In der neuesten Version v23.1 hat DevExpress offiziell das DevExtreme DateRangeBox-Widget veröffentlicht, das alle JavaScript-Frameworks unterstützt, einschließlich Angular, React, Vue und jQuery. Mit diesem neuen Steuerelement können Endbenutzer einen Datumsbereich auswählen. Die Komponente erbt die Funktionen der DateBox-Komponente: maskierte Eingabe, flexible Popup-Fenster- und Kalenderanpassung, Eingabebezeichnungs-/Stilmodus usw.

DevExtreme enthält eine umfassende Sammlung leistungsstarker und reaktionsfähiger UI-Widgets für den Einsatz in traditionellen Web- und mobilen Anwendungen der nächsten Generation. Die Suite verfügt über ein voll funktionsfähiges Datenraster, interaktive Diagramm-Widgets, einen Dateneditor und mehr.
Laden Sie die offizielle Version von DevExtreme v23.1 herunter (Q technische Kommunikation: 523159565)
Format
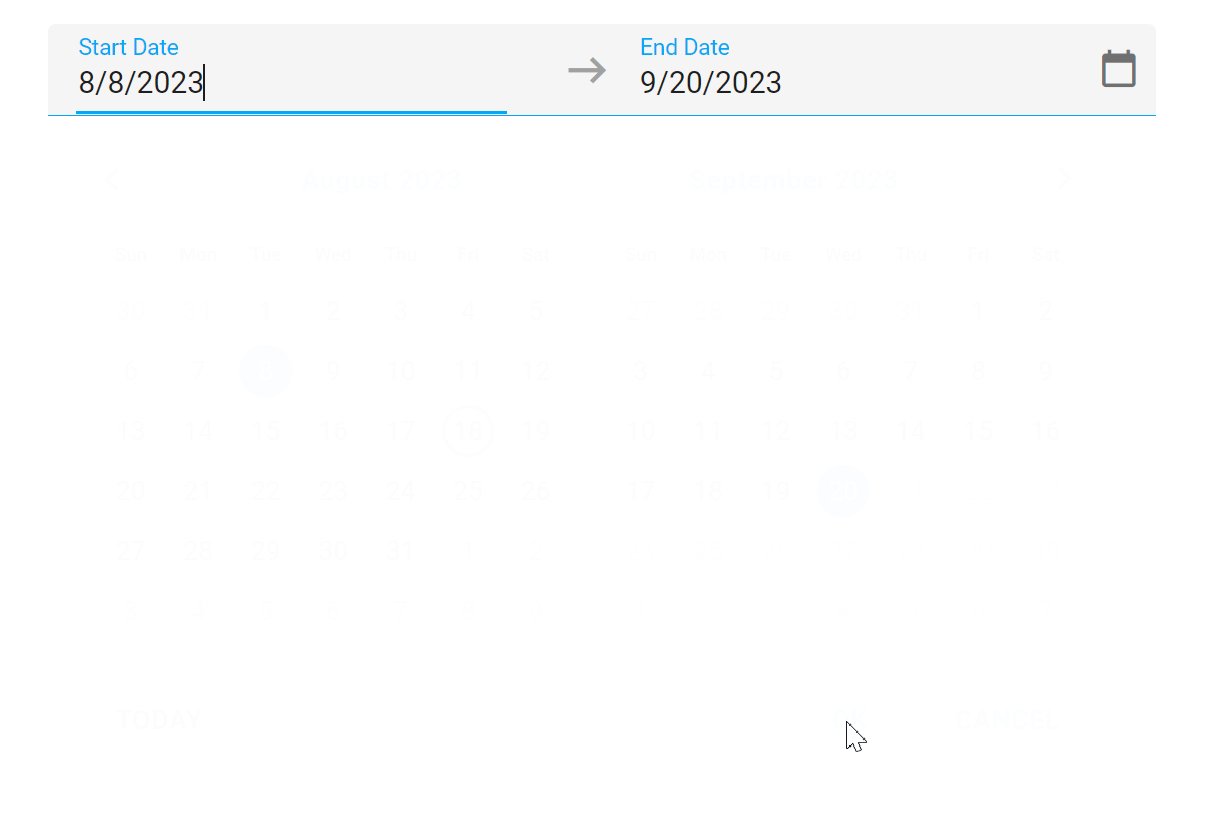
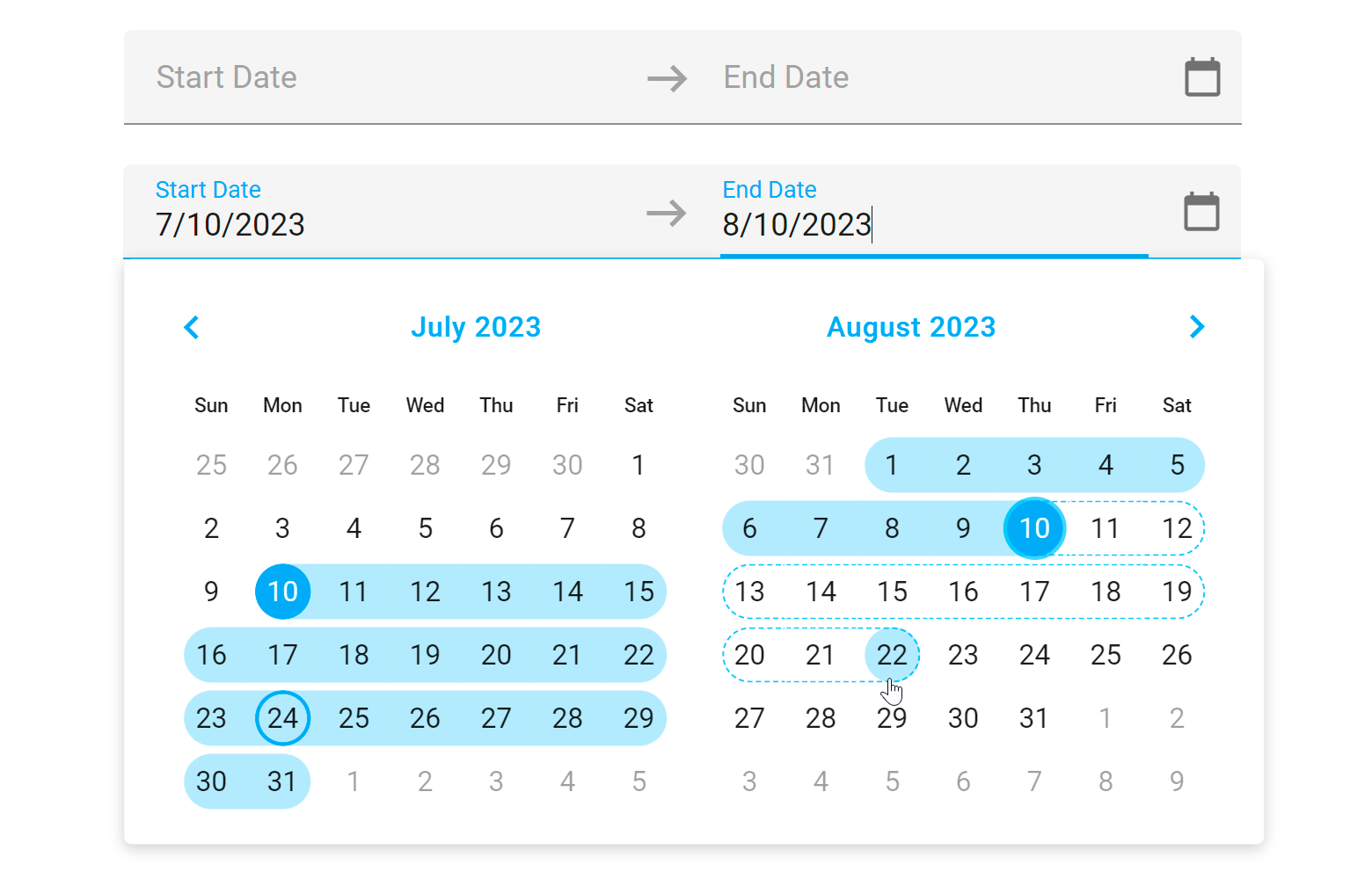
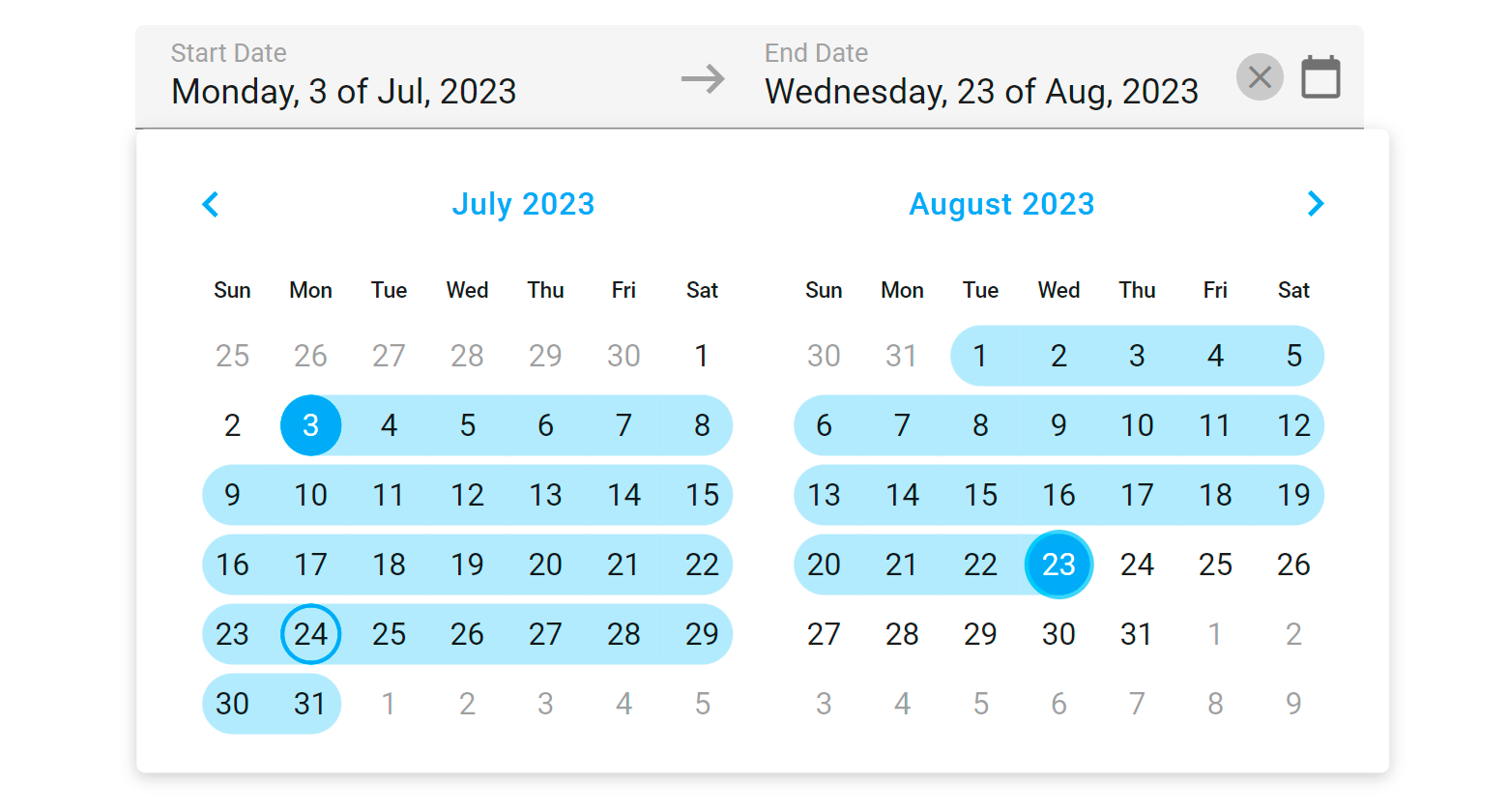
Benutzer können jetzt vordefinierte Formate verwenden oder nach Bedarf benutzerdefinierte Formate angeben.

