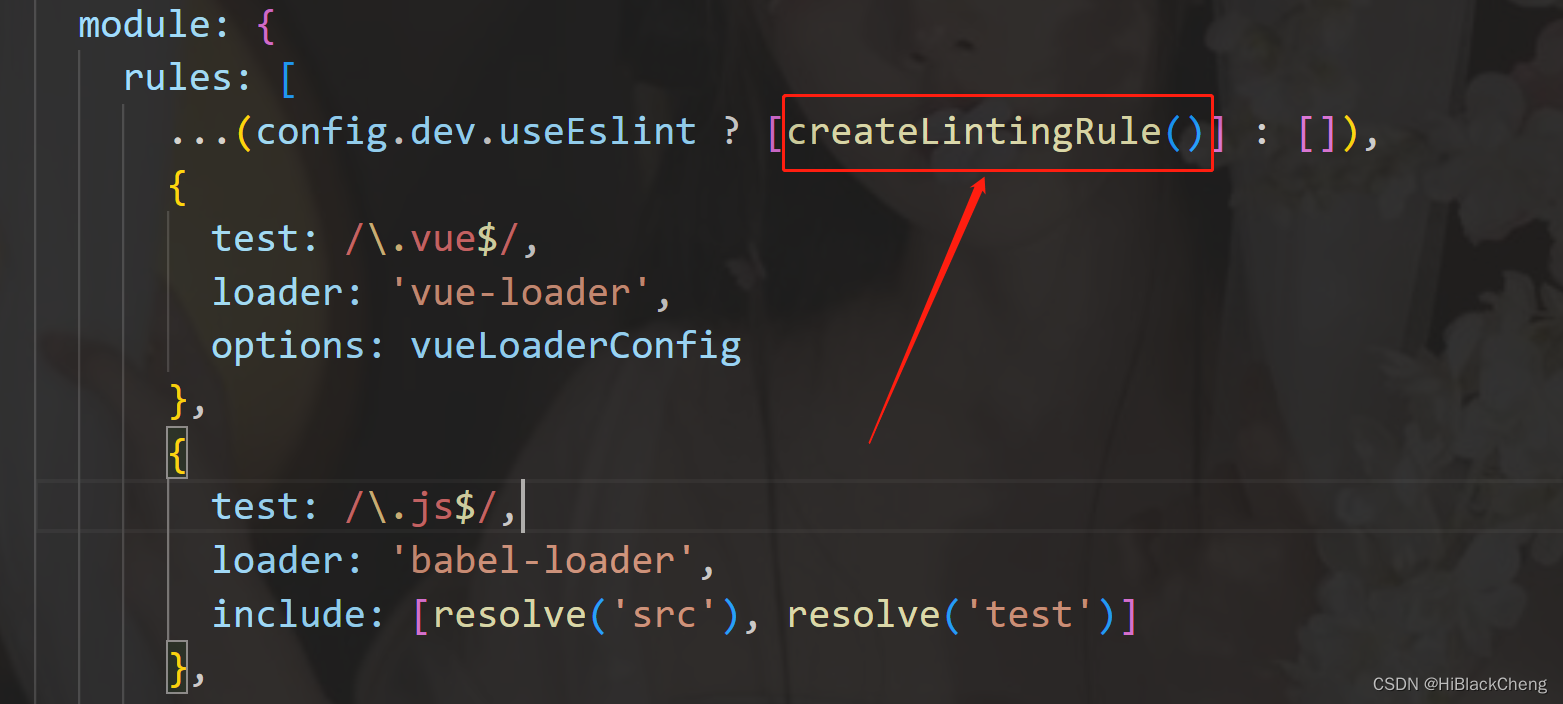
O elimine el contenido seleccionado en el cuadro de la Figura 3