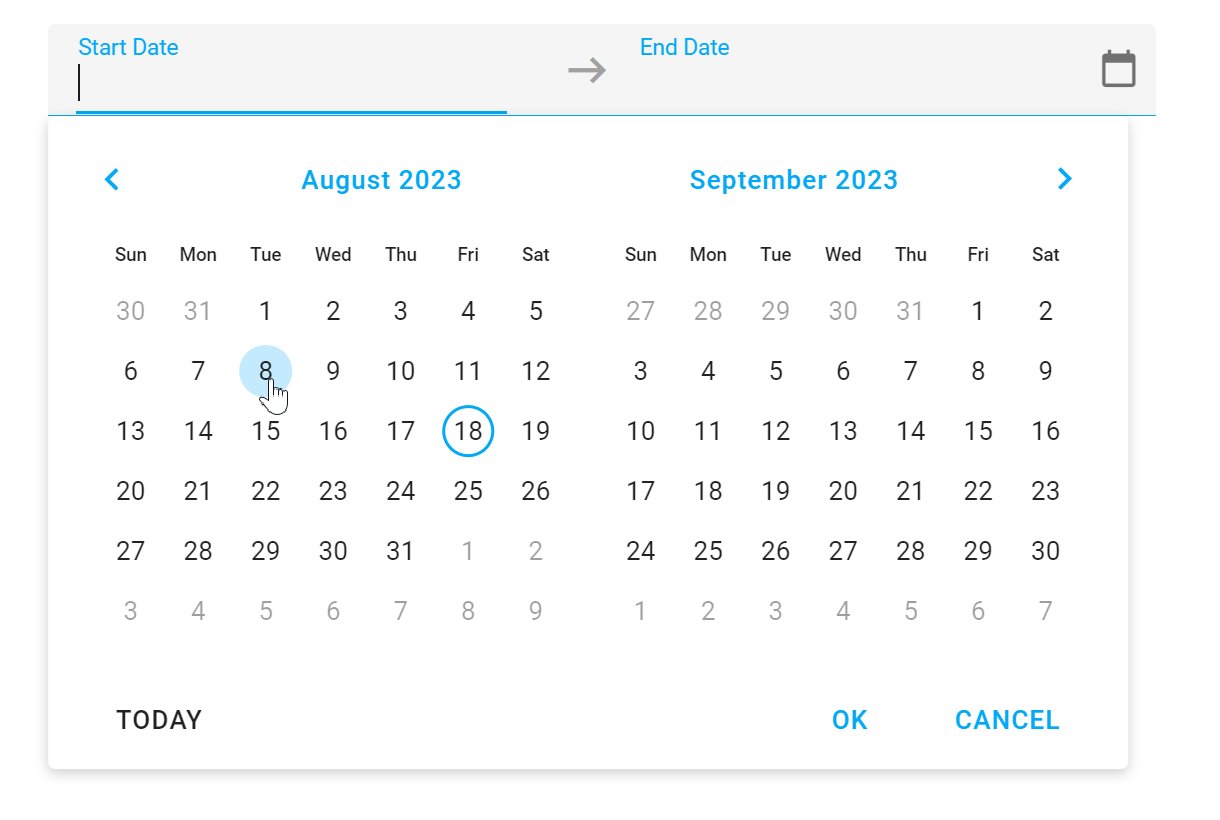
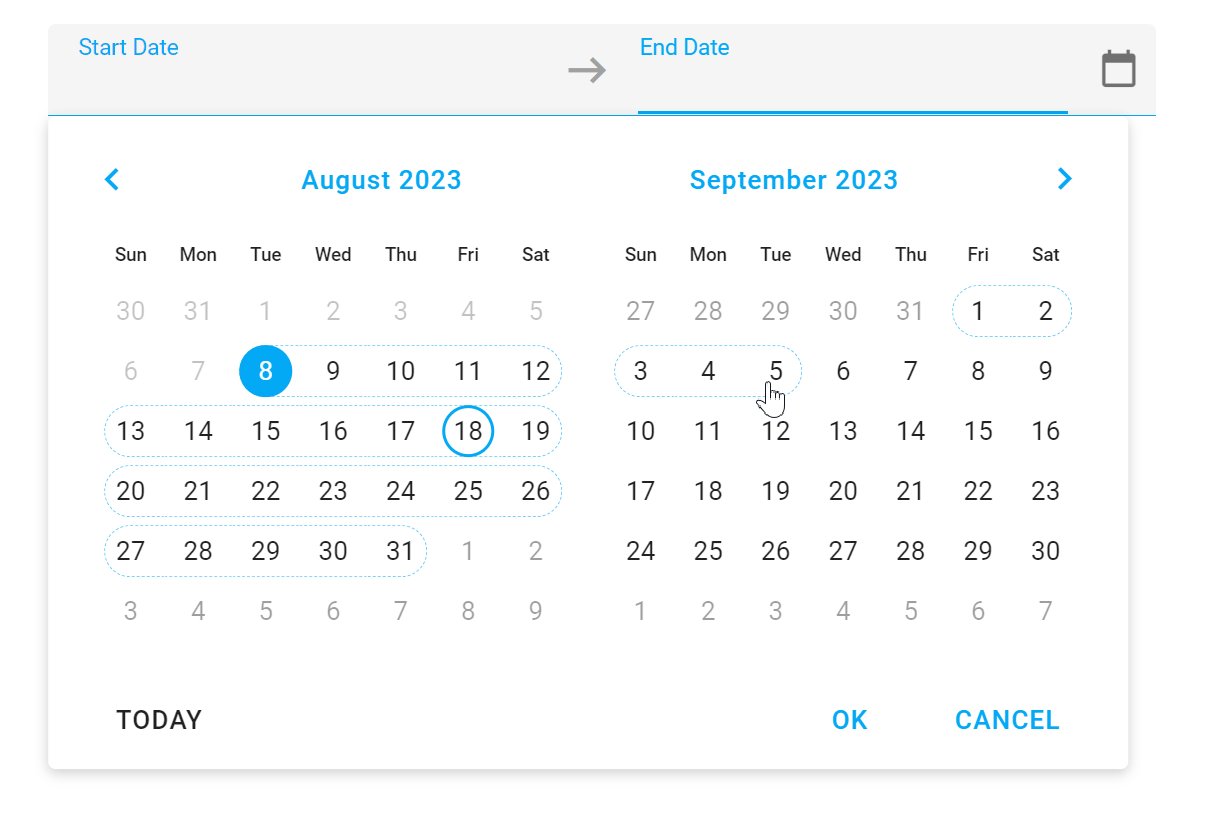
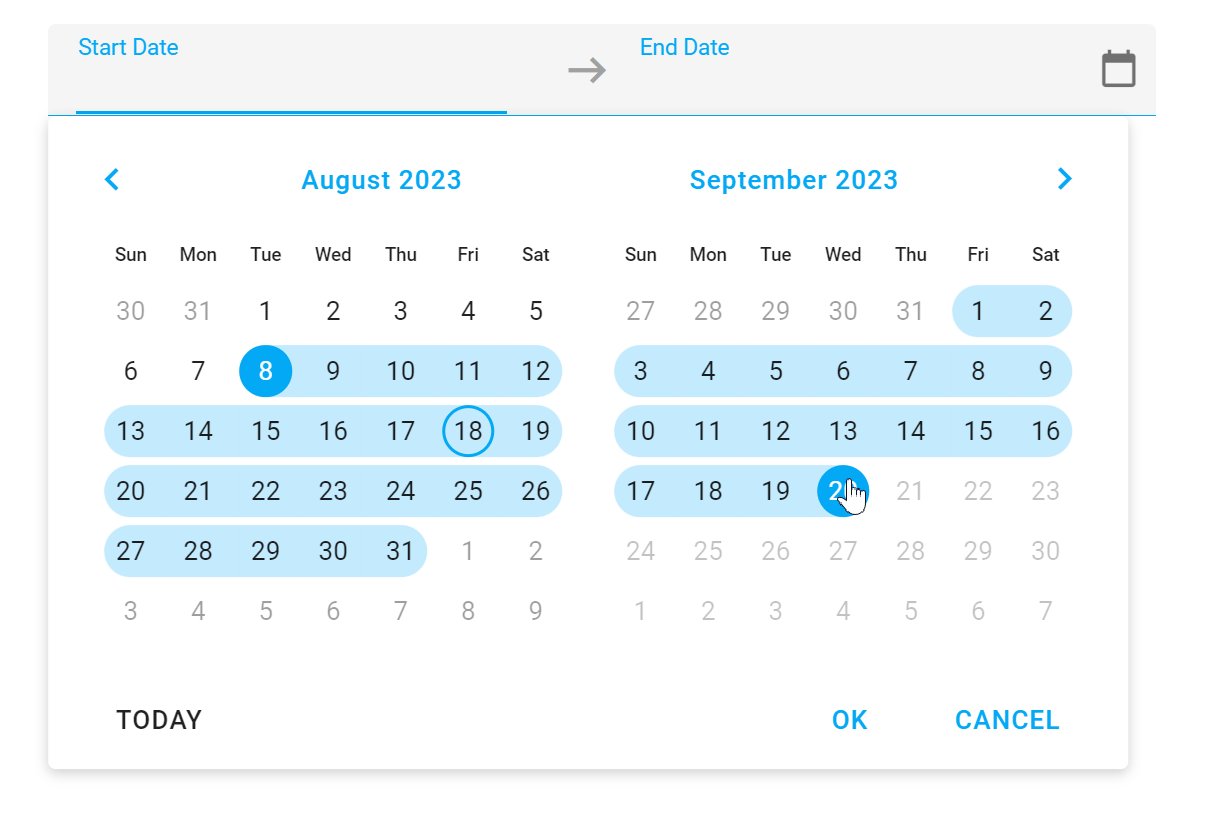
Pop-ups und Kalenderanpassung
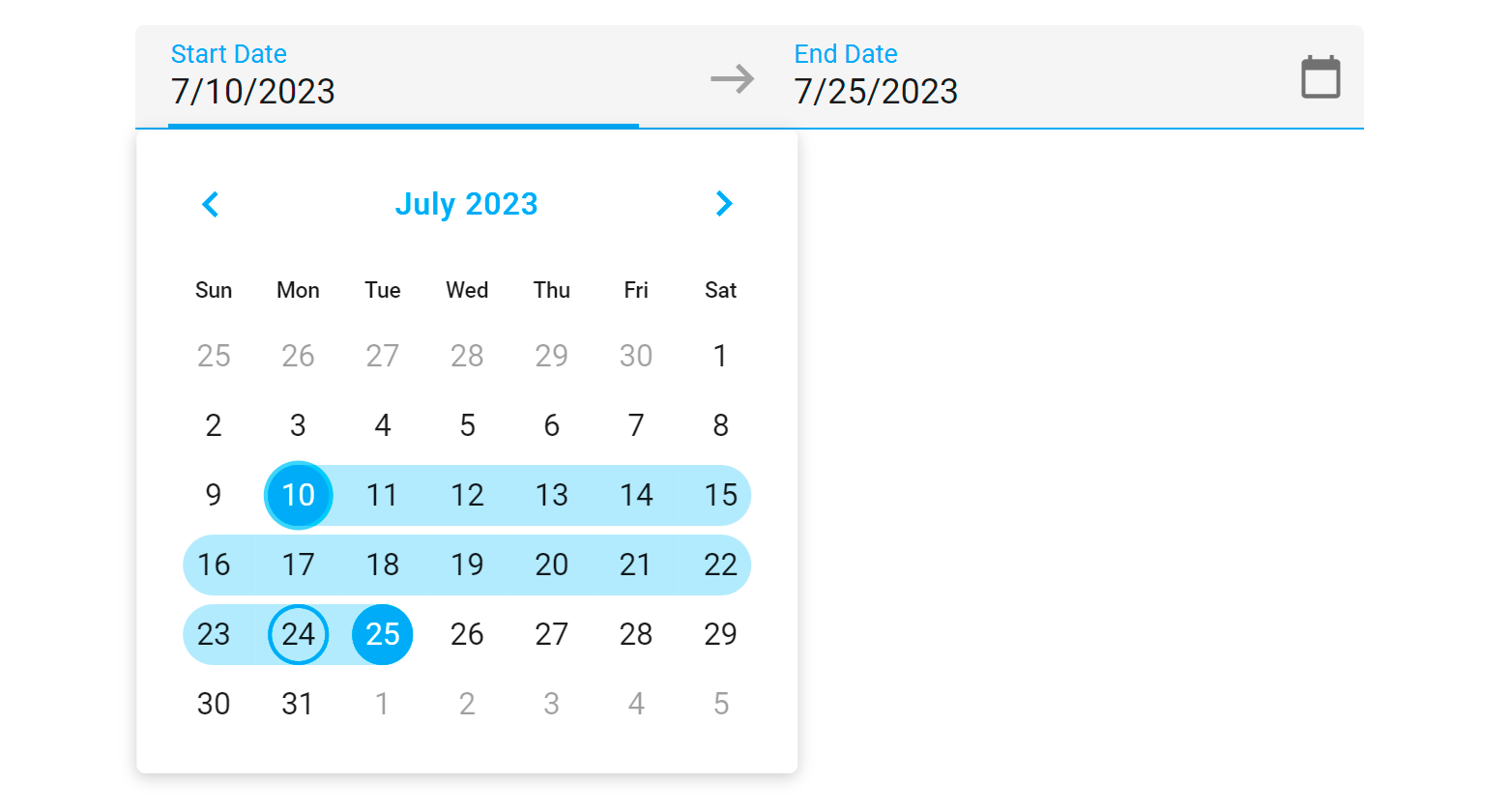
Mit der DateRangeBox-Komponente können Benutzer das Erscheinungsbild des Kalenders anpassen und zwischen Dropdown-Kalendern für einen Monat und zwei Monate wechseln.
Um eine einzelne Ansicht anzugeben, deaktivieren Sie die Eigenschaft „multiView“ und verwenden Sie die Eigenschaft „calendarOptions“, um das Erscheinungsbild/den Betrieb des Kalenders anzupassen.

Der Benutzer kann die Datumsauswahl vor dem Startdatum und nach dem Enddatum deaktivieren, indem er der Eigenschaft „disableOutOfRangeSelection “ den Wert „true“ zuweist